MUI 个推获取ClientID的方法
Posted 南宫萧尘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MUI 个推获取ClientID的方法相关的知识,希望对你有一定的参考价值。
本次是获取个推ClientID的方法
//监听消息开始
document.addEventListener("plusready", function() {
// 监听点击消息事件
plus.push.addEventListener("click", function(msg) {
alert("进入Click事件");
alert(msg);
var vData = JSON.stringify(msg);
alert(vData);
var vInfo = plus.push.getClientInfo();
alert(vInfo);
var vInfoData = JSON.stringify(vInfo);
alert(vInfoData);
// 判断是从本地创建还是离线推送的消息
switch (msg.payload) {
case "LocalMSG":
outSet("点击本地创建消息启动:");
break;
default:
outSet("点击离线推送消息启动:");
break;
}
// 提示点击的内容
plus.ui.alert(msg.content);
console.log(msg.content);
}, false);
// 监听在线消息事件 推送通知的
plus.push.addEventListener("receive", function(msg) {
alert("进入receive事件");
alert(msg);
var vData = JSON.stringify(msg);
alert(vData);
var vInfo = plus.push.getClientInfo();
alert(vInfo);
var vInfoData = JSON.stringify(vInfo);
alert(vInfoData);
if (msg.aps) { // Apple APNS message
alert("接收到在线APNS消息:");
} else {
alert("接收到在线透传消息:");
}
}, false);
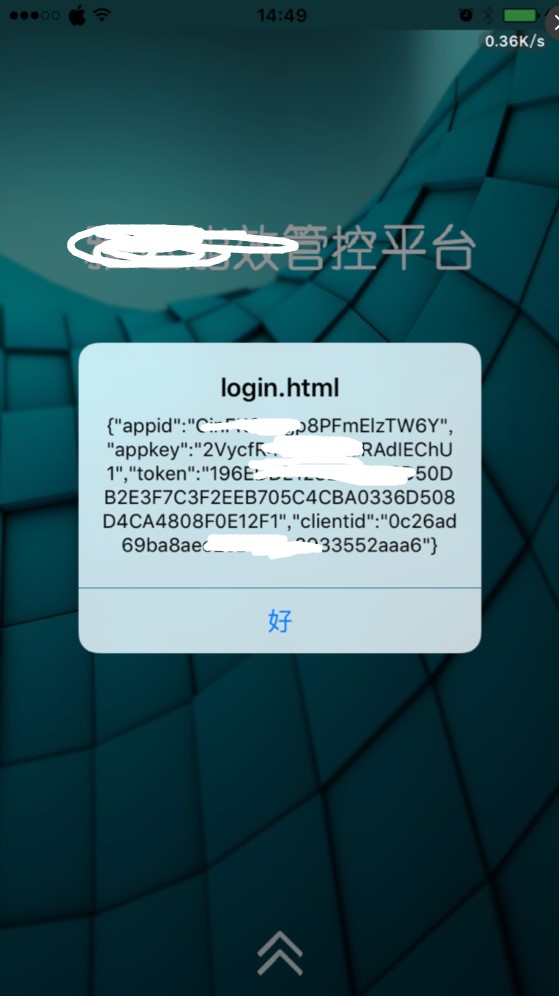
}, false);效果如下图:

好了,本次教程到此结束,转载请保留原作者地址以及姓名(本人无偿分享经验,有偿接单制作APP,有需要可以联系我。);
作者:南宫萧尘
E-mail:[email protected]
日期:2016-04-03
以上是关于MUI 个推获取ClientID的方法的主要内容,如果未能解决你的问题,请参考以下文章