[从头学数学] 第158节 反比例函数
Posted mwsister
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[从头学数学] 第158节 反比例函数相关的知识,希望对你有一定的参考价值。
剧情提要:[机器小伟]在[工程师阿伟]的陪同下进入了筑基后期的修炼,
这次要修炼的目标是[反比例函数]。
正剧开始:
星历2016年04月03日 09:22:03, 银河系厄尔斯星球中华帝国江南行省。
[工程师阿伟]正在和[机器小伟]一起研究[反比例函数]。
今天,小伟又去向[人叫板老师]要来了筑基后期的后半层功法,到此为止,
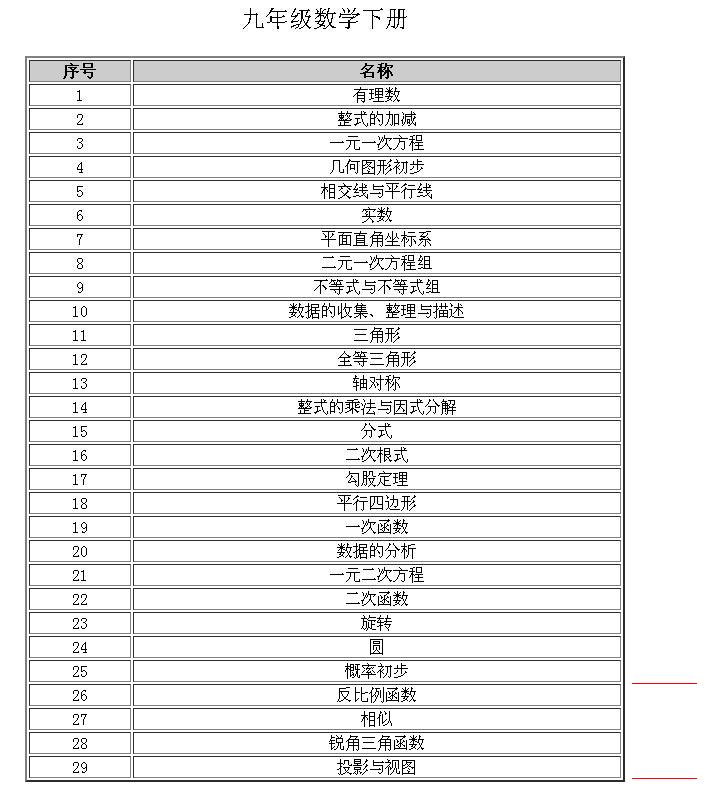
筑基期的功法就全了:

而今天主要研究的,就是这个第26章:反比例函数。







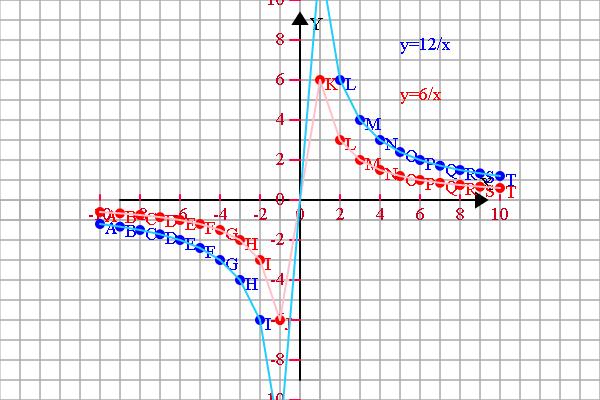
<span style="font-size:18px;"> if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphpaper2D(0, 0, r);
config.axis2D(0, 0,180, 1);
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 2, spaceY = 2;
var xS = -10, xE = 10;
var yS = -10, yE = 10;
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
var transform = new Transform();
var a = [], b = [], c = [];
for (var x = xS; x <= xE; x+=1) {
if (x != 0) {
a.push([x, 6/x]);
b.push([x, 12/x]);
}
}
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
b = transform.scale(transform.translate(b, 0, 0), scaleX/spaceX, scaleY/spaceY);
var tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText('y=6/x', 100, -100, 200);
tmp = [].concat(b);
shape.pointDraw(tmp, 'blue');
tmp = [].concat(b);
shape.multiLineDraw(tmp, '#22CCFF');
plot.setFillStyle('blue');
plot.fillText('y=12/x', 100, -150, 200);
}</span>

<span style="font-size:18px;"> var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,180, 1);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 2, spaceY = 2;
var xS = -10, xE = 10;
var yS = -10, yE = 10;
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
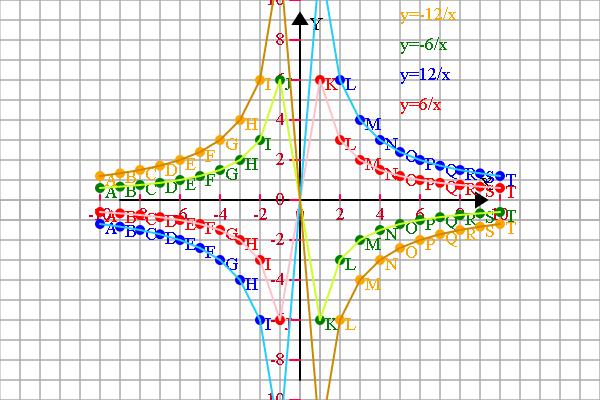
var f1 = 'y=6/x', f2 = 'y=12/x', f3 = 'y=-6/x', f4 = 'y=-12/x';
//函数描点
for (var x = xS; x <= xE; x+=1) {
if (x != 0) {
a.push([x, 6/x]);
b.push([x, 12/x]);
c.push([x, -6/x]);
d.push([x, -12/x]);
}
}
//存放临时数组
var tmp = [];
//显示变换
if (a != []) {
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText(f1, 100, -90, 200);
}
if (b != []) {
b = transform.scale(transform.translate(b, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数2
tmp = [].concat(b);
shape.pointDraw(tmp, 'blue');
tmp = [].concat(b);
shape.multiLineDraw(tmp, '#22CCFF');
plot.setFillStyle('blue');
plot.fillText(f2, 100, -120, 200);
}
if (c != []) {
c = transform.scale(transform.translate(c, 0, 0), scaleX/spaceX, scaleY/spaceY);
tmp = [].concat(c);
shape.pointDraw(tmp, 'green');
tmp = [].concat(c);
shape.multiLineDraw(tmp, '#CCFF22');
plot.setFillStyle('green');
plot.fillText(f3, 100, -150, 200);
}
if (d != []) {
d = transform.scale(transform.translate(d, 0, 0), scaleX/spaceX, scaleY/spaceY);
tmp = [].concat(d);
shape.pointDraw(tmp, 'orange');
tmp = [].concat(d);
shape.multiLineDraw(tmp, '#CC8800');
plot.setFillStyle('orange');
plot.fillText(f4, 100, -180, 200);
}
}
</span>


<span style="font-size:18px;"> if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,180, 1);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 2, spaceY = 2;
var xS = -10, xE = 10;
var yS = -10, yE = 10;
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
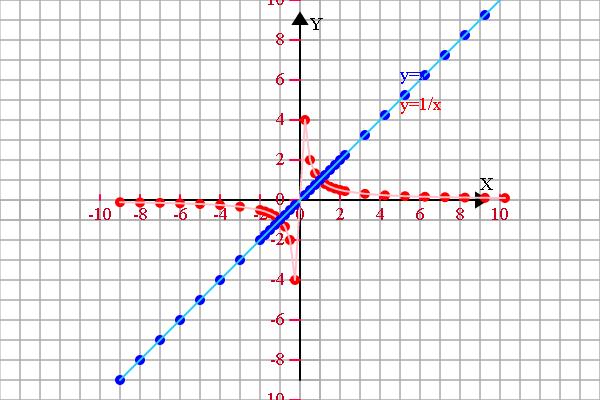
var f1 = 'y=1/x', f2 = 'y=x', f3 = '', f4 = '';
//函数描点
var x = xS;
while (x <= xE) {
if (Math.abs(x) <= 2) {
x += 0.25;
}
else {
x += 1;
}
if (x != 0) {
a.push([x, 1/x]);
b.push([x, x]);
}
}
//存放临时数组
var tmp = [];
//显示变换
if (a.length > 0) {
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText(f1, 100, -90, 200);
}
if (b.length > 0) {
b = transform.scale(transform.translate(b, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数2
tmp = [].concat(b);
shape.pointDraw(tmp, 'blue');
tmp = [].concat(b);
shape.multiLineDraw(tmp, '#22CCFF');
plot.setFillStyle('blue');
plot.fillText(f2, 100, -120, 200);
}
if (c.length > 0) {
c = transform.scale(transform.translate(c, 0, 0), scaleX/spaceX, scaleY/spaceY);
tmp = [].concat(c);
shape.pointDraw(tmp, 'green');
tmp = [].concat(c);
shape.multiLineDraw(tmp, '#CCFF22');
plot.setFillStyle('green');
plot.fillText(f3, 100, -150, 200);
}
if (d.length > 0) {
d = transform.scale(transform.translate(d, 0, 0), scaleX/spaceX, scaleY/spaceY);
tmp = [].concat(d);
shape.pointDraw(tmp, 'orange');
tmp = [].concat(d);
shape.multiLineDraw(tmp, '#CC8800');
plot.setFillStyle('orange');
plot.fillText(f4, 100, -180, 200);
}
}</span>


<span style="font-size:18px;"> if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,180, 1.5);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 2, spaceY = 2;
var xS = -10, xE = 10;
var yS = -10, yE = 10;
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
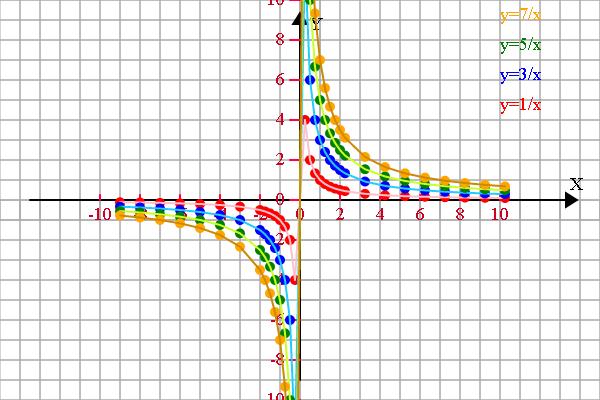
var f1 = 'y=1/x', f2 = 'y=3/x', f3 = 'y=5/x', f4 = 'y=7/x';
//函数描点
var x = xS;
while (x <= xE) {
if (Math.abs(x) <= 2) {
x += 0.25;
}
else {
x += 1;
}
if (x != 0) {
a.push([x, 1/x]);
b.push([x, 3/x]);
c.push([x, 5/x]);
d.push([x, 7/x]);
}
}
//存放临时数组
var tmp = [];
//显示变换
if (a.length > 0) {
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText(f1, 200, -90, 200);
}
if (b.length > 0) {
b = transform.scale(transform.translate(b, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数2
tmp = [].concat(b);
shape.pointDraw(tmp, 'blue');
tmp = [].concat(b);
shape.multiLineDraw(tmp, '#22CCFF');
plot.setFillStyle('blue');
plot.fillText(f2, 200, -120, 200);
}
if (c.length > 0) {
c = transform.scale(transform.translate(c, 0, 0), scaleX/spaceX, scaleY/spaceY);
tmp = [].concat(c);
shape.pointDraw(tmp, 'green');
tmp = [].concat(c);
shape.multiLineDraw(tmp, '#CCFF22');
plot.setFillStyle('green');
plot.fillText(f3, 200, -150, 200);
}
if (d.length > 0) {
d = transform.scale(transform.translate(d, 0, 0), scaleX/spaceX, scaleY/spaceY);
tmp = [].concat(d);
shape.pointDraw(tmp, 'orange');
tmp = [].concat(d);
shape.multiLineDraw(tmp, '#CC8800');
plot.setFillStyle('orange');
plot.fillText(f4, 200, -180, 200);
}
}</span>
<span style="font-size:18px;"> if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,180, 1.5);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 2, spaceY = 2;
var xS = -10, xE = 10;
var yS = -10, yE = 10;
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
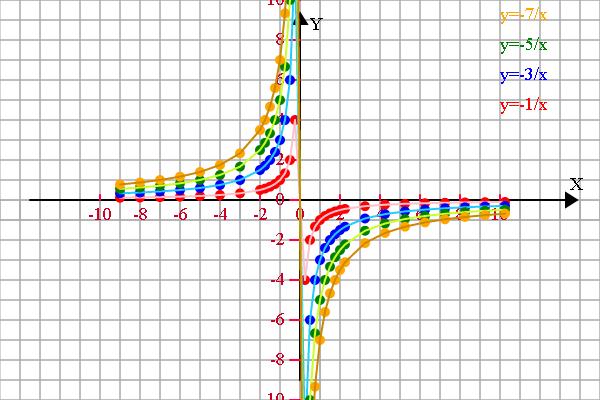
var f1 = 'y=-1/x', f2 = 'y=-3/x', f3 = 'y=-5/x', f4 = 'y=-7/x';
//函数描点
var x = xS;
while (x <= xE) {
if (Math.abs(x) <= 2) {
x += 0.25;
}
else {
x += 1;
}
if (x != 0) {
a.push([x, -1/x]);
b.push([x, -3/x]);
c.push([x, -5/x]);
d.push([x, -7/x]);
}
}
//存放临时数组
var tmp = [];
//显示变换
if (a.length > 0) {
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText(f1, 200, -90, 200);
}
if (b.length > 0) {
b = transform.scale(transform.translate(b, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数2
tmp = [].concat(b);
shape.pointDraw(tmp, 'blue');
tmp = [].concat(b);
shape.multiLineDraw(tmp, '#22CCFF');
plot.setFillStyle('blue');
plot.fillText(f2, 200, -120, 200);
}
if (c.length > 0) {
c = transform.scale(transform.translate(c, 0, 0), scaleX/spaceX, scaleY/spaceY);
tmp = [].concat(c);
shape.pointDraw(tmp, 'green');
tmp = [].concat(c);
shape.multiLineDraw(tmp, '#CCFF22');
plot.setFillStyle('green');
plot.fillText(f3, 200, -150, 200);
}
if (d.length > 0) {
d = transform.scale(transform.translate(d, 0, 0), scaleX/spaceX, scaleY/spaceY);
tmp = [].concat(d);
shape.pointDraw(tmp, 'orange');
tmp = [].concat(d);
shape.multiLineDraw(tmp, '#CC8800');
plot.setFillStyle('orange');
plot.fillText(f4, 200, -180, 200);
}
}
</span>本节到此结束,欲知后事如何,请看下回分解。
以上是关于[从头学数学] 第158节 反比例函数的主要内容,如果未能解决你的问题,请参考以下文章