html中怎样让多个li标签横排显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中怎样让多个li标签横排显示相关的知识,希望对你有一定的参考价值。
li标签默认的是竖排显示,那么怎样让li标签横排显示呢
方法/步骤
-
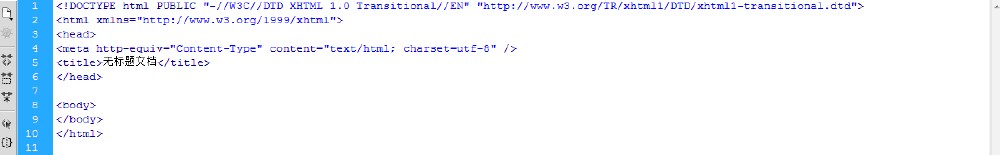
利用Dreamweaver新建一个html页面
-
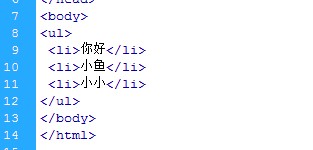
在body里面输入代码
<ul>
<li>你好</li>
<li>小鱼</li>
<li>小小</li>
</ul>
-
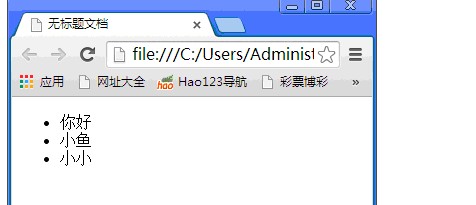
默认的样式是这样的
-
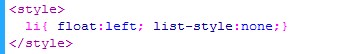
编辑li标签的css样式
-
float:left代表的是元素左对齐。这样li标签就可以横排显示了,list-style:none用来去除li标签前面的小圆点。最终浏览器里面的效果如下图所示
END
以上是关于html中怎样让多个li标签横排显示的主要内容,如果未能解决你的问题,请参考以下文章