UWP Flyout浮动控件
Posted 猫叔Vincent的后花园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UWP Flyout浮动控件相关的知识,希望对你有一定的参考价值。

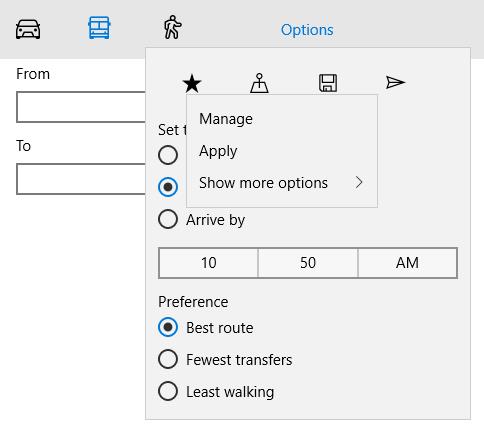
看见没,点击“Options”按钮,浮动出来一个界面,这个界面可以用xaml自定义。
如果要点击的控件又Flyout属性那么,可以直接按照下面用
<Button Content="Click me"> <Button.Flyout> <Flyout> <TextBlock Text="This is a flyout!"/> </Flyout> </Button.Flyout> </Button>
如果没有的话,也不要慌
<Image Source="Assets/cliff.jpg" Width="50" Height="50" Margin="10" Tapped="Image_Tapped"> <FlyoutBase.AttachedFlyout> <Flyout> <TextBlock Text="This is some text in a flyout." /> </Flyout> </FlyoutBase.AttachedFlyout> </Image> private void Image_Tapped(object sender, TappedRoutedEventArgs e) { FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender); }
很简单吧,其实我今天遇到的问题是,在Flyout中有一个Textbox,在浮动出来后,不能获取焦点,来输入文字。。。。。。
<AppBarButton Icon="AllApps" Label="Flyout" Click="Btn_SignInSettings_Click"> <FlyoutBase.AttachedFlyout> <Flyout x:Name="flyoutSignInSettings"> <Grid Canvas.ZIndex="999"> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <TextBlock Text="SignInItemName" x:Uid="textblockSignInItemName" VerticalAlignment="Center"/> <TextBox Grid.Column="1" BorderThickness="1" Margin="6,0,0,6" x:Name="textboxSignInItemName" x:Uid="textboxSignInItemName"/> <TextBlock Grid.Row="1" Text="SignInItemTimes" x:Uid="textblockSignInItemTimes" VerticalAlignment="Center"/> <TextBox Grid.Row="1" Grid.Column="1" BorderThickness="1" Margin="6,0,0,6" x:Name="textboxSignInItemTimes" x:Uid="textboxSignInItemTimes"/> <Button Grid.Row="2" Grid.ColumnSpan="2" x:Uid="Button_OK" Content="OK" HorizontalAlignment="Stretch" Click="Btn_SignInSettingsSubmit_Click"/> </Grid> </Flyout> </FlyoutBase.AttachedFlyout> </AppBarButton>
那怎么办,没法输入文字。。。。。这时候只需要加上 AllowFocusOnInteraction="True" 即可。
主要AllowFocusOnInteraction是14393(1607)以后引入的新特性。
以上是关于UWP Flyout浮动控件的主要内容,如果未能解决你的问题,请参考以下文章