input框 模糊查询对应数据
Posted 南国的刘新
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了input框 模糊查询对应数据相关的知识,希望对你有一定的参考价值。
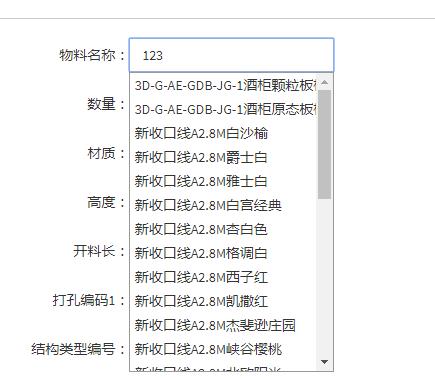
效果图:

引入js:
jquery.autocomplete.js
css样式:
1 <style type="text/css"> 2 .autocomplete-suggestions { 3 border: 1px solid #999; 4 background: #FFF; 5 overflow: auto; 6 } 7 8 .autocomplete-suggestion { 9 padding: 2px 5px; 10 white-space: nowrap; 11 overflow: hidden; 12 } 13 14 .autocomplete-selected { 15 background: #F0F0F0; 16 } 17 18 .autocomplete-suggestions strong { 19 font-weight: normal; 20 color: #3399FF; 21 } 22 23 .autocomplete-group { 24 padding: 2px 5px; 25 } 26 27 .autocomplete-group strong { 28 display: block; 29 border-bottom: 1px solid #000; 30 } 31 </style> 32 33 34 35 <input type="text" id="material_name" name="material_name" maxlength="" /> 36 <div id="container_tags"></div>

@RequestMapping(value = "/getMaterialListIntoBean") public String getMaterialListIntoBean(HttpServletRequest request) { String query = request.getParameter("query"); log.debug("jq-autocomplete插件的参数值为: " + query); if (query == null) { log.debug("jq-autocomplete插件的参数为空!"); return null; } TypedQuery<OrderMaterialInfo> tq = manager.createQuery( "SELECT m FROM OrderMaterialInfo m WHERE (materialName LIKE :queryName OR materialCode LIKE :queryName)", OrderMaterialInfo.class).setParameter("queryName", "%" + query + "%"); // 设置模糊查询候选记录条数 tq.setFirstResult(0).setMaxResults(60); List<OrderMaterialInfo> materialList = tq.getResultList(); List<JQAutoCompleteBean> beans = new ArrayList<>(); if (materialList != null && materialList.size() > 0) { for (OrderMaterialInfo matInfo : materialList) { JQAutoCompleteBean bean = new JQAutoCompleteBean(); bean.setValue(matInfo); bean.setLabel(matInfo.getMaterialName()); beans.add(bean); } } return JSON.toJSONString(beans); } public static class JQAutoCompleteBean { private String label; private Object value; public String getLabel() { return label; } public void setLabel(String label) { this.label = label; } public Object getValue() { return value; } public void setValue(Object value) { this.value = value; } }

1 $(function(){ 2 $("#material_name").devbridgeAutocomplete({ 3 // serviceUrl: \'api/offline/getMaterialListIntoBean\', 4 lookup : function(query, done) { 5 $.ajax({ 6 url : "api/bom/getMaterialListIntoBean", 7 type : "GET", 8 data : { 9 query : query 10 }, 11 dataType : "json", 12 contentType : "application/json; charset=utf-8", 13 success : function(data) { 14 var result = { 15 suggestions : [] 16 }; 17 $.each(data, function(index, item) { 18 result.suggestions.push({ 19 value : item.label, 20 data : item.value 21 }) 22 }); 23 done(result); 24 }, 25 error : function(event) { 26 } 27 }); 28 }, 29 appendTo : \'#container_tags\', 30 minChars : 1, 31 onSelect : function(suggestion) { 32 console.log("suggestion.data",suggestion.data); 33 }, 34 showNoSuggestionNotice : true, 35 noSuggestionNotice : \'抱歉!没有找到你想要的结果!\', 36 }); 37 });
以上是关于input框 模糊查询对应数据的主要内容,如果未能解决你的问题,请参考以下文章
