今天我们来讨论一下display和visibility两个CSS属性。
Posted 别散客人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了今天我们来讨论一下display和visibility两个CSS属性。相关的知识,希望对你有一定的参考价值。
在讨论着两个属性之前我们先来看看html标签的全局属性。就是可以直接在HTML标签上直接写的属性。
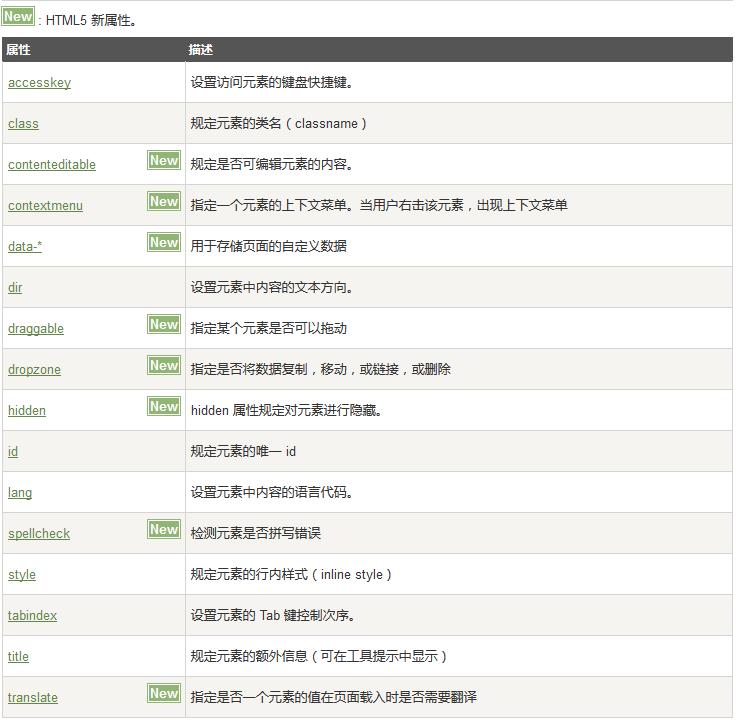
以下是菜鸟教程的截图:

1.看以下第一个快捷键的属性accesskey;设置的就不多说了。主要就是26个字母绑定就可以了。至于想用F1-F12来绑定的我是没有尝试成功。用法。


2.dir规定文本的方向;
(方向只有两个左到右,右到左)

3.建议绑定自定义属性的时候用data-*来进行绑定;
4.hidden可以用来隐藏标签。
5.不常用的属性tabindex(值为number)。按table键可以进行测试;
接下来正式进入主题;我们来讨论下display和visibility两个属性;
只讨论这两个属性相对于jquery中的show()和hide()属性;我们知道用jquery来控制元素的显示很隐藏很方便,但是这会导致一些性能渲染的问题;
在这里先链接一下张鑫旭大神的博客,如果不想看我的博客,可以直接跳出去看张大神的博客;
http://www.zhangxinxu.com/wordpress/2013/01/absolute-display-visibility-reflow/
一般来说我们会使用display:none;来隐藏元素,但是经过张大神做完实现发现这种方式会产生渲染回流,消耗浏览器性能;渲染时间比较长。所以当父级有position属性且值不是默认值,则可以将子元素的定位设置为绝对定位;可以用visibility:hidden;来隐藏元素,从而避免渲染回流;【菜鸟一个,如果有问题以后肯定会更正博客的。】
以上是关于今天我们来讨论一下display和visibility两个CSS属性。的主要内容,如果未能解决你的问题,请参考以下文章