react-router 4.0 学习笔记
Posted 逆光飞翔23
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react-router 4.0 学习笔记相关的知识,希望对你有一定的参考价值。
1、安装react-router-dom
2、页面上要使用的时候要引入
import {
BrowserRouter as Router,
Route,
Link
} from \'react-router-dom\'
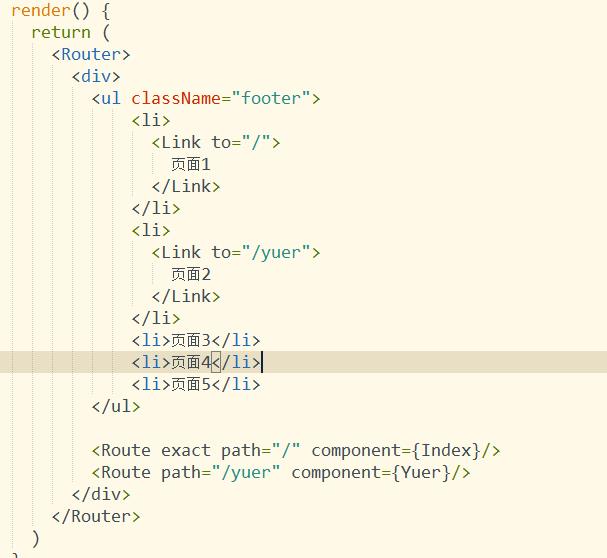
3、使用的时候要在外层包一个<Router>

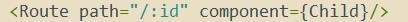
4、param
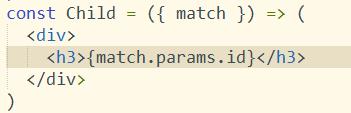
在路径上如果带有/:id类似这种的,要取值的时候,match.params.id取值


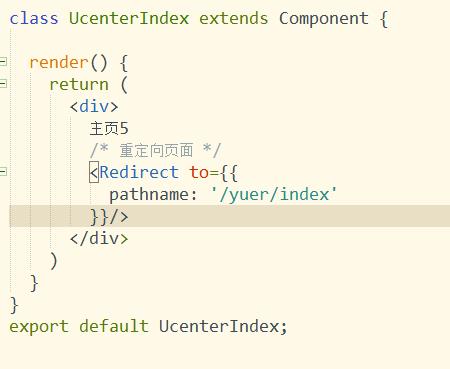
5、重定向(Redirects)
<Redirect to={{ pathname: \'/yuer/index\' }}/>

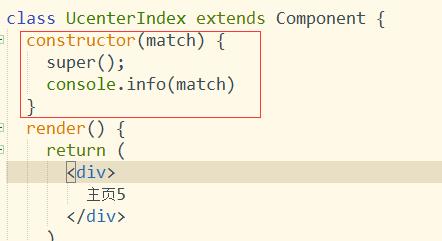
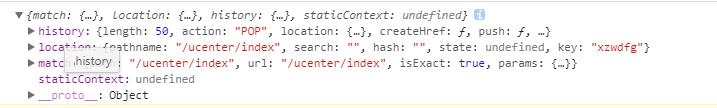
6、通过match可以获得相应的参数值


7、URL的查询字符串(/test?id=111)
使用this.props.location.query.id获取
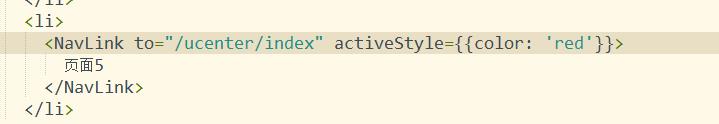
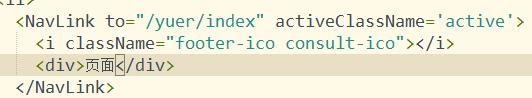
8、NavLink
用于设置导航链接
(1)可以通过直接设置样式来设置

(2)可以通过控制class来设置

9、返回上一页
this.props.history.goBack();
10、指定跳转页面
this.props.history.push(" ")
以上是关于react-router 4.0 学习笔记的主要内容,如果未能解决你的问题,请参考以下文章