vue框架_vue环境搭建及创建项目
Posted hedeyong11
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue框架_vue环境搭建及创建项目相关的知识,希望对你有一定的参考价值。
1、node.js:概念介绍及安装
node.js:是一个基于chrome浏览器的v8引擎,可以运行javascript的环境(平台)
特性:异步IO模型
npm:是一个包管理器(工具),可以按装依赖插件
应用场景:聊天、电子商务
优点:高并发且实时的情况下
性能高
缺点:不适合用于大数据逻辑算法
python服务器、php ->aphche、java ->tomcat、 iis -->它是一个可以运行JAVASCRIPTR 的运行环境 -->它可以作为后端语言(websocket \\ ) --强大的包管理工具npm,可以使用它安装插件 -->VUE框架是基于node.js平台运行的 --->它是基于chrome浏览器的V8引擎,运行速度快,性能高效 安装淘宝镜像:npm install cnpm -g --registry=https://registry.npm.taobao.org
安装完node.js会默认安装npm包管理工具
2、通过脚手架生成VUE工程
-->安装脚手架
npm install vue-cli -g 或者 cnpm install vue-cli -g
-->创建基于webpack模板的项目wsw
vue init webpack wsw
-->进入项目并安装依赖
cd myProject
npm install
--> 启动项目
npm run dev (或者 npm start)
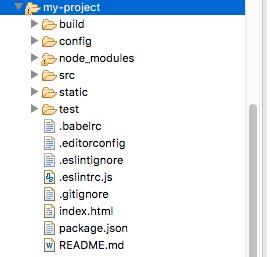
Vue.js 目录结构

目录解析
目录/文件 说明 build 最终发布的代码存放位置。 config 配置目录,包括端口号等。我们初学可以使用默认的。 node_modules npm 加载的项目依赖模块 src 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件: assets: 放置一些图片,如logo等。 components: 目录里面放了一个组件文件,可以不用。 App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。 main.js: 项目的核心文件。 static 静态资源目录,如图片、字体等。 test 初始测试目录,可删除 .xxxx文件 这些是一些配置文件,包括语法配置,git配置等。 index.html 首页入口文件,你可以添加一些 meta 信息或同统计代码啥的。 package.json 项目配置文件。 README.md 项目的说明文档,markdown 格式
3、实现单页面思路:
1、在路径:/src/components 创建组件(VUE文件)
2、在/src/router 配置路由
3、在 跟组件 /src/App.vue 组件里编写路径 <router-link to="/home">home</router-link>
4、下载axios 包:
在项目路径下打开cmd:npm install axios
引用下载的包:
1、在跟目录下的packag.json 的 "devDependencies" 添加:"axios": "^0.17.1"
2、在要引用的组件里: import axios from \'axios\'
以上是关于vue框架_vue环境搭建及创建项目的主要内容,如果未能解决你的问题,请参考以下文章