VUE的element-ui的使用
Posted 星期九
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE的element-ui的使用相关的知识,希望对你有一定的参考价值。
我们在自己的网站当中有的时候会用到element-ui的组建
1.如何安装element-ui的组件
在命令行工具当中输入cnpm i element-ui -S, 等待安装
2.如何在vue当中使用element-ui的组件
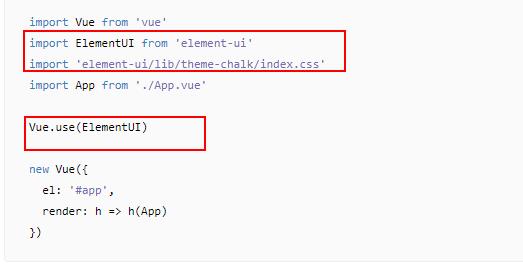
1.在main.js中引入element相关的js和css
import Vue from \'vue\'
import ElementUI from \'element-ui\'
import \'element-ui/lib/theme-chalk/index.css\'
import App from \'./App.vue\'
Vue.use(ElementUI)

2.在.vue文件中加入element-ui的按钮之类的即可。
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
<el-button type="primary">主要按钮</el-button>
</div>
</template>
<script>
export default {
name: \'app\'
}
</script>
<style scoped>
@import \'../static/css/index.css\';
</style>
3.cnpm run dev运行即可看到相应的效果

以上是关于VUE的element-ui的使用的主要内容,如果未能解决你的问题,请参考以下文章