[Unity] Shader(着色器)之纹理贴图
Posted 爱音乐的孩子是小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Unity] Shader(着色器)之纹理贴图相关的知识,希望对你有一定的参考价值。
在Shader中,我们除了可以设定各种光线处理外,还可以增加纹理贴图。
使用 settexture 命令可以为着色器指定纹理。
示例代码:
Shader "Sbin/ff2" { // 贴图采样 properties { // 变量名("描述名",类型)=值 _Color("主体", color)=(1,1,1,1) _Ambient("环境光", color)=(0.3,0.3,0.3,0.3) _Specular("高光", color)=(1,1,1,1) // 变量名("描述名",range(区域最小值,区域最大值)=默认值 _Shininess("高光强度",range(0,8))=4 _Emission("自发光", color)=(1,1,1,1) _Constant("透明通道", color)=(1,1,1,0.3) _MainTex("纹理", 2d)="" _SecondTex("第二张纹理",2d)="" } SubShader { Tags { "Queue" = "Transparent" } pass { Blend SrcAlpha OneMinusSrcAlpha material { diffuse[_Color] ambient[_Ambient] specular[_Specular] shininess[_Shininess] emission[_Emission] } lighting on // 启用光照 separatespecular on // 镜面高光 // 纹理属性 settexture[_MainTex] { // 合并 当前纹理 * 前面所有材质和关照的颜色 // primary 代表顶点光照后的颜色 // double 颜色*2 // quad 颜色*4 combine texture * primary double } // 第二张纹理 settexture[_SecondTex] { // 用当前采用到的纹理与之前所有采样到的结果进行混合 //combine texture * previous double // , 号后面的参数,它只是取了纹理alpha通道, 前面所有的颜色alpha值失效 constantcolor[_Constant] combine texture * previous double, texture * constant } } } // FallBack "Diffuse" }
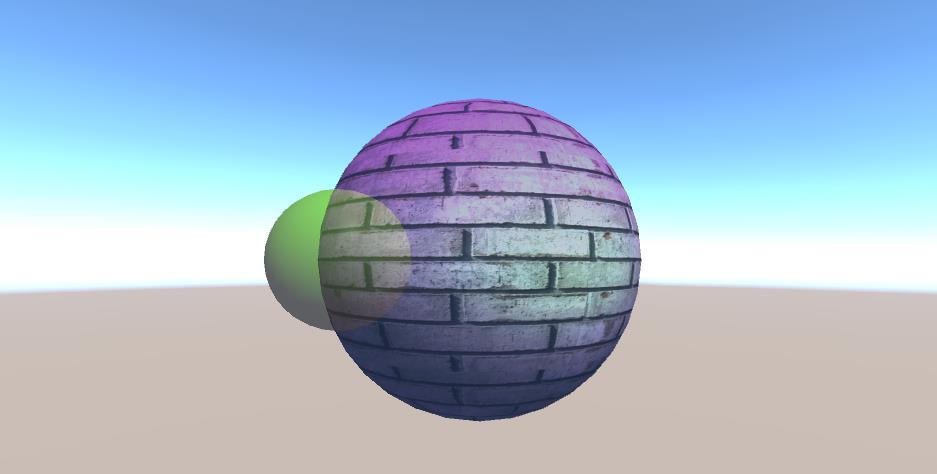
效果图:

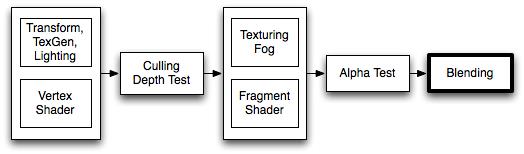
默认渲染顺序图:

指令说明:
settexture 应用纹理
combine 纹理混合时使用的计算方式
Shader "Examples/2 Alpha Blended Textures" { Properties { _MainTex ("Base (RGB)", 2D) = "white" {} _BlendTex ("Alpha Blended (RGBA) ", 2D) = "white" {} } SubShader { Pass { // Apply base texture SetTexture [_MainTex] { combine texture } // Blend in the alpha texture using the lerp operator SetTexture [_BlendTex] { combine texture lerp (texture) previous } } } }
constantColor 透明通道
Blend 进行阿尔法最后的混合,制作透明的游戏对象
Tags 控制渲染顺序
【官方文档中的一些说明】
Blend operations (混合操作)
可以使用的混合方式:
| Add | Add source and destination together. 源和目标叠加在一起 |
| Sub | Subtract destination from source. 从源上减去 |
| RevSub | Subtract source from destination. |
| Min | Use the smaller of source and destination. |
| Max | Use the larger of source and destination. |
| LogicalClear | Logical operation: Clear (0) DX11.1 only. |
| LogicalSet | Logical operation: Set (1) DX11.1 only. |
| LogicalCopy | Logical operation: Copy (s) DX11.1 only. |
| LogicalCopyInverted | Logical operation: Copy inverted (!s) DX11.1 only. |
| LogicalNoop | Logical operation: Noop (d) DX11.1 only. |
| LogicalInvert | Logical operation: Invert (!d) DX11.1 only. |
| LogicalAnd | Logical operation: And (s & d) DX11.1 only. |
| LogicalNand | Logical operation: Nand !(s & d) DX11.1 only. |
| LogicalOr | Logical operation: Or (s | d) DX11.1 only. |
| LogicalNor | Logical operation: Nor !(s | d) DX11.1 only. |
| LogicalXor | Logical operation: Xor (s ^ d) DX11.1 only. |
| LogicalEquiv | Logical operation: Equivalence !(s ^ d) DX11.1 only. |
| LogicalAndReverse | Logical operation: Reverse And (s & !d) DX11.1 only. |
| LogicalAndInverted | Logical operation: Inverted And (!s & d) DX11.1 only. |
| LogicalOrReverse | Logical operation: Reverse Or (s | !d) DX11.1 only. |
| LogicalOrInverted | Logical operation: Inverted Or (!s | d) DX11.1 only. |
Blend factors (混合因子)
All following properties are valid for both SrcFactor & DstFactor in the Blend command.Source refers to the calculated color, Destination is the color already on the screen. The blend factors are ignored if BlendOp is using logical operations.
所有指令都是使用 SrcFactor & DstFactor 的方式进行混合。 源是指要计算的颜色, 目的地是指当前已经要显示在屏幕上的颜色。 如果忽略了逻辑运算符则使用 BlendOp 方式。
| One | The value of one - use this to let either the source or the destination color come through fully. |
| Zero | The value zero - use this to remove either the source or the destination values. |
| SrcColor | The value of this stage is multiplied by the source color value. |
| SrcAlpha | The value of this stage is multiplied by the source alpha value. |
| DstColor | The value of this stage is multiplied by frame buffer source color value. |
| DstAlpha | The value of this stage is multiplied by frame buffer source alpha value. |
| OneMinusSrcColor | The value of this stage is multiplied by (1 - source color). |
| OneMinusSrcAlpha | The value of this stage is multiplied by (1 - source alpha). |
| OneMinusDstColor | The value of this stage is multiplied by (1 - destination color). |
| OneMinusDstAlpha | The value of this stage is multiplied by (1 - destination alpha). |
Details (详情)
下面是最常用的混合类型:
Blend SrcAlpha OneMinusSrcAlpha // 透明通道混合 Blend One One // Additive 叠加 Blend OneMinusDstColor One // Soft Additive 柔性叠加 Blend DstColor Zero // Multiplicative 相乘 Blend DstColor SrcColor // 2x Multiplicative2倍乘法
Example (示例)
下面是一个小例子,可以在屏幕上添加一个纹理的纹理:
Shader "Simple Additive" { Properties { _MainTex ("Texture to blend", 2D) = "black" {} } SubShader { Tags { "Queue" = "Transparent" } Pass { Blend One One SetTexture [_MainTex] { combine texture } } } }
Tags 语法
Tags { "TagName1" = "Value1" "TagName2" = "Value2" }
Subshader 语法
Subshader { [Tags] [CommonState] Passdef [Passdef ...] }
以上是关于[Unity] Shader(着色器)之纹理贴图的主要内容,如果未能解决你的问题,请参考以下文章