完成注册功能
Posted iamzhuangyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了完成注册功能相关的知识,希望对你有一定的参考价值。
1.js文件: onclick函数return True时才提交表单,return False时不提交表单。
-
function fnEnroll() { var oZname=document.getElementById("zname"); var oZpass1=document.getElementById("zpass1"); var oZpass2=document.getElementById("zpass2"); var oError=document.getElementById("error_box"); var isError=true; oError.innerhtml="<br>" if ((oZname.value.length < 6) || (oZname.value.length > 12)) { oError.innerHTML = "用户名要6-12位"; isError=false; return isError; }else if ((oZname.value.charCodeAt(0)>=48)&&(oZname.value.charCodeAt(0)<=57)){ oError.innerHTML="首字母必须是字母"; isError=false; return isError; }else for(var i=0;i<oZname.value.length;i++){ if ((oZname.value.charCodeAt(i)<48)||(oZname.value.charCodeAt(i)>57)&&(oZname.value.charCodeAt(i)<97) ||(oZname.value.charCodeAt(i)>122)){ oError.innerHTML="用户名只能是字母和数字"; isNotError=false; return isError; } } if ((oZpass1.value.length < 6) || (oZpass1.value.length > 12)) { oError.innerHTML = "密码要6-12位"; isError=false; return isError; }else if (oZpass1.value!= oZpass2.value) { oError.innerHTML = "两次密码不一致"; isError=false; return isError; } return isError; window.alert("注册成功!") }
2.html文件:
- <form>中设置 action和method="post"
- <input> 中设置 name
{% extends\'base.html\' %} {% block title %}注册{% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for(\'static\',filename=\'css/enroll.css\') }}"> <script src="{{ url_for(\'static\',filename=\'js/enroll.js\') }}"></script> {% endblock %} {% block main %} <div class="box"> <h2>注册</h2> <form action="{{ url_for(\'enroll\') }}" method="post"> <div class="input_box"> <input id="zname" type="text"placeholder="设置您的用户名" name="username"> <input id="znickname" type="text"placeholder="设置您的昵称" name="nickname"> </div> <div class="input_box"> <input id="zpass1" type="password"placeholder="设置您的密码" name="password"> </div> <div class="input-box"> <input id="zpass2" type="password" placeholder="重新输入一样的密码"> </div> <div class="input_box"> <a href="{{ url_for(\'login\') }}">已有账号,登录</a> </div> <div id="error_box"><br></div> <div class="input_box"> <button class="button" onclick="fnEnroll()">立即注册</button> </div> </form> </div> {% endblock %}
3.主py文件中:
- from flask import request, redirect, url_for
- @app.route(\'/regist/\', methods=[\'GET\', \'POST’])
def regist():
if request.method == \'GET\':
return render_template(\'regist.html\')
else:
username = request.form.get(‘username’)#获取form中的数据
判断用户名是否存在
存到数据库中
redirect重定向到登录页
from flask import Flask, render_template, request, redirect, url_for from flask_sqlalchemy import SQLAlchemy import config app=Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) # 创建用户模型 class User(db.Model): __tablename__ = \'user\' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20),nullable=False) nickname=db.Column(db.String(50)) # db.create_all() # 首页 @app.route(\'/\') def index(): return render_template(\'base.html\') #登录 @app.route(\'/login/\',methods={\'GET\',\'POST\'}) def login(): return render_template(\'login.html\') #注册 @app.route(\'/enroll/\',methods={\'GET\',\'POST\'}) def enroll(): if request.method==\'GET\': return render_template(\'enroll.html\') else: username=request.form.get(\'username\')# 获取form中的数据 password=request.form.get(\'password\') nickname=request.form.get(\'nickname\') user = User.query.filter(User.username == username).first() if user: return u\'username existed\' else: user = User(username=username, password=password, nickname=nickname) db.session.add(user)#数据库操作 db.session.commit() return redirect(url_for(\'login\'))# 重定向到登录页 #提问 @app.route(\'/questions/\') def questions(): return render_template(\'questions.html\') if __name__ == \'__main__\': app.run(debug=True)
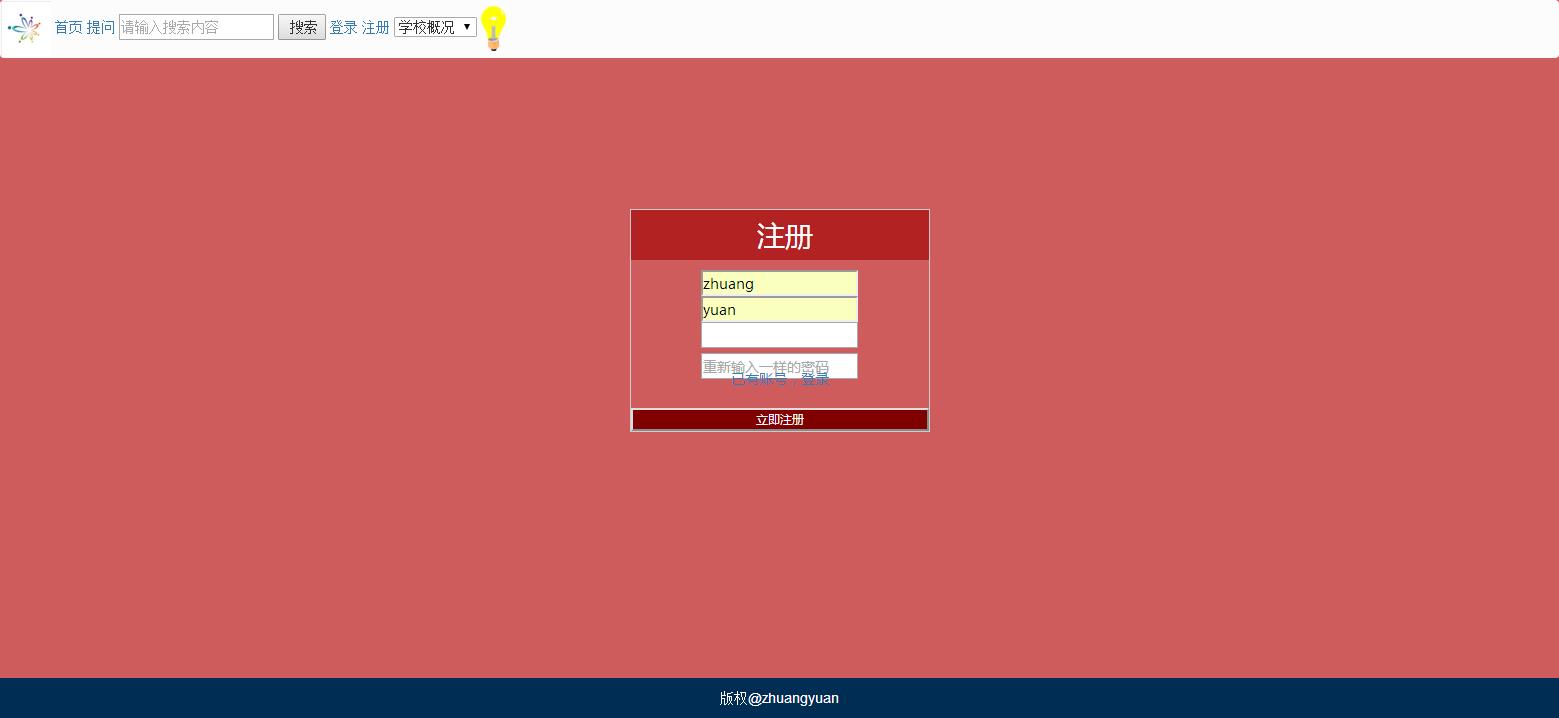
运行结果:
1.网页结果:

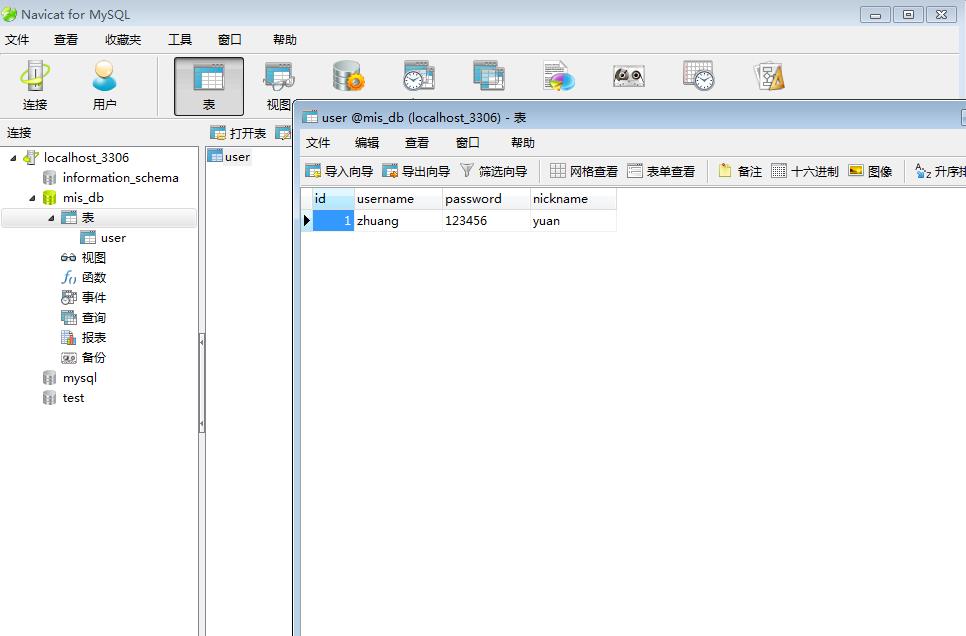
2.数据库结果:

以上是关于完成注册功能的主要内容,如果未能解决你的问题,请参考以下文章