细微之处见功夫!这5点让Wish3D Earth与众不同
Posted Wish3D
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了细微之处见功夫!这5点让Wish3D Earth与众不同相关的知识,希望对你有一定的参考价值。

产品的体验是全方位的,任何一点,都可能决定成败。细微之处见功夫,5个细节,告诉你Wish3D Earth为什么与众不同。
中科图新最新发布的Wish3D Earth,是基于WebGL技术的网页版三维地球。面向html5的三维应用开发,构建快速,功能丰富,响应迅速。无插件、跨平台的特点,成为超大数据量发布的利器。
为了让用户的使用体验更好,我们在Wish3D Earth的细节上做了很多优化,接下来给大家一一介绍。
01 实景三维模型浏览体验更好,性能出众
在实际工作中,很可能需要加载的实景三维数据成千上万,如果单纯采用默认的三维模型加载方案会出现浏览器吃不消致使崩溃或者高延迟低帧率等影响正常可视化交互的问题。
Wish3D Earth采用LOD动态加载大量三维模型,根据屏幕视角与地物的距离自动调用最清晰层的数据,这样能够更好地节省网络开销,实现三维模型加载效率的提升。

Wish3D Earth模型加载效果
在使用某些三维地球产品时,可能会出现这样的情况:在影像或模型上切换位置,等很久画面都不动,并且无法进行操作。Wish3D Earth优化了切换位置时数据更新的问题,做到画面清晰,播放流畅。

Wish3D Earth模型位置切换效果
02 优化操作方式,缩放拖动精准流畅
很多朋友在平时进行一些影像和模型的缩放时,经常遇到这样的问题,缩放时画面中的锚点始终位于中心位置上,不能实现鼠标点哪个放大哪个,达不到想要的效果。
Wish3D Earth选择了更符合用户习惯的操作,画面以鼠标位置为中心缩放、平移,准确地显示在了您要进行操作的地方。

Wish3D Earth模型缩放效果
有时我们用鼠标要进行一些精确的操作,但是移动起来总不是那么的精确,偏离目标位置。Wish3D Earth解决了这个问题,使用鼠标拖动物体的时候,能够非常精准地移动到相应位置。
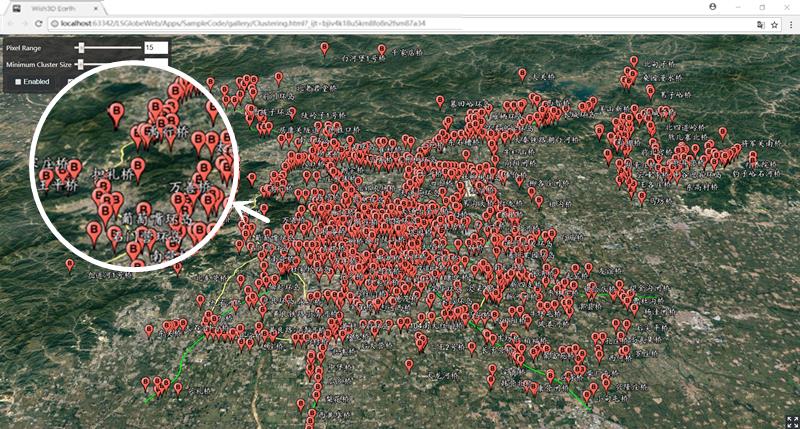
03 改进文字标注显示,增加避让聚合效果
为什么要增加标注的避让聚合效果?
当标注达到一定数量的时候,满屏幕都是密密麻麻的标注,图标和文字之间还会相互重叠,显得杂乱无章。而且由于浏览器性能的关系,可能会造成浏览器卡死的情况。
优化前的文字地标整体效果▼

优化后的文字地标整体效果▼

这个时候,使用避让聚合效果就可以轻松解决标注数量太多的问题。缩小地图的时候,标注会变得更加集中,标注内容不会互相重叠,使场景显示更整洁。
优化后的文字避让效果▼

优化后的聚合效果▼

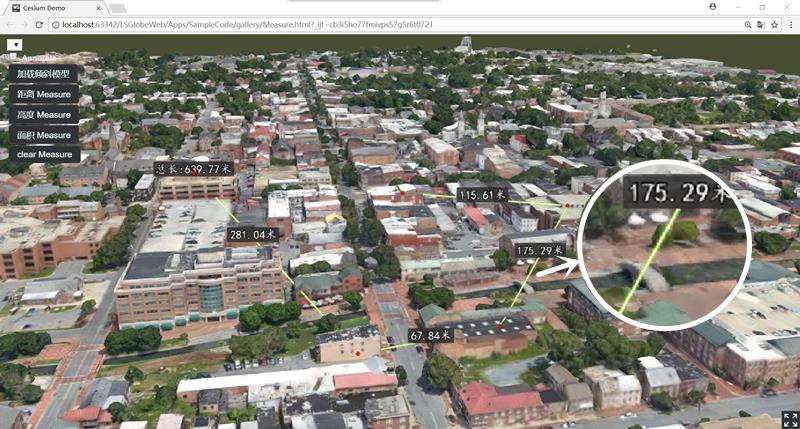
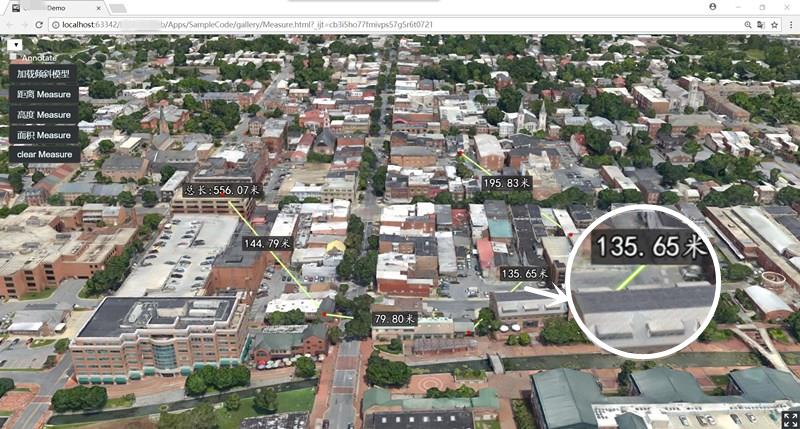
04 控制变形走样,改进点线面的渲染锯齿、马赛克效果
对点线面放大显示时,常常会出现“锯齿”类似的东西,影响美观;几何图形放大以后,边缘也会出现“马赛克”,导致模糊失真。
Wish3D Earth对线条和文字边缘都做了处理,使得边缘更平滑,避免放大的图片效果模糊。
优化前的地标文字线锯齿效果▼

优化后的地标文字线锯齿效果▼

优化前的渲染效果▼

优化后的渲染效果▼

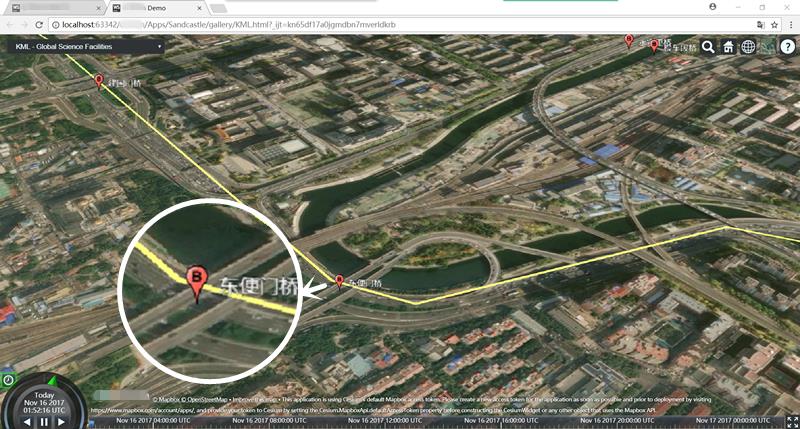
05 增加飞行管理功能,方便制作飞行路线
Wish3D Earth飞行浏览功能可通过添加不同角度及位置的视点组合成的飞行路线来浏览实景三维模型,用户可以通过设置飞行路线让别人可以更好更快速的浏览模型数据,真正体验到如同在飞机上浏览的震撼感。
飞行浏览可以用于旅游景点宣传、虚拟校园建立、项目工程汇报等,实现一键浏览景点景色、校园风光等。
详细了解 Wish3D Earth
欢迎拨打客服电话:400-867-5155

以上是关于细微之处见功夫!这5点让Wish3D Earth与众不同的主要内容,如果未能解决你的问题,请参考以下文章
社区管理有捷径!Wish3D Earth社区网格化管理案例重磅上线