前言
对于一般的ps使用者,最常用的可能就是抠图了,抠图有很多种方法,但是每种方法不一定是万能的(效果不一定好),必须根据具体图片来使用。我们常常都是搜罗大量的图片素材,并从中抠出一部分我们想要的,来构成我们心目中的画卷。当然东拼西凑的很难实现我们真正想要的,因此可以说我们只是艺术的搬运工,并非艺术的制造者。由于我也是刚刚入门的ps使用者,并且团队项目也有这方面的需求,在这篇博客中我就写写具体使用或者学习过的最常见的ps抠图技巧。
一丶快速选择与魔棒工具
非常方便快捷的工具,对于图像主体和背景颜色相差比较多的图片非常适用,特别是背景色单一的图片。
比如类似于:

选取就非常的好做,只需利用魔棒或者快速选择工具单击背景,按Shift+点击可以从选区加上,alt+点击可以从选区减去。另外魔棒中可以设置容差,根据我们的需要选择容差可以提高抠图的效果。另外常常在抠出图来后选择选区使用羽化1-2像素,可以使得图像并不那么生硬。
delete减去背景:

后方格子表示透明,这样子我们就成功把主体抠出来了。
二丶通道抠图
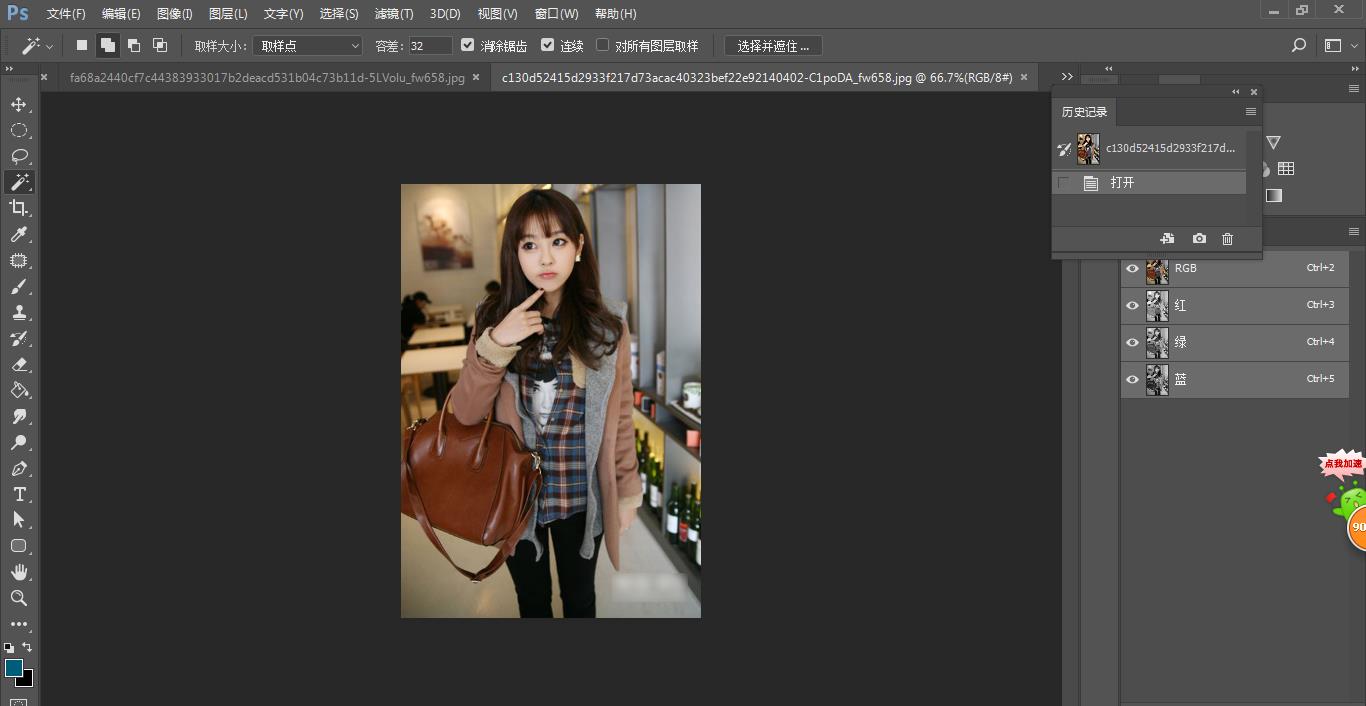
打开通道视图,我们可以看见RGB,以及红绿蓝三个通道,观察一下那个通道的明暗反差大一些,在抠图的时候,要在反差较大的那个通道来进行操作。

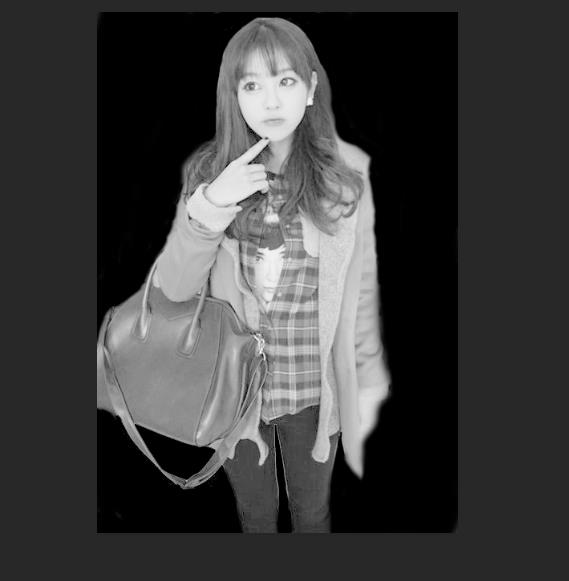
选择一个合适的通道,利用通道抠图非常重要的一点就是,白色为我们想要的选区,而黑色为我们不想要的。点击某个合适的通道,复制通道,利用色阶,曲线对比度等等工具处理,使得图片反差更加明显,方便我们构建选区,之后可以用画笔或者在rgb图下构建选区一步步将通道勾勒成黑白对应的图片,如下所示:

魔棒工具选择黑色部分作为选区,并选择反向,将人物部门涂成白色,如下:

构建好之后,ctrl+鼠标左键点击当前通道,构建出白色部分的选区,点击RGB,再点击图层,ctrl+J复制选区内容,便可以得到中间主体,如下:

当然初步可能会有些地方漏了扣,可以通过蒙版来进行修修补补,如果觉得生硬可以对选区进行羽化。
三丶钢笔与各种套索工具
个人觉得最精准也是最难用的就是钢笔和套索工具了,可以利用钢笔勾勒出选区,但是熟练应用钢笔以及套索需要一段非常长的训练期,对于我这种新手非常难以适用。这里就不详细说明,等以后若有时间学习和练习熟练了再进行补充。
总结:
目前所接触和常用的也就以上几种抠图方式了。在团队项目中,个人学习了解了具体有PS各种基础工具的使用,以及抠图,图层概念等等。另外也有学习了部分android XML界面布局,辅助团队里另外两名UI人员xml设计,这里不详细写出。以后还会深入学习android 布局中的各种组件以及布局方式。