WPF DrawingContext Pen
Posted ligl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF DrawingContext Pen相关的知识,希望对你有一定的参考价值。


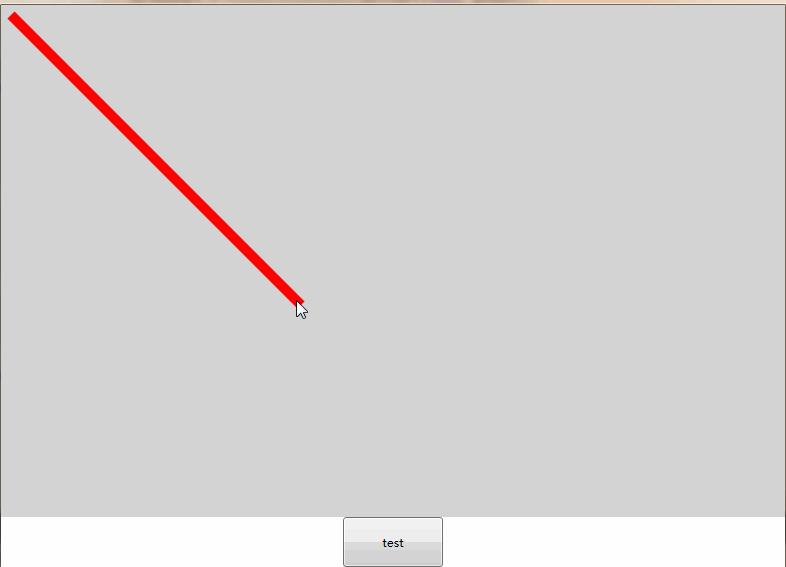
<Window x:Class="WPFDrawing.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WPFDrawing" mc:Ignorable="d" Title="MainWindow" Height="600" Width="800"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="50" /> </Grid.RowDefinitions> <local:DrawingCanvas x:Name="drawCanvas" Background="LightGray" MouseLeftButtonDown="drawCanvas_MouseLeftButtonDown" MouseMove="drawCanvas_MouseMove"> </local:DrawingCanvas> <Button Content="test" Width="100" Grid.Row="1" Click="Button_Click"></Button> </Grid> </Window>

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WPFDrawing { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); Button_Click(null, null); } private void Button_Click(object sender, RoutedEventArgs e) { var pts = new PointCollection(); pts.Add(new Point() { X = 10, Y = 10 }); pts.Add(new Point() { X = 300, Y = 300 }); Visual vs = drawCanvas.Polyline(pts, Brushes.Red, 1); drawCanvas.AddVisual(vs); } private void drawCanvas_MouseMove(object sender, MouseEventArgs e) { if (e.LeftButton == MouseButtonState.Pressed) { var p = e.GetPosition(null); if (vs != null) { drawCanvas.NewLine(vs, new Point() { X = 10, Y = 10 }, p); } Console.WriteLine(p.X + " " + p.Y); } } DrawingVisual vs = null; private void drawCanvas_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { var p = e.GetPosition(null); Console.WriteLine(p.X + " " + p.Y); vs = drawCanvas.GetVisual(p); if (vs != null) { Console.WriteLine("已经选中了。。。。。"); } } } }

using System.Collections.Generic; using System.Windows.Controls; using System.Windows.Media; using System.Windows; namespace WPFDrawing { public class DrawingCanvas : Canvas { private List<Visual> visuals = new List<Visual>(); //获取Visual的个数 protected override int VisualChildrenCount { get { return visuals.Count; } } //获取Visual protected override Visual GetVisualChild(int index) { return visuals[index]; } //添加Visual public void AddVisual(Visual visual) { visuals.Add(visual); base.AddVisualChild(visual); base.AddLogicalChild(visual); } //删除Visual public void RemoveVisual(Visual visual) { visuals.Remove(visual); base.RemoveVisualChild(visual); base.RemoveLogicalChild(visual); } //命中测试 public DrawingVisual GetVisual(Point point) { HitTestResult hitResult = VisualTreeHelper.HitTest(this, point); return hitResult.VisualHit as DrawingVisual; } //使用DrawVisual画Polyline public Visual Polyline(PointCollection points, Brush color, double thinkness) { DrawingVisual visual = new DrawingVisual(); DrawingContext dc = visual.RenderOpen(); Pen pen = new Pen(Brushes.Red, 10); pen.Freeze(); //冻结画笔,这样能加快绘图速度 for (int i = 0; i < points.Count - 1; i++) { dc.DrawLine(pen, points[i], points[i + 1]); } dc.Close(); return visual; } public void NewLine(DrawingVisual visual, Point ps, Point pd) { DrawingContext dc = visual.RenderOpen(); Pen pen = new Pen(Brushes.Red, 2); pen.Freeze(); //冻结画笔,这样能加快绘图速度 dc.DrawLine(pen, ps, pd); dc.Close(); } } }
自定义流程图线段拖动改变长短,只是提供一种思路。
以上是关于WPF DrawingContext Pen的主要内容,如果未能解决你的问题,请参考以下文章
