修改chrome插件
Posted jwentest
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了修改chrome插件相关的知识,希望对你有一定的参考价值。
背景
例子为:ModHeader插件,顾名思义可以修改request header的插件,官方地址为:https://chrome.google.com/webstore/detail/modheader/idgpnmonknjnojddfkpgkljpfnnfcklj
研发通过新增/修改request header实现后门接口,如在header中新增debug-a和debug-b这两个key-value值,然后接口判断是否合法,如果合法走接下来的流程
操作步骤
1. 首先安装官方chrome插件;
2. 找到插件的本地目录,windows7中chrome插件默认安装目录位置: C:\\Users\\用户名\\AppData\\Local\\Google\\Chrome\\User Data\\Default\\Extensions

每个插件都有唯一id,可以根据这个来判断是哪个插件;
3. 复制插件的目录出来,准备修改插件内容;

4. 修改插件里面的内容,一般插件都是js开发的,自行修改;
调试的操作如下:
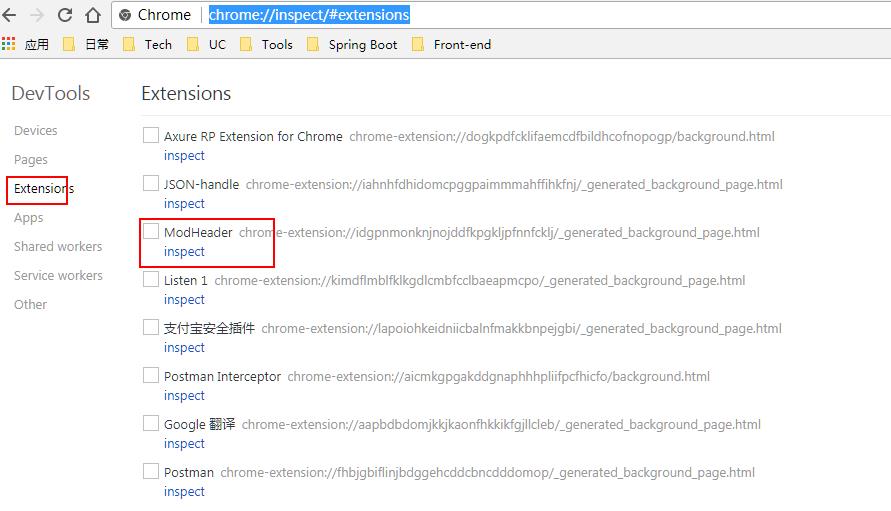
chrome浏览器打开chrome://inspect/#extensions

点击inspect,就可以打开一个chrome窗口用来调试这个插件的

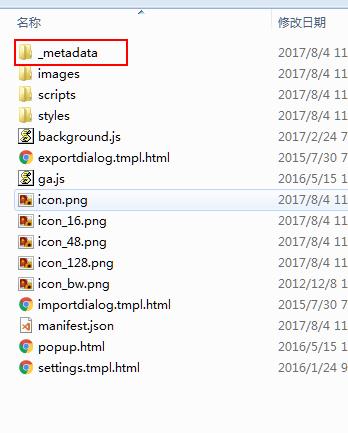
5. 修改插件目录的_metadata目录为metadata,就是去掉前面的下划线;

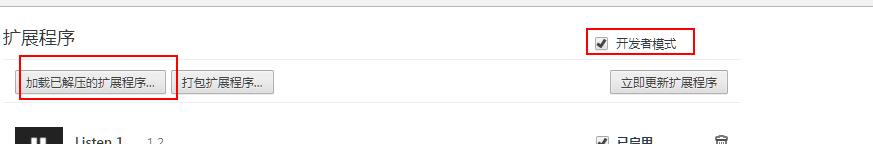
6. chrome打开开发者模式,加载这个目录即可

以上是关于修改chrome插件的主要内容,如果未能解决你的问题,请参考以下文章