处女作——静态页面的编写
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了处女作——静态页面的编写相关的知识,希望对你有一定的参考价值。
商城商品管理页面(静态页面)
1. 头部导航条
2. 菜单列表
3. 搜索选项
4. 热门搜索
5. 商品列表(图片,价格,购买按钮)

<!DOCTYPE html> <html> <head lang="en"> <meta http-equiv="content-type" content="text/css" charset="UTF-8"> <title>乐美美首页</title> <link rel="stylesheet" type="text/css" href="mystylesheet.css"/> </head> <body> <div class="site-nav"> <div class="clearfix"> <a href="#" class="login">请登录</a> <a href="#" class="register">免费注册</a> <span class="tb">全国热线 400-0098666</span> <a href="#" class="tb">帮助中心</a> <a href="#" class="tb"> <span>购物车</span> </a> <a href="#" class="tb">我的乐乐美</a> </div> </div> <div class="page-header"> <div class="mid-box"> <img src="images/logo.png" alt="乐美美"/> <a href="#" class="skip"> <img src="images/skip.gif" alt="双十一会场"/> </a> <div class="search-hot"> <div class="search"> <form action="#" class="f1"> <input type="text" name="block1" value="惊喜狂欢周,满10000立减1000>>>"/> <input type="submit" name="block2" value="搜索"/> </form> </div> <div class="hot"> <span href="#" class="hd hid">热门搜索:</span> <a href="#" class="hd">欧式家具</a> <a href="#" class="hd">实木家具</a> <a href="#" class="hd">美式家具</a> </div> </div> </div> </div> <div class="navigator-index"> <div class="content"> <h2>商品分类</h2> <a href="#" class="choice">家具城</a> <a href="#" class="choice">建材城</a> <a href="#" class="choice">家居家饰</a> <a href="#" class="choice">团购</a> <a href="#" class="choice">晒家</a> <a href="#" class="choice">装修网</a> <a href="#" class="choice">图览家居</a> </div> </div> <div class="main-page"> <div class="goods"> <div class="title">菜单列表</div> <ul class="lis"> <li> <a href="#">中式家具</a> <a href="#">欧式家具</a> <a href="#">欧式家具</a> <a href="#">现代家具</a> <a href="#">古典家具</a> <a href="#">法式家具</a> <a href="#">简美家具</a> <a href="#">韩式家具</a> <a href="#">北欧家具</a> <a href="#">地中海家具</a> </li> <br/> <br/> <li> <a href="#">卧室家具</a> <a href="#">客厅家具</a> <a href="#">户外家具</a> <a href="#">书房家具</a> <a href="#">特价家具</a> <a href="#">特价衣柜</a> <a href="#">餐厅家具</a> <a href="#">实木衣柜</a> <a href="#">儿童房家具</a> <a href="#">双人床</a> </li> <br/> <br/> <li > <a href="#">实木家具</a> <a href="#">松木家具</a> <a href="#">红木家具</a> <a href="#">真皮家具</a> <a href="#">布艺家具</a> <a href="#">板式家具</a> <a href="#">乳胶床垫</a> <a href="#">藤艺家具</a> <a href="#">大理石</a> <a href="#">不锈钢</a> </li> </ul> </div> <img src="images/pic.jpg" alt="加载失败"/> <div class="pic"> <ul> <li> <div class="box"> <img src="images/goods1.jpg" alt="加载失败"/> <p>$2000 <a href="#">去看看</a></p> </div> <div class="box"> <img src="images/goods2.jpg" alt="加载失败"/> <p>$2300 <a href="#">去看看</a></p> </div> <div class="box"> <img src="images/goods3.jpg" alt="加载失败"/> <p>$2200 <a href="#">去看看</a></p> </div> <div class="box"> <img src="images/goods4.jpg" alt="加载失败"/> <p>$2500 <a href="#">去看看</a></p> </div> </li> <li> <div class="box"> <img src="images/goods5.jpg" alt="加载失败"/> <p>$2600 <a href="#">去看看</a></p> </div> <div class="box"> <img src="images/goods6.jpg" alt="加载失败"/> <p>$3500 <a href="#">去看看</a></p> </div> <div class="box"> <img src="images/goods7.jpg" alt="加载失败"/> <p>$4800 <a href="#">去看看</a></p> </div> <div class="box"> <img src="images/goods8.jpg" alt="加载失败"/> <p>$5000 <a href="#">去看看</a></p> </div> </li> </ul> </div> </div> </body> </html>

*{ margin: 0; padding: 0; text-decoration: none; } ul{ list-style: none; } .site-nav{ background-color: #f8f8f8; height: 30px; width: 100%; line-height: 30px; position: relative; } .clearfix{ width: 1190px; height: 30px; margin-left: auto; margin-right: auto; } .clearfix a{ font-size: 13px; color: gray; margin-left: 30px; } .clearfix a:hover{ color: red; } .clearfix a:active{ color: blue; } .clearfix a.tb,span.tb{ float:right; margin-right: 20px; } .clearfix span.tb{ color: red; } .page-header{ width: 100%; height: 62px; padding-top: 29px; padding-bottom: 29px; } .mid-box { width: 1190px; margin-left: auto; margin-right: auto; } .mid-box a{ padding: 0 30px 0 30px; } a.skip{ width: 230px; height: 62px; } a img{ width: 170px; height: 62px; } div.search-hot{ float: right; margin-right: 200px; width: 480px; height: 60px; overflow: hidden; } div.search{ width: 474px; height: 30px; border: 3px solid #cf000e; } form input[name=‘block1‘]{ position: relative; outline: 0; height: 16px; width: 360px; color: #333; line-height: 16px; padding: 6px 10px; border: 1px solid #fff; }form input[name=‘block2‘]{ position: relative; height: 30px; width: 90px; background: #cf000e; font-size: 16px; color: #fff; border-right: 1px #cf000e solid; line-height: 16px; text-align: center; cursor: pointer; margin-left: -3px; } div.hot .hd{ color: gray; } div.hot .hd:hover{ color: red; } div.hot .hid{ color: red; } .navigator-index{ width: 100%; height: 38px; } div.navigator-index{ border-bottom: 2px solid #cf000e; margin-bottom: 10px; } div.content{ margin-left: auto; margin-right: auto; height: 38px; width: 1190px; } div.content h2{ display: inline-block; background: #cf000e; height: 38px; width: 200px; line-height: 38px; text-align: center; color: #fff; font-weight: 400; font-size: 18px; cursor: pointer; } .choice{ color: black; line-height: 38px; font-weight: 400; font-size: 18px; cursor: pointer; margin-left: 50px; } .choice:hover{ color: red; } .choice:link{ color: purple; } div.main-page { width: 100%; height: 1395px; background: url("images/bg.jpg") no-repeat; position: relative; } div.goods{ display: inline-block; width: 402px; height: 354px; background-color: lavenderblush; margin-left: 358px; overflow: hidden; } div.goods .title{ text-align: center; line-height: 50px; font-size: 22px; color: #ffffff; background-color: black; height: 50px; } ul a{ margin-left: 8px; } .main-page .pic{ width: 1188px; height: 614px; margin-left: auto; margin-right: auto; padding-top: 10px; } .box{ display: inline-block; width: 280px; height: 240px; text-align: center; overflow: hidden; margin-top: 20px; font-size: 18px; margin-left: 10px; background-color: red; } .box p a{ color: red; font-size: 25px; background-color: yellow; } .box p a:hover{ color: blue; }
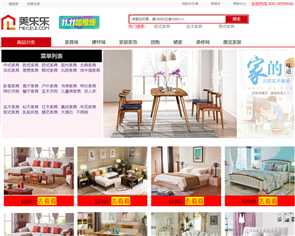
效果图

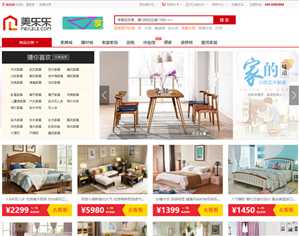
原网页图对比

总结:利用HTML+CSS进行网页的编写与布局,要对DIV盒子模型有更加深刻的认识;很多属性还不能熟练掌握,还要强加练习
以上是关于处女作——静态页面的编写的主要内容,如果未能解决你的问题,请参考以下文章
如何在不与 MainActivity 交互的情况下从通知中打开片段页面?
