salesforce零基础学习(八十三)analytics:reportChart实现Dashboard(仪表盘)功能效果
Posted zero.zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了salesforce零基础学习(八十三)analytics:reportChart实现Dashboard(仪表盘)功能效果相关的知识,希望对你有一定的参考价值。
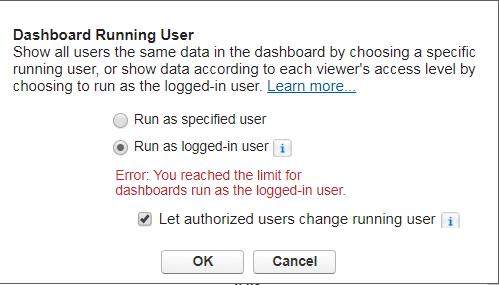
项目中经常会用到Report以及Dashboard来分析汇总数据,Dashboard可以指定view as user,如果针对不同的用户需要显示其允许查看的数据,比如 根据role hierarchy来显示数据,需要指定run as login user.但是dashboards runas the logged-in user是有数量的限制的,针对此种情况,就需要使用自定义实现Dashboard功能。

使用自定义操作可以通过apex class获取数据,在visualforce page上画不同组的chart,点击chart以后跳转到相关详情的report页面,但是这种情况无法处理funnel chart的情况,因为visualforce的api没有提供funnel chart样式的元素。
这种情况下,比较偷懒的操作为在Report上使用Role Hierarchy进行限制来对数据进行获取,然后在Report中配置chart,使用aynalytics:reportChart传递需要显示的report ids进行展示,从而实现dashboard的效果。
功能:实现自定义Dashboard,Dashboard显示两个chart,分别为通过Type对Account进行分组以及通过State/Province对Account分组,每个用户只能看到当前用户以及下级的内容。
准备工作:
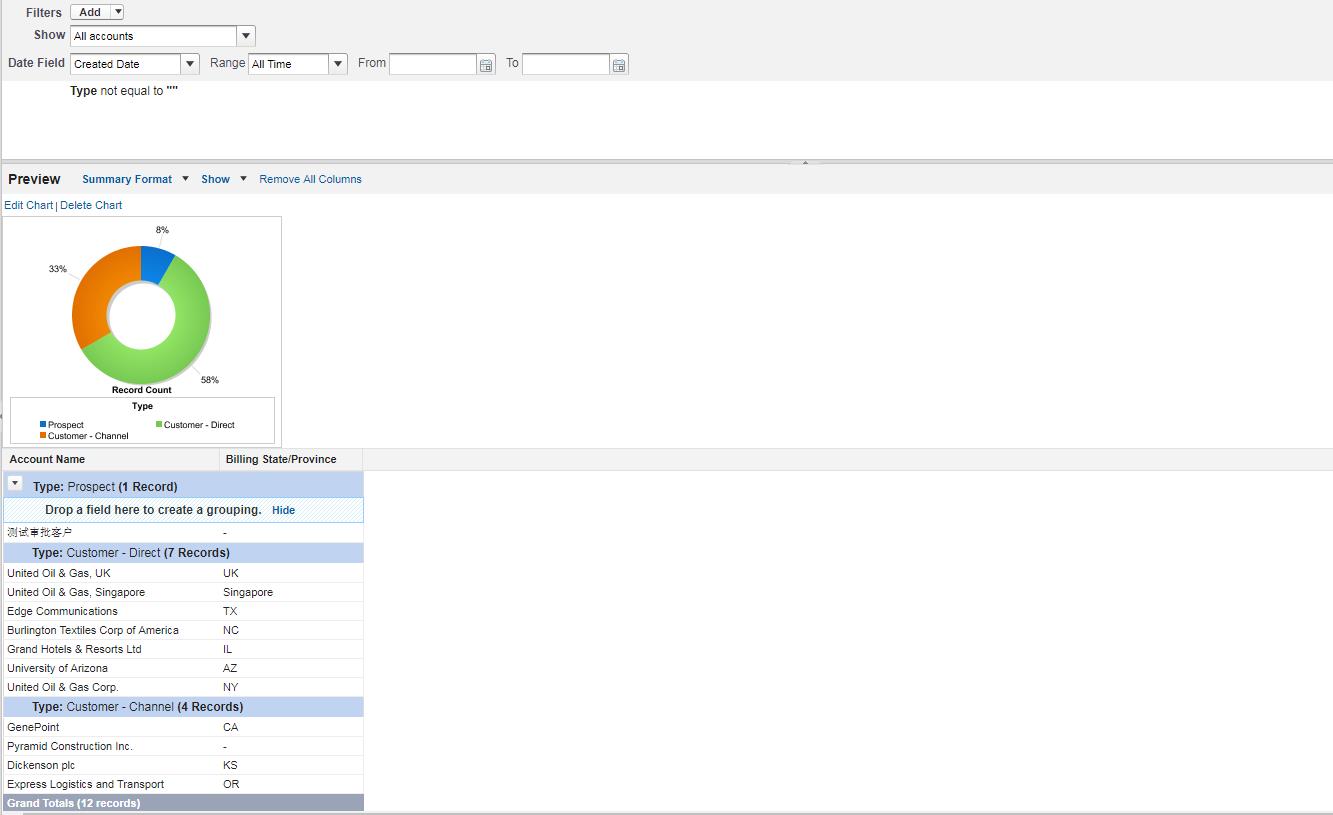
1.创建Report,此Report通过Type进行分组,developername为Account_Report_By_Type

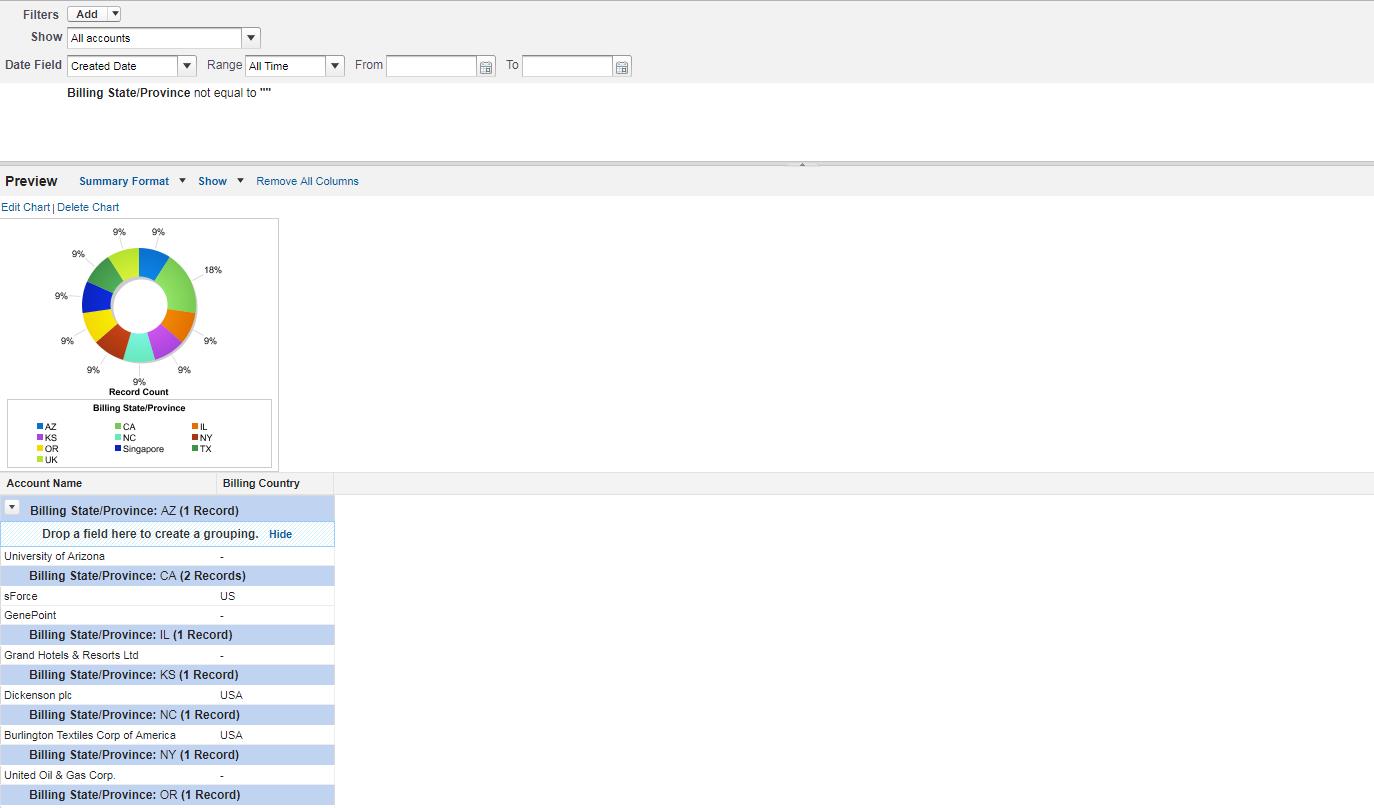
2.创建Report,此Report通过State/Province进行分组,developername为Account_By_Billing_State_Province

3.创建Dashboard,包含上面的两个Report,datasource也分别对应上面两个report。

准备工作结束,现在需要通过程序来实现上面的Dashboard。
1.AnalyticsReportChartController:用来获取上述两个report id,并放在reportIds
1 public with sharing class AnalyticsReportChartController { 2 public List<Id> reportIds{get;set;} 3 public AnalyticsReportChartController() { 4 reportIds = new List<Id>(); 5 reportIds.add(accountByTypeReportId); 6 reportIds.add(accountByStateProvinceReportId); 7 } 8 public Id accountByTypeReportId{ 9 get { 10 if(accountByTypeReportId == null) { 11 Report rt = [select id from Report where DeveloperName = \'Account_Report_By_Type\' limit 1]; 12 accountByTypeReportId = rt.Id; 13 } 14 return accountByTypeReportId; 15 }set; 16 } 17 18 public Id accountByStateProvinceReportId { 19 get { 20 if(accountByStateProvinceReportId == null) { 21 Report rt = [select id from Report where DeveloperName = \'Account_By_Billing_State_Province\' limit 1]; 22 accountByStateProvinceReportId = rt.Id; 23 } 24 return accountByStateProvinceReportId; 25 }set; 26 27 } 28 }
2.AnalyticsReportChart.page:实现展示两个report的chart,点击后跳转到相关的report中
1 <apex:page controller="AnalyticsReportChartController"> 2 <apex:panelGrid columns="2"> 3 <apex:outputPanel id="reportPanel"> 4 <apex:repeat value="{!reportIds}" var="report"> 5 <div style="display: inline-block;width: 400px;height: 400px;vertical-align: top;"> 6 <analytics:reportChart reportId="{!report}" showRefreshButton="false" size="small" cacheResults="false"></analytics:reportChart> 7 </div> 8 </apex:repeat> 9 </apex:outputPanel> 10 </apex:panelGrid> 11 </apex:page>
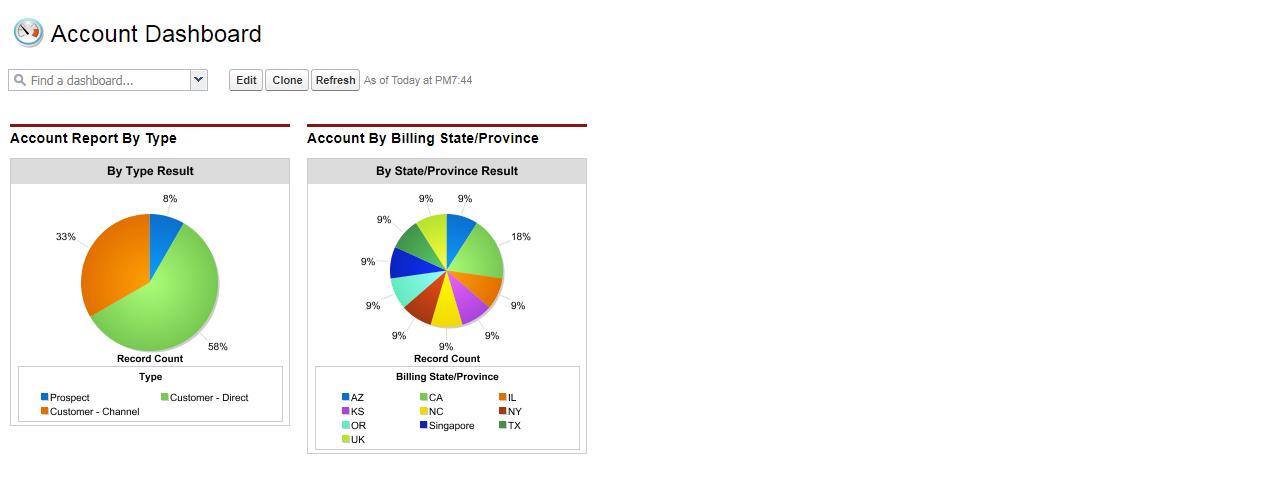
效果展示:

总结:使用analytics:reportChart可以很方便的实现DashBoard的展示效果,但是此种方式仅限于Dashboard中的一个Chart对应一个Report,而不是一个Chart对应多个Report,如果出现一个Chart对应多个Report,需要创建成一对一的关系才能实现。
以上是关于salesforce零基础学习(八十三)analytics:reportChart实现Dashboard(仪表盘)功能效果的主要内容,如果未能解决你的问题,请参考以下文章