本次的软件工程实践,我负责我们组后台服务的搭建,我选用了bandwagon的服务器,安装的是Debian GNU/Linux,全程在root用户下操作,后端服务是用python的flask框架,数据库用的是postgres,内容会慢慢都添加上去。
本地登录远程服务器
在本地登录远程服务器现在主要用的是SSH。
Secure Shell(缩写为SSH),由IETF的网络工作小组(Network Working Group)所制定;SSH为一项创建在应用层和传输层基础上的安全协议,为计算机上的Shell(壳层)提供安全的传输和使用环境。
Windows上的SSH工具有PuTTY,SecureCRT和Xshell等,我选用的是Xshell。一般服务器的提供商都会把初始的ssh端口和root密码告诉你,你就可以用SSH登录服务器了。
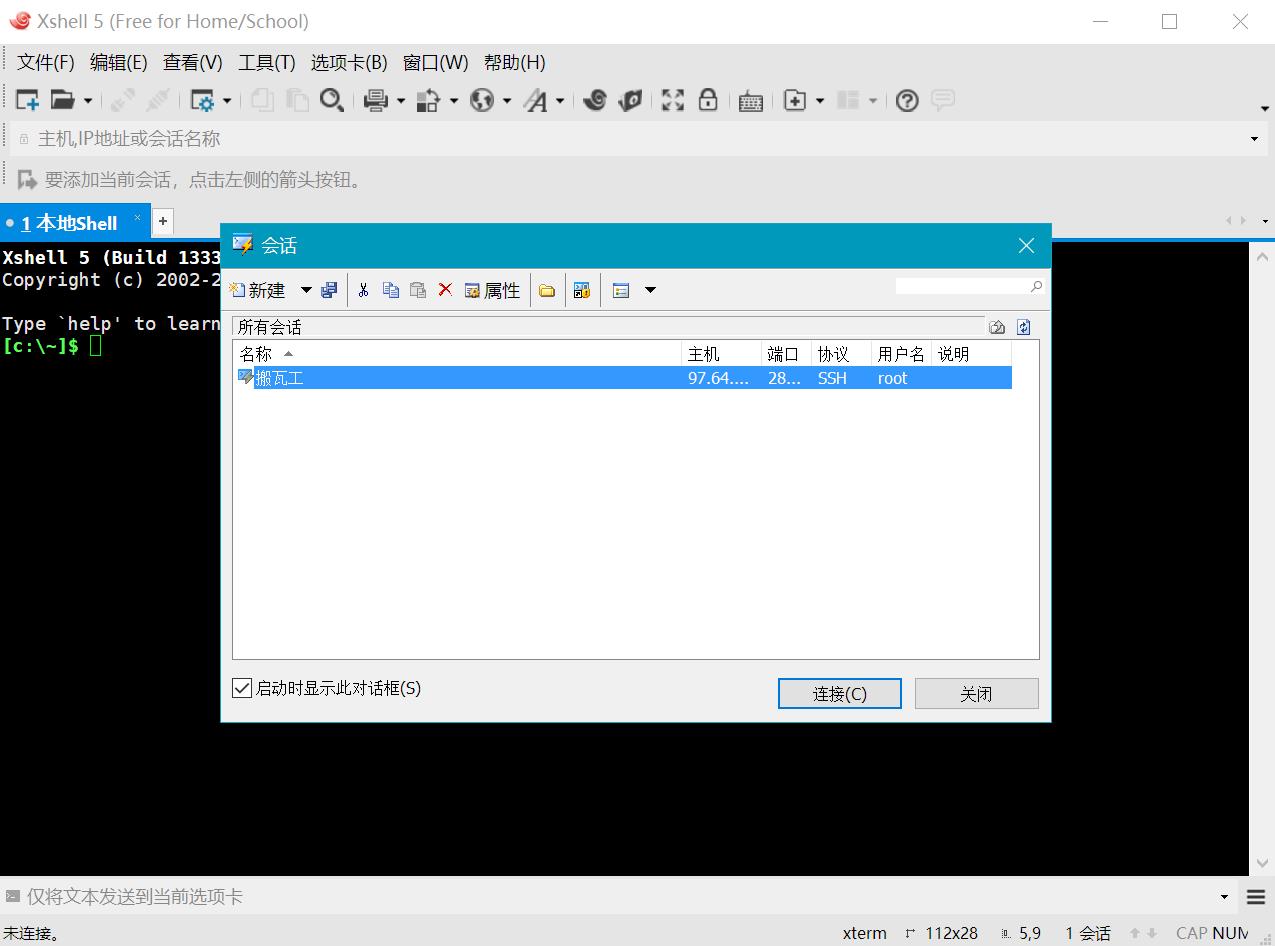
打开Xshell,点击会话左上角的新建。

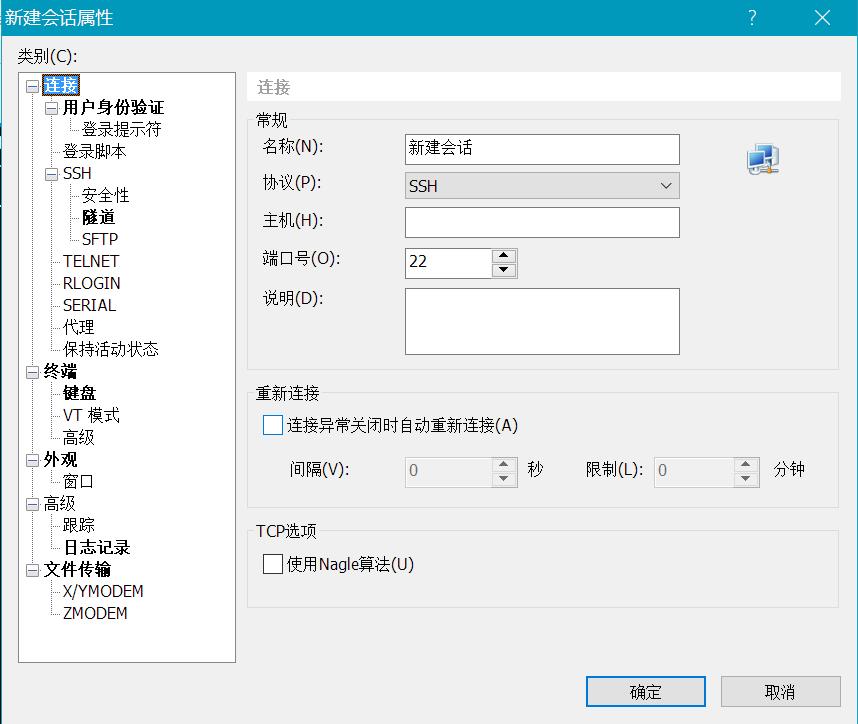
在主机框里写上服务器的ip地址,端口号写SSH的端口号,

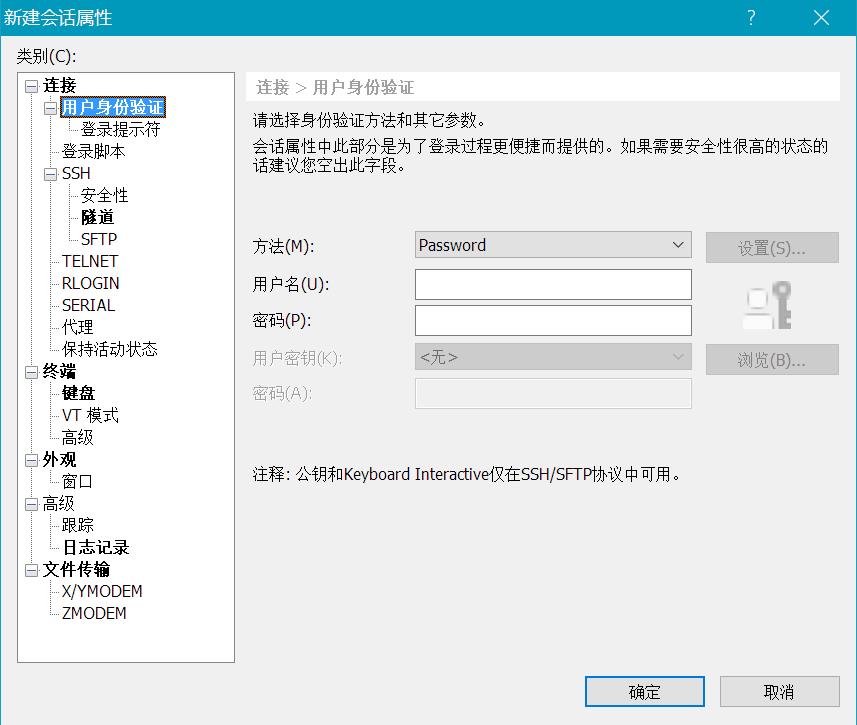
点击用户身份验证,填写用户名和密码,用户名写root,密码写初始的root密码(也可以用自己创建的用户登录)。

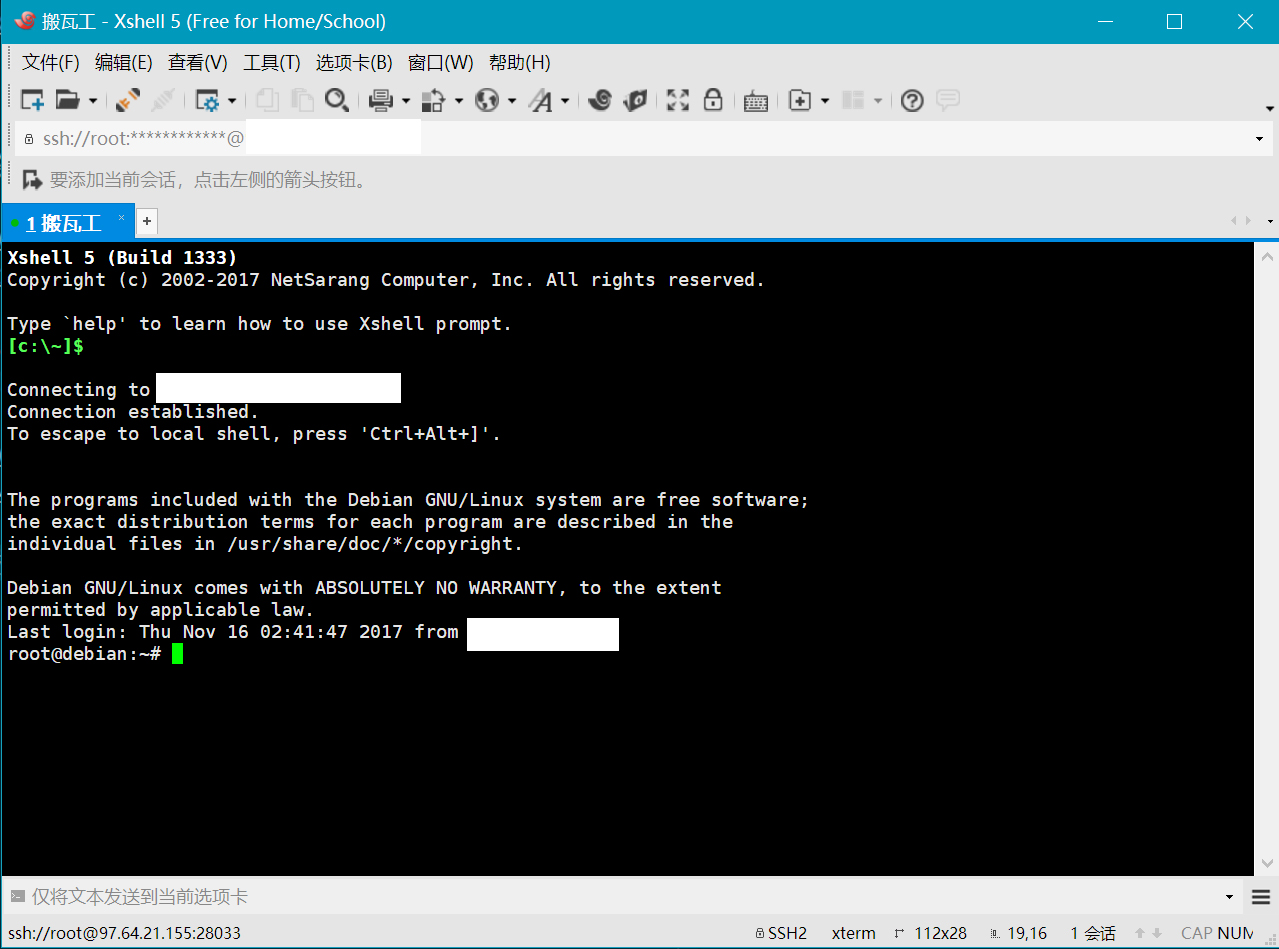
点击确定,然后连接,成功后如下图。

接下来就可以用Linux的各种命令操作服务器了。
flask框架
Flask是一个使用Python编写的轻量级Web应用框架。基于Werkzeug WSGI工具箱和Jinja2 模板引擎。Flask使用BSD授权。flask被称为microframework,因为它只需要几十行代码就能写出一个web应用。以“Hello World”为例子。
from flask import Flask
app = Flask(__name__)
@app.route(\'/\')
def hello_world():
return \'Hello World!\'
if __name__ == \'__main__\':
app.run()
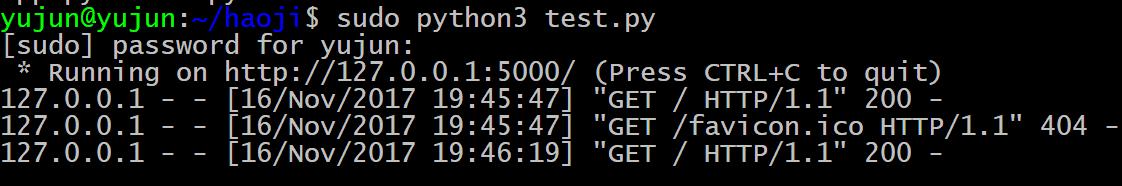
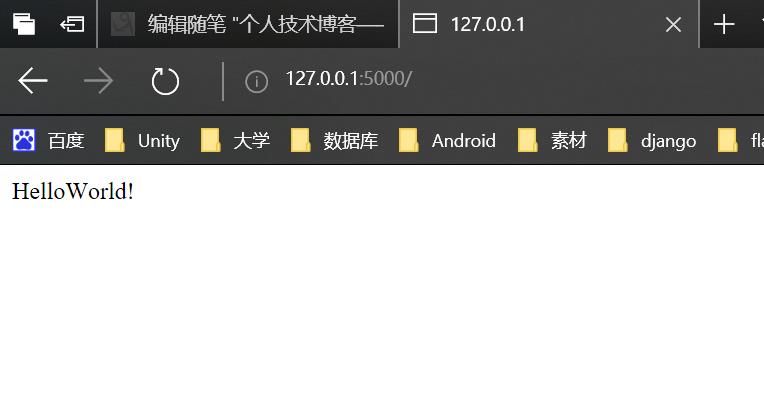
运行之后:


这段代码做了五件事:
1.首先,我们导入了 Flask 类。这个类的实例将会是我们的 WSGI 应用程序。
2.接下来,我们创建一个该类的实例,第一个参数是应用模块或者包的名称。 如果你使用单一的模块(如本例),你应该使用 name ,因为模块的名称将会因其作为单独应用启动还是作为模块导入而有不同( 也即是 \'main\' 或实际的导入名)。这是必须的,这样 Flask 才知道到哪去找模板、静态文件等等。详情见 Flask 的文档。
3.然后,我们使用 route() 装饰器告诉 Flask 什么样的URL 能触发我们的函数。
4.这个函数的名字也在生成 URL 时被特定的函数采用,这个函数返回我们想要显示在用户浏览器中的信息。
5.最后我们用 run() 函数来让应用运行在本地服务器上。 其中 if name == \'main\': 确保服务器只会在该脚本被 Python 解释器直接执行的时候才会运行,而不是作为模块导入的时候。
这就是一个最简单的flask应用,其他东西都可以在它上面扩展。
下面就以课堂作业通讯录为例子讲一下。
在这个例子里我写了七个接口,我就挑两个个讲一下
渲染主html。flask可以通过render_template,直接把同目录的templates文件里的html文件渲染出来。
@application.route(\'/student\')
def index():
return render_template(\'student.html\')
添加信息。url设置为\'/add\',请求方式为POST,由于使用的是sqlite3数据库,所以要import sqlite3,用con连接数据库,cursor设置游标,然后读取request的data,也就是发过来请求body的数据,再将数据插入表中,如果成功返回键finished的值为true,失败为false。
@application.route(\'/add\', methods = [\'POST\']) # 添加学生信息
def add_stu():
conn = sqlite3.connect(\'test.db\')
cursor = conn.cursor()
data = request.get_data()
data = data.decode("utf-8")
dict = json.loads(data)
values = (dict[\'name\'],dict[\'address\'],dict[\'phone\'],dict[\'wechat\'],
dict[\'mail\'],dict[\'qq\'],dict[\'note\']) # 接受前端发送的信息
print(values)
try:
cursor.execute(\'\'\'insert into student(name,address,phone,wechat,mail,qq,note)
values(?,?,?,?,?,?,?)\'\'\',values)
cursor.close()
conn.commit()
conn.close()
return jsonify({\'finished\': \'true\'})
except:
cursor.close()
conn.commit()
conn.close()
print("Error: unable to insert data")
return jsonify({\'finished\': \'false\'}
光有一个python文件是不足以运行程序的,即使运行了速度也很慢,所以需要把它挂在服务器软件上,flask应用经常用gunicorn部署,用nginx来反向代理,这样的话接受请求速度就快多了,也更安全稳定。gunicorn可以用pip安装,而nginx也可用apt-get安装。
如果要用gunicorn启动服务需要在应用里这样写:
from flask_script import Manager
······
def create_app():
app = Flask(__name__)
app.config[\'JSON_AS_ASCII\'] = False
return app
application = create_app()
······
if __name__ == \'__main__\':
application.run()
在命令行里运行:
gunicorn -D(后台运行) -w 3(开三个进程) - b 127.0.0.1:5000(运行的地址和端口) app:application(配置文件名)
这样应用就运行起来了。
配置nginx就要复杂一点
装好之后命令:nginx -t

可以看到配置文件在/etc/nginx/nginx.conf,修改它,加入:
server{
listen 5001;
server_name 服务器地址;
location /{
proxy_pass http://127.0.0.1:5000;
}
}
配置完之后运行 nginx -t ,成功后再运行 service nginx restart ,然后就可以在服务器的5001端口访问到服务了。
参考:
https://zh.wikipedia.org/wiki/Flask
http://docs.jinkan.org/docs/flask/patterns/sqlalchemy.html
http://blog.csdn.net/qq_32198277/article/details/52432890