FMXUI - UI.Dialog 示例(比较漂亮)
Posted 朝闻道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FMXUI - UI.Dialog 示例(比较漂亮)相关的知识,希望对你有一定的参考价值。
在 FMXUI 开源库,增加了 UI.Dialog 单元。此单元实现了跨平台的基础对话框组件。使用时引用 UI.Dialog 即可。如果需要自定义对话框的样式, 可以添加一个 TDialogStyleManager 组件在主窗体中。
GIT: https://github.com/yangyxd/FMXUI
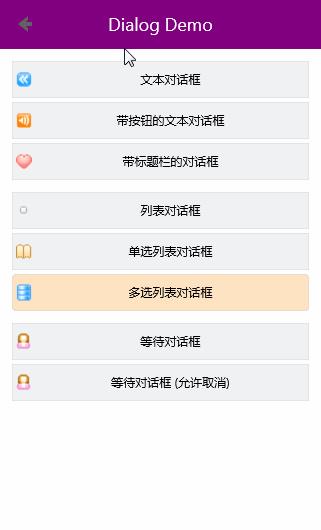
对话框效果演示图(默认样式,Windows平台):

此 Demo 已经包含在源码库中,主要代码如下:
uses
UI.Dialog, UI.Async;
{ TFrmaeDialog }
procedure TFrmaeDialog.ButtonView1Click(Sender: TObject);
begin
TDialogBuilder.Create(Self)
.SetMessage(\'我是一个消息框。\')
.Show;
end;
procedure TFrmaeDialog.ButtonView2Click(Sender: TObject);
begin
TDialogBuilder.Create(Self)
.SetMessage(\'我是一个消息框。这里显示消息内容\')
.SetNegativeButton(\'Negative\',
procedure (Dialog: IDialog; Which: Integer) begin
Hint(Dialog.Builder.NegativeButtonText);
end
)
.SetNeutralButton(\'Neutral\',
procedure (Dialog: IDialog; Which: Integer) begin
Hint(Dialog.Builder.NeutralButtonText);
end
)
.SetPositiveButton(\'Positive\',
procedure (Dialog: IDialog; Which: Integer) begin
Hint(Dialog.Builder.PositiveButtonText);
end
)
.Show;
end;
procedure TFrmaeDialog.ButtonView3Click(Sender: TObject);
begin
TDialogBuilder.Create(Self)
.SetTitle(\'我是标题文本\')
.SetMessage(\'我是一个消息框。这里显示消息内容\')
.SetNegativeButton(\'Negative\',
procedure (Dialog: IDialog; Which: Integer) begin
Hint(Dialog.Builder.NegativeButtonText);
end
)
.SetPositiveButton(\'Positive\',
procedure (Dialog: IDialog; Which: Integer) begin
Hint(Dialog.Builder.PositiveButtonText);
end
)
.Show;
end;
procedure TFrmaeDialog.ButtonView4Click(Sender: TObject);
begin
TDialogBuilder.Create(Self)
.SetTitle(\'我是标题文本\')
.SetItems([\'列表项 - 1\', \'列表项 - 2\', \'列表项 - 3\', \'列表项 - 4\', \'列表项 - 5\'],
procedure (Dialog: IDialog; Which: Integer) begin
Hint(Dialog.Builder.ItemArray[Which]);
end
)
.Show;
end;
procedure TFrmaeDialog.ButtonView5Click(Sender: TObject);
begin
TDialogBuilder.Create(Self)
.SetTitle(\'我是标题文本\')
.SetSingleChoiceItems([\'列表项 - 1\', \'列表项 - 2\', \'列表项 - 3\', \'列表项 - 4\', \'列表项 - 5\'], 1)
.SetPositiveButton(\'取消\')
.SetNegativeButton(\'确定\',
procedure (Dialog: IDialog; Which: Integer) begin
Hint(\'选择了: \' + Dialog.Builder.ItemArray[Dialog.Builder.CheckedItem]);
end
)
.Show;
end;
procedure TFrmaeDialog.ButtonView6Click(Sender: TObject);
begin
TDialogBuilder.Create(Self)
.SetTitle(\'我是标题文本\')
.SetMultiChoiceItems([\'列表项 - 1\', \'列表项 - 2\', \'列表项 - 3\', \'列表项 - 4\', \'列表项 - 5\'], [])
.SetPositiveButton(\'取消\')
.SetNegativeButton(\'确定\',
procedure (Dialog: IDialog; Which: Integer) begin
Hint(Format(\'选择了 %d 项.\', [Dialog.Builder.CheckedCount]));
end
)
.Show;
end;
procedure TFrmaeDialog.ButtonView7Click(Sender: TObject);
begin
ShowWaitDialog(\'正在执行任务...\', False);
TAsync.Create()
.SetExecute(
procedure (Async: TAsync) begin
Sleep(3000);
end
)
.SetExecuteComplete(
procedure (Async: TAsync) begin
HideWaitDialog;
end
).Start;
end;
procedure TFrmaeDialog.ButtonView8Click(Sender: TObject);
begin
ShowWaitDialog(\'正在执行任务...\',
procedure (Dialog: IDialog) begin
Hint(\'任务被取消\');
end
);
TAsync.Create()
.SetExecute(
procedure (Async: TAsync) begin
Sleep(5000);
end
)
.SetExecuteComplete(
procedure (Async: TAsync) begin
if not IsWaitDismiss then // 如果任务没有被中断
Hint(\'任务执行完成.\');
HideWaitDialog;
end
).Start;
end;
procedure TFrmaeDialog.DoShow;
begin
inherited;
tvTitle.Text := Title;
end;
procedure TFrmaeDialog.SpeedButton1Click(Sender: TObject);
begin
Finish;
end;
http://www.cnblogs.com/yangyxd/articles/5877638.html
以上是关于FMXUI - UI.Dialog 示例(比较漂亮)的主要内容,如果未能解决你的问题,请参考以下文章
