[转] webpack debug in webstorm
Posted 枪侠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[转] webpack debug in webstorm相关的知识,希望对你有一定的参考价值。
先run build,然后用node server.js来做
WebStorm 11 adds support for debugging client-side apps built with Webpack, though you need to configure the mappings as described in this blog post.
First, in tools/config.js change devtool: DEBUG ? ‘cheap-module-eval-source-map‘ : false, to devtool: DEBUG ? ‘source-map‘ : false,
Then build the app and run server.js from the command line or using Node.js run configuration.
Exclude build directory from the project.
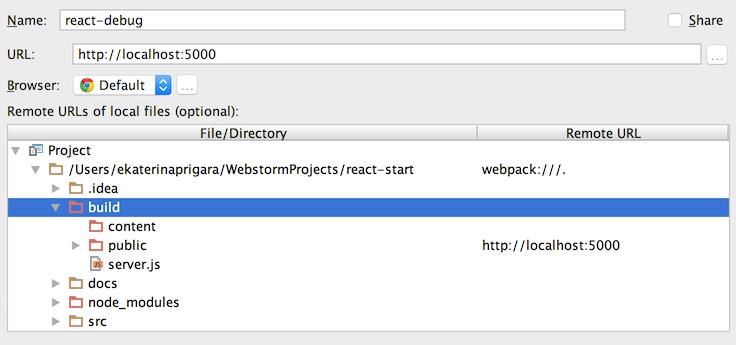
Then create new javascript debug configuration for the URL http://localhost:5000
In the run configuration map build/public to http://localhost:5000 and project root to webpack:///.
Now you can put breakpoints in the original files in src folder and start JavaScript debug session.
以上是关于[转] webpack debug in webstorm的主要内容,如果未能解决你的问题,请参考以下文章