游戏功能-阵法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了游戏功能-阵法相关的知识,希望对你有一定的参考价值。
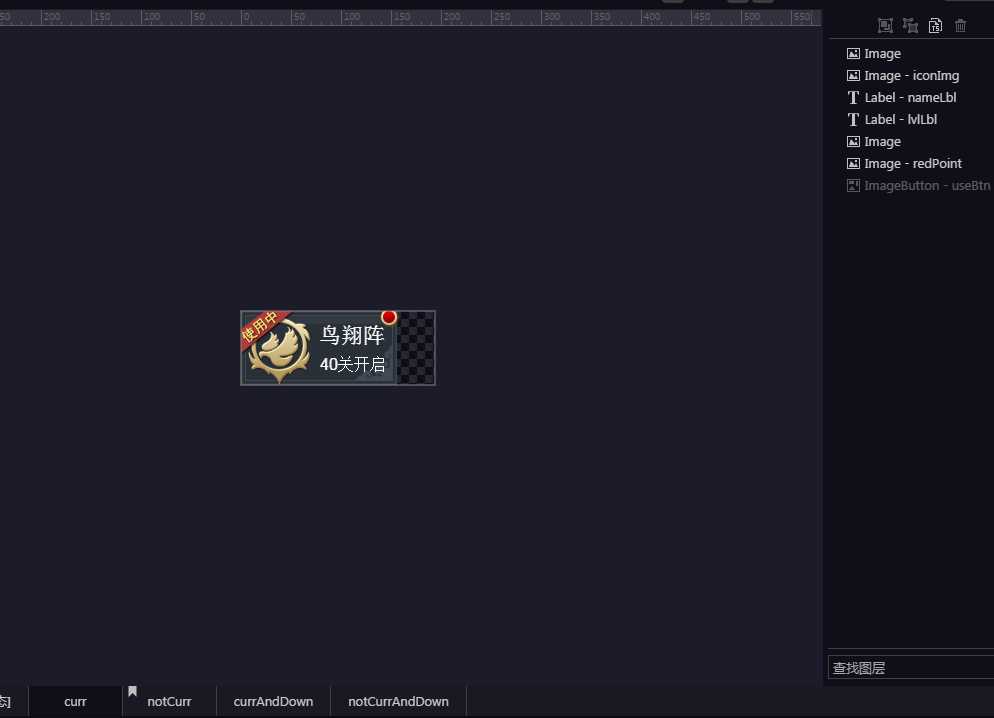
完成图:

一、阵法ItemRenderer
1.完成基本界面,其中有四个状态分别为:选中状态(curr)、未选中状态(notCurr)、选中点击状态(currAndDown)、未选中点击状态(notCurrAndDown)



 (顺序分别为由curr到notCurrAndDown)
(顺序分别为由curr到notCurrAndDown)

2.定义数据(data)
默认可点击状态为false,写在constructor里
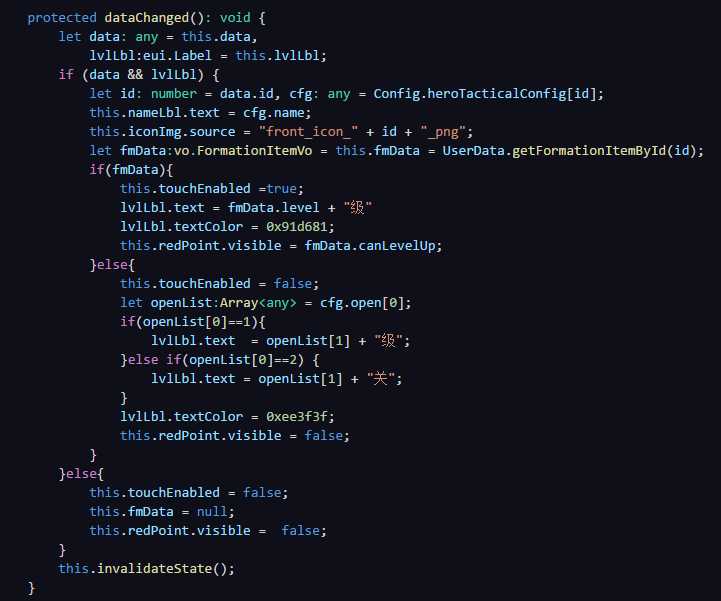
ItemRenderer一般数据写在datgaChanged()方法中

Config.TacticalConfig[1] ↓↓↓

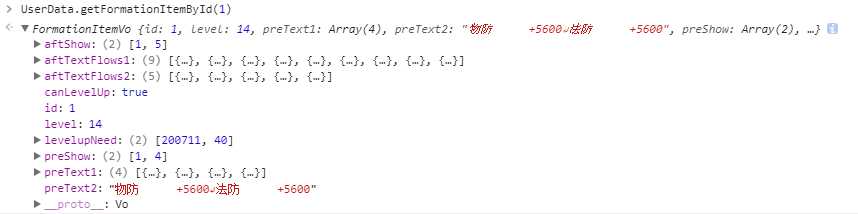
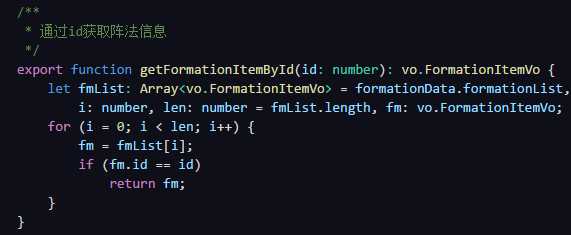
Config.heroTacticalConfig通过id获取阵法信息↓↓↓ vo.FormationItemVo为单个阵法数据

判断data如果存在写入数据逻辑,如果不存在把接收点击事件变为false,fmData=null
判断fmData如果存在,让接收点击事件变为true,把当前的阵法数据传给皮肤中的控件,
如果不存在,让接收事件变为false,根据数据显示出开启提示文本
最后加一句this.invalidateState()让视图失效 否则不会更新视图
以上是关于游戏功能-阵法的主要内容,如果未能解决你的问题,请参考以下文章