varnish知识点介绍
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了varnish知识点介绍相关的知识,希望对你有一定的参考价值。
导读:互联网的发展使用户不断的增加,历史数据不断积累,业务不断增长,系统的响应速度、请求的处理能力开始下降,CPU和磁盘IO处理能力会成为瓶颈。如果在有限的硬件投入前提下,提高系统性能就成了主要解决问题的手段。为此,可采用包括负载均衡、页面静态化、数据库集群、缓存等多种技术方案。目前,缓存方案是目前主流的性能优化方式。如我们所知,对于网站来说,有很多特定信息系统的请求都是重复冗余的,可通过缓存技术在不影响用户访问的前提下,减轻后台服务器的负担。
那么什么是缓存技术呢?缓存又称加速器,用于加速运行速度较快的设备与较慢设备之间的通信。对于在特定时间内重复访问的资源,可以集中存储的缓存工具上,在用户访问的时候,只需要通过缓存器就能直接获取资源,而不经过后台服务器。
互联网业务优化三大黄金法则
(1)把所有的请求尽可能在架构前层阶段交付,尽可能减少后端交互(push ahead)
(2)对于重复类的业务,尽最大程度的去做缓存策略(cache is king)
(3)服务能用内存响应的,坚决不用硬盘(memory is king)
1,在了解缓存工具之前,先来了解以下关于缓存方面的知识点:
(1)缓存命中率:即终端用户访问加速节点时,如果该节点有缓存住了要被访问的数据时就叫命中,如果没有的话就需要回原服务器取,就是没有命中。其计算方式为:hits/(hits+misses),即命中率/(命中的+没有命中的)。
(2)缓存之所以能够生效是程序的运行具有局部性特征:
时间局部性:一个数据被访问过之后,可能很快会被再次访问到;
空间局部性:一个数据被访问时,其周边的数据也有可能被访问到;
(3)时效性:
缓存空间耗尽:LRU,最近最少使用(Least recently used),指在空间即将满的时候,将最近最少使用的缓存清除掉;
缓存过期:到了缓存时间后失效;
(4)缓存的数据类型
资源缓存:page cache(高速缓冲存储器) , static cache;
数据缓存:data cache;
2,除了特定的缓存工具,浏览器也具有缓存。
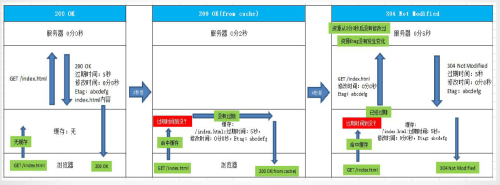
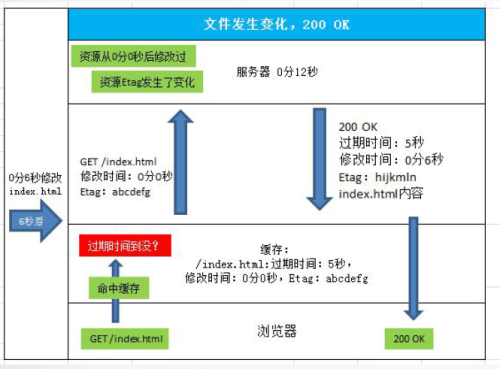
如图,为工作流程:
图解:当第一次访问时,没有缓存,返回一个200的状态值,产生一个校验码etag,这时设置的过期时间为5秒
当第二次访问时,假如说是2秒(没有超过过期时间),如果缓存里面有要访问的内容,且缓存没有过期,校验码也相同,则返回一个200的状态值
当第三次访问的时候,时间是6秒(超过了过期时间),但缓存里有用户要访问的内容,但缓存已经过期,这时就要检查校验码etag和资源内容有没有发生变化,如果都没有发生变化,则返回一个304(Not Modified)的状态值;如果任何一个发生了变化,则重新去服务器找到,并缓存在缓存工具中,供用户访问,并返回一个200的值。
补充:Etag:web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器决定)。Apache中,Etag的值,默认是对文件的索引节(Inode),大小(Size)和最后修改时间(Mtime)进行HASH后得到的。
浏览器的缓存机制:
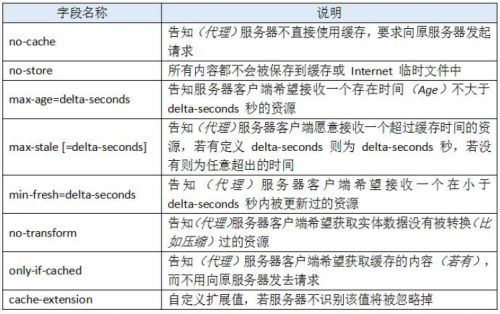
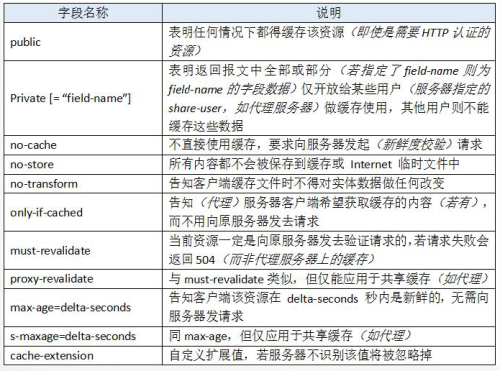
浏览器是基于http的缓存,1.0的版本使用的缓存策略是Expires,它是web服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求。Expires的缺点就是,返回的到期时间是服务器端的时间,如果客户端的时间与服务器的时间不一致(如时钟不同步,或者跨时区),那么就会产生误差。所在从HTTP 1.1开始,使用Cache-Control:max-age=秒,来替代Expires.
Cache-Control与Expires的作用一致,都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据。只不过Cache-Control的选择更多,设置更细致,如果同时设置的话,其优先级高于Expires.
其值有:
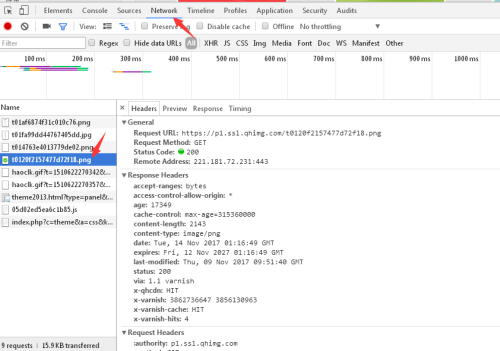
按F12可以直接调出以下页面,点到Network,然后随便点南一个选项,就能看到关于这个页面的头部信息,如图所示:
现在我们介绍几个重要的知识点:
Last-Modified:标示这个响应资源的最后修改时间。Web服务器在响应请求时,告诉浏览器资源的最后修改时间
If-Modified-Since:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Last-Modified声明,则再次向web服务器请求时带上头If-Modified-Since,表示请求时间。Web服务器收到请求后发现有关If-Modified-Since则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),HTTP 200;若最后修改时间较旧,说明资源无新修改,则响应HTTP 304(无需包体,节省浏览),告知浏览器继续使用所保存的cache。
If-None-Match:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Etage声明,则再次向web服务器请求时带上头If-None-Match(Etag的值)。Web服务器收到请求后发现有关If-None-Match则与被请求资源的相应校验串进行比对,决定返回200或304.
既然有了Last-Modified,那么有Etag什么用呢?
Etag解决了以下Last-Modified不能解决的问题:
(1)Last-Modified标注的最后修改只能精确到秒级,如果某些文件在1秒钟以内,被修改多次的话,它将不能准确标注文件的修改时间
(2)如果某些文件会被定期生成,当有时内容并没有发生任何变化,但Last-Modified却改变了,导致文件没法使用缓存
(3)有可能存在服务器没有准确获取文件修改时间,或者与代理服务器时间不一致等情形,
Etag是服务器自动生成或者由开发者生成的对应资源在服务器端的唯一标识符,能够更加准确的控制缓存。
(4)Last-Modified与Etag是可以一起使用的,服务器会优先验证Etag,一致的情况下,才会继续比对last-Modified与Etag是可以一起使用的,服务器会优先验证Etag ,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回200或者304.
实现缓存的方式有很多,比如nginx , squid , varnish。今天着重讲varnish,以下是varnish的优点:
(1),Varnish的稳定性很高,两者在完成 相同负荷的工作时,Squid服务器发生故障的几率要高于Varnish,因为使用Squid要经常重启;
(2)Varnish访问速度更快,因为采用了“Page Cache”技术,所有缓存数据都直接从内存读取(映射),而squid是从硬盘读取,因而varnish在访问速度方面会更快;
(3)Varnish可以通过管理端口,使用正则表达式批量的清除部分缓存,而Squid是做不到的;
(4)Squid属于是单进程使用单核CPU,但Varnish 是通过fork形式打开多进程来做处理,所以可以合理的使用所有核来处理相应的请求
Varnish主要运行两个进程:Management进程和Child进程(也叫Cache进程)。
Management进程主要实现应用新的配置、编译VCL、监控varnish、初始化varnish以及提供一个命令行接口等。Management进程会每隔几秒钟探测一下Child进程以判断其是否正常运行,如果在指定的时长未得到Child进程的回应,Management将会重启此Child进程。
Child进程包含多种类型的线程,varnish依赖“工作区(workspace)”以降低线程在申请或修改内存时出现竞争的可能性。在varnish内部有多种不同的工作区,其中最关键的当属用于管理会话数据的session工作区。
Acceptor线程:接收新的连接请求并响应;
Worker线程:child进程会为每个会话启动一个worker线程,此worker线程真正来管理缓存,构建响应报文,因此,在高并发的场景中可能会出现数百个worker线程甚至更多;
Expiry线程:从缓存中清理过期内容;
本文出自 “12028281” 博客,谢绝转载!
以上是关于varnish知识点介绍的主要内容,如果未能解决你的问题,请参考以下文章