属性的特性
Posted minimissile
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了属性的特性相关的知识,希望对你有一定的参考价值。
属性大体可以分为两类: 1. 数据属性; 2. 存取器属性;
一个属性包含了1个名字和四个特性:
数据属性:
值: value
可写性: weitable
可枚举性: enumerable
可配置性: configurable
存取器属性
读取: get
写入: set
可枚举性: enumerable
可配置性: configurable
通过属性描述符方法( property descriptor ),可以对属性的特性进行查询和操作;
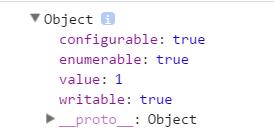
通过调用 ObjectgetOwnPropertyEescriptor() 可以获得某个对象特定属性的属性描述符:
var a = Object.getOwnPropertyDescriptor({x:1},\'x\');
console.log(a);

对于继承属性和不存在的属性,返回underfined;
var a = Object.getOwnPropertyDescriptor({},\'x\');
console.log(a); //underfined
想要设置属性的特性,需要调用 Object.defineProperty() 方法, 传入需要修改的对象,要创建或修改的属性名称及属性描述符对象;
var o = {};
// 添加一个不可枚举的数据属性x,并赋值为1
Object.defineProperty(o, \'x\', {
value: 1,
writable: true,
enumerable: false,
configurable: true
});
// 属性存在但不可枚举
o.x;
Object.keys(o);
// 对属性x做修改, 让它变为只读
Object.defineProperty(o, \'x\', {writable: false});
// 试图更改这个属性的值
o.x = 2; // 操作失败但不报错, 在严格模式中抛出类型错误异常
o.x;
// 属性依然是可配置的,因此可以通过这种方式进行修改
Object.defineProperty(o, \'x\', {value: 2});
o.x;
// 现在将x从数据属性修改为存取器属性
Object.defineProperty(o, \'x\', {
get: function () {
return 0;
}
});
o.x;
如果需要批量设置或修改,需要使用 Object.defineProperties() 方法, 第一个参数是要修改的对象, 第二个参数是一个映射表;
var p = Object.defineProperties({},{
x: { value:1, weitable:true, enumerable:true, configurable: true},
y: { value:1, writable:true, enumerable:true, configurable: true},
r: {
get: function(){ return Math.sqrt(this.x * this.y)},
enumerble: true,
configurable: true
}
});
属性特性的修改规则:
1. 如果对象是不可扩展的, 则可以编辑已有的自有属性, 但不能给它添加新属性;
2. 如果属性是不可配置的, 则不能修改他的可配置性和可枚举性;
3. 如果存取器属性是不可配置的, 则不能修改其getter 和 setter 方法, 也不能将其转换为数据属性;
4. 如果数据属性是不可配置的, 则不能将它转换为存取器属性;
5. 如果数据属性是不可配置的, 则不能将它的可写性凑个false 变成 true, 但可以从true 变成false;
6. 如果数据属性是不可配置且不可写的, 则不能修改它的值.然而可配置但不可写属性的值是可以修改的;
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">
以上是关于属性的特性的主要内容,如果未能解决你的问题,请参考以下文章
译ECMAScript 2016, 2017, 2018 新特性之必读篇