WPF:改变ListBoxItem和ListViewItem的颜色
Posted 山涧清泉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF:改变ListBoxItem和ListViewItem的颜色相关的知识,希望对你有一定的参考价值。
注意:
本文仅讨论默认ListBoxItem和ListViewItem的鼠标指向和被选择后的前景和背景颜色设置。如果你想要更高的需求,建议写更详细的空间模板和数据模板。
1. 改变ListBoxItem颜色
有很多改变ListBoxItem颜色的方案,比如这篇文章:自定义WPF ListBox的选择样式。不过我认为下面这种方法比较好:
过程是首先通过触发器(Trigger)先判断ListBoxItem是否被选定(通过IsSelected属性)和是否被鼠标指向(通过IsMouseOver属性)来设置ListBoxItem的Background和Foreground。但是直接这样完成的话鼠标颜色是可以改变,而选择颜色仍然不会改变。原因是系统默认主题针对ListBoxItem的控件模板在被选择后没有使用ListBoxItem的Background属性做背景颜色。所以此时需要手动更改ListBoxItem的控件模板让其直接使用ListBoxItem的Background属性。
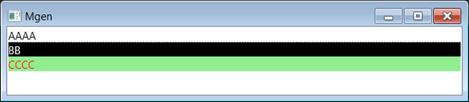
(如图:鼠标指向ListBoxItem的颜色和选择的颜色都正确被显示)
XAML:
<ListBox>
<!-- 数据 -->
<ListBoxItem>AAAA</ListBoxItem>
<ListBoxItem>BB</ListBoxItem>
<ListBoxItem>CCCC</ListBoxItem>
<!-- 设置ListBoxItem样式 -->
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<!-- 设置控件模板 -->
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Border Background="{TemplateBinding Background}">
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
TextBlock.Foreground="{TemplateBinding Foreground}"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<!-- 设置触发器 -->
<Style.Triggers>
<Trigger Property="IsSelected" Value="true">
<Setter Property="Background" Value="Black"/>
<Setter Property="Foreground" Value="White"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Background" Value="LightGreen"/>
<Setter Property="Foreground" Value="Red"/>
</Trigger>
</Style.Triggers>
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
2. ListViewItem的颜色设置
令人高兴的是,上述ListBoxItem触发器不能解决的问题在ListViewItem上并没有问题,因此直接用样式的触发器就可以设置好ListViewItem的颜色。
XAML:
<Window.Resources>
<!-- 数据 -->
<x:ArrayExtension x:Key="arr"
xmlns="clr-namespace:System;assembly=mscorlib"
Type="String">
<String>hehe long long long long long long long</String>
<String>12345678900-78976587865</String>
</x:ArrayExtension>
</Window.Resources>
<ListView ItemsSource="{StaticResource arr}">
<!-- 列 -->
<ListView.View>
<GridView>
<GridViewColumn Header="文字"
DisplayMemberBinding="{Binding}"/>
<GridViewColumn Header="长度"
DisplayMemberBinding="{Binding Length}"/>
</GridView>
</ListView.View>
<ListView.ItemContainerStyle>
<Style TargetType="{x:Type ListViewItem}">
<!-- 设置触发器 -->
<Style.Triggers>
<Trigger Property="IsSelected" Value="true">
<Setter Property="Background" Value="Black"/>
<Setter Property="Foreground" Value="White"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Background" Value="LightGreen"/>
<Setter Property="Foreground" Value="Red"/>
</Trigger>
</Style.Triggers>
</Style>
</ListView.ItemContainerStyle>
</ListView>
以上是关于WPF:改变ListBoxItem和ListViewItem的颜色的主要内容,如果未能解决你的问题,请参考以下文章