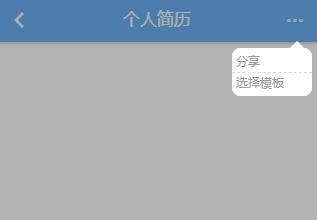
点击出现蒙层,然后点击空白地方蒙层消失(阻止冒泡)
Posted 努力┗(`O′)┛奋斗!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了点击出现蒙层,然后点击空白地方蒙层消失(阻止冒泡)相关的知识,希望对你有一定的参考价值。

要做一个这样的蒙层很简单。但要怎样实现点击除蒙层子节点之外的空白地方蒙层消失呢?
思路是:
蒙层添加点击隐藏事件,然后为蒙层子节点的设置阻止冒泡的事件。这样就能达到效果;
$("蒙层").click(function(){
$(this).hide()
})
$("蒙层子节点").click(function(e){
e.stopPropagation();
})
简单效果:

以上是关于点击出现蒙层,然后点击空白地方蒙层消失(阻止冒泡)的主要内容,如果未能解决你的问题,请参考以下文章