五指棋人机大战之ui篇
Posted 『卟倒翁』...佳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了五指棋人机大战之ui篇相关的知识,希望对你有一定的参考价值。
最近做了一个五指棋的demo,今天好好总结一下,以后用。
五指棋主要分为ui部分和ai部分
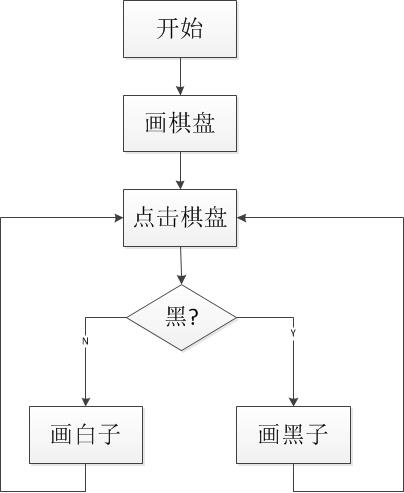
ui部分主要分为画棋盘和画棋子 流程图如下

首先在页面上创建一个canvas

<canvas id="chess" width="450px" height="450px"></canvas>
开始js部分
步骤一:初始化一系列工作 + 画背景图

var me = true // 黑子 var chessBoardArr = [] // 棋盘交叉点 var chess = document.getElementById(‘chess‘) var ctx = chess.getContext(‘2d‘) for(var i = 0;i < 15;i++){ chessBoardArr[i] = [] for(var j = 0;j < 15;j++){ chessBoardArr[i][j] = 0 } } ctx.strokeStyle = ‘#bfbfbf‘ // 棋盘线条 // 画水印 这里需要在画完图片之后在画棋盘 否则 背景图会覆盖棋盘 var logo = new Image() logo.src = ‘../public/chess/images/whiteBg.png‘ logo.onload = function () { ctx.drawImage(logo,0,0,450,450) drawChessBoard() // 画棋盘 }
步骤二:画棋盘

var drawChessBoard = function () { for(var i = 0; i < 15; i++){ // 画横线 ctx.moveTo(15 + i * 30,15) // 15 是棋盘边缘的留白 30 是一格的大小 ctx.lineTo(15 + i * 30,435) ctx.stroke() // 画纵线 ctx.moveTo(15,15 + i * 30) ctx.lineTo(435,15 + i * 30) ctx.stroke() } }
步骤三:画棋子
画棋子时用到了canvas的createRadialGradient(x1,y1,r1,x2,y2,r2)函数,前三个参数表示第一个圆的原点和半径,后面三个参数是第二个圆的原点和半径
gradient.addColorStop(0,‘#0a0a0a‘) // 表示第一个圆的颜色
gradient.addColorStop(1,‘#636766‘) // 表示第二个圆的颜色

// i,j 表示当前棋子的索引,me 表示黑棋或者白棋 var oneStep = function (i, j, me) { // 画棋子 画圆需要开始路径 ctx.beginPath() ctx.arc(15 + i * 30,15 + j * 30,13,0,2 * Math.PI) ctx.closePath() //画棋子的渐变 var gradient = ctx.createRadialGradient(15 + i * 30 - 2,15 + j * 30 - 2,13,15 + i * 30 - 2,15 + j * 30 - 2,0) if(me){ // 黑棋 gradient.addColorStop(0,‘#0a0a0a‘) gradient.addColorStop(1,‘#636766‘) }else{ // 白棋 gradient.addColorStop(0,‘#d1d1d1‘) gradient.addColorStop(1,‘#f9f9f9‘) } ctx.fillStyle = gradient ctx.fill() }
步骤四:当点击棋盘交叉点的时候,画棋子
1. 使用e.offsetX、e.offsetY来获取当前点击位置相对于画布原点的偏移
2. 计算相对于画布原点棋盘坐标i,j
3. 判断当前chessBoard[i][j]是否已经存在棋子,不存在棋子才画
4.使用me 的值来判断应该画黑棋或者白棋

chess.onclick = function (e) { var chessX = e.offsetX var chessY = e.offsetY var i = Math.floor(chessX / 30) // 因为棋盘留白15px 棋子半径15px 所以在30px范围内的点都画棋子 var j = Math.floor(chessY / 30) // 画棋子 // 没有棋子才能落子 if(chessBoardArr[i][j] == 0){ oneStep(i,j,me) if(me){ // 黑子 chessBoardArr[i][j] = 1 }else{ // 白子 chessBoardArr[i][j] = 2 } me = !me; // 画完之后 改变棋子颜色 } }
好了现在 简单的五指棋就实现了。。。。
未知AI篇如何,请听下回分解
以上是关于五指棋人机大战之ui篇的主要内容,如果未能解决你的问题,请参考以下文章
