牛逼的css3:动态过渡与图形变换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了牛逼的css3:动态过渡与图形变换相关的知识,希望对你有一定的参考价值。
写css3的属性的时候,最好加上浏览器内核标识,进行兼容。-ms-transform:scale(2,4); /* IE 9 */-moz-transform:scale(2,4); /* Firefox */-webkit-transform:scale(2,4); /* Safari and Chrome */-o-transform:scale(2,4); /* Opera */
1.圆角(常用:略)
2.边框阴影
box-shadow 属性向框添加一个或多个阴影。
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值
blur 可选。模糊距离。
spread 可选。阴影的尺寸
color 可选。阴影的颜色
inset 可选。将外部阴影 (outset) 改为内部阴影。

div { box-shadow: 10px 10px 5px 5px #888888; }

3.边框图片
border-image 属性是一个简写属性
- border-image-source 用在边框的图片的路径。
- border-image-slice 图片边框向内偏移。
- border-image-width 图片边框的宽度。
- border-image-outset 边框图像区域超出边框的量。
- border-image-repeat 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)
4.设定背景的绘制区域(background-clip)
三个值:background-clip: border-box|padding-box|content-box;

div { background-color:yellow; background-clip:content-box; }


div { background-color:yellow; background-clip:padding-box; }


div { background-color:yellow; background-clip:border-box; }

5.设定背景图的尺寸(background-size)
在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的。在 CSS3 中,可以规定背景图片的尺寸,这就允许我们在不同的环境中重复使用背景图片。
background-size: length|percentage|cover|contain;
length:设置背景图像的高度和宽度。第一个值为宽度,第二只是高度
div { background:url(img_flwr.gif); background-size:80px 60px; background-repeat:no-repeat; }
6.css3字体(@font-face)
在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。
如需为 html 元素使用字体,请通过 font-family 属性来引用字体的名称 (myFirstFont):
<style> @font-face { font-family: myFirstFont; src: url(‘Sansation_Light.ttf‘), url(‘Sansation_Light.eot‘); /* IE9+ */ } div { font-family:myFirstFont; } </style>
7.2D转换(transform)
translate() 改变元素位置
rotate() 旋转元素
sacle() 放大缩小元素
skew() 元素翻转
matrix()
transform 该属性允许我们对元素进行旋转、缩放、移动或倾斜。
8.过渡
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
- 规定您希望把效果添加到哪个 CSS 属性上
- 规定效果的时长
例一:鼠标放在div上,div宽度缓慢变化到指定宽度。移除鼠标,div宽度还原。
div { width:100px; height:100px; transition:width 2s; } div:hover { width:300px; }
这里的css属性也可以是位置等。。。
例二:鼠标放在div上,div缓慢移动到另一个位置。
div { width:100px; height:100px; background:yellow; transition:margin-left 2s; } div:hover { margin-left:300px; } </style>
例三:当然你也可以将两个效果结合起来。
div { width:100px; height:100px; background:yellow; transition:margin-left 2s,width 1s; //多个要改变的属性之间用,分割 } div:hover { margin-left:300px; width:300px; }
例四:transition是属性的简写。
transition-property 规定应用过渡的 CSS 属性的名称。
transition-duration 定义过渡效果花费的时间。默认是 0。
transition-timing-function 规定过渡效果的时间曲线。默认是 "ease"。
linear 规定以相同速度开始至结束的过渡效果
ease 规定慢速开始,然后变快,然后慢速结束的过渡效果
ease-in 规定以慢速开始的过渡效果
ease-out 规定以慢速结束的过渡效果
ease-in-out 规定以慢速开始和结束的过渡效果
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值
transition-delay 规定过渡效果何时开始。默认是 0。
9.2D转换与过渡的结合。
例一:与rotate-在原位置进行旋转



div { margin:30px; width:200px; height:100px; background-color:yellow; transition:transform 2s; //只是加了一个过渡效果 } div:hover{ transform:rotate(9deg); //这是最终状态 }
例二:与translate-沿着x与Y进行移动


div { width:100px; height:75px; background-color:yellow; border:1px solid black; transition:transform 2s; } div:hover{ transform:translate(50px,100px); //left(x 坐标) 和 top(y 坐标) }
例三:与scale-鼠标放再div上,div宽高均放大至原来的两倍。



div { width:100px; height:75px; background-color:yellow; border:1px solid black; transition:transform 1s; } div:hover{ transform:scale(2,2); //宽度,高度 }
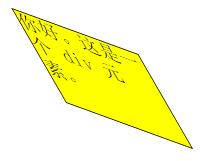
例四:与skew-围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度



div { width:100px; height:75px; background-color:yellow; border:1px solid black; transition:transform 2S; } div:hover{ transform:skew(30deg,20deg); //围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度 }
以上是关于牛逼的css3:动态过渡与图形变换的主要内容,如果未能解决你的问题,请参考以下文章