网页闯关游戏(riddle webgame)--H5刮刮卡的原理和实践
Posted mumuxinfei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页闯关游戏(riddle webgame)--H5刮刮卡的原理和实践相关的知识,希望对你有一定的参考价值。
前言:
之前编写了一个网页闯关游戏(类似Riddle Game), 除了希望大家能够体验一下我的游戏外. 也愿意分享编写这个网页游戏过程中, 学到的一些知识.
对于刮刮卡, 想必大家都很熟悉, 也很喜欢这种方式. 你可能会很好奇, 它是如何实现的呢?
本文将阐述其原理, 并结合具体实例来演示如何借助H5的canvas来实现类刮刮卡的效果.
展示效果:
网页闯关游戏入口(请狠狠地点击我, ^_^) http://magic.mmxfgame.com.
H5刮刮卡的实例源自第六关--拜访东方不败的故居.

这一关的技术点是围绕刮刮卡而展开的, 下文将详细介绍.
刮刮卡原理:
刮刮卡的技术说开了无非就是遮盖, 擦拭的地方就是去遮盖, 并还原出遮盖底下的原始图片.
先来谈谈H5支持的绘图模式, 再来介绍下按键处理和绘图API.
• 绘图模式
Canvas的Context句柄有一个属性:globalCompositeOperation, 该属性表示的是图形的组合方式.
当我们把它设置为destination-out,它表示只绘制原图形与新图形不重叠的部分. 其实这句话有些晦涩, 很难让人看明白, 甚至误解. 不如直接上代码, 简洁明了, ^_^, 不上代码就是耍流氓.
结合简单的刮刮卡案列来强化下概念吧.

原图形 等价于 刮刮卡的银灰色部分.
新图形 等价于 用户/玩家刮的时候, 新绘制的区域/路径.
被遮挡图片 等价于 银灰色部分覆盖的抽奖信息.
当原图形和新图形重叠时, 就是刮到的部分是两者交集变成透明. 那么原图形遮挡的底层图片显示出来了, 也就是抽奖部分.
所以说, 原图形就是遮盖图片, 新图形是用户刮的区域/路径.
明白这些概念之后, 那么刮刮卡的实现就非常简单的, 几乎可以说是非常的navie.
游戏具体分析:
游戏其实用了两张完全一样的图片, 一张为原图片(xyz1.jpg), 另一张则添加了解关秘钥答案(xyz2.jpg).
• 底层图片的设定
div元素中, 添加canvas元素.
<div id="id_dongfangbubai_canvas">
<canvas id="game_canvas" width="480px" height="333px"></canvas>
</div>
再来看看css样式设置.
#id_dongfangbubai_canvas {
background-image: url(‘http://www.xxx.com/img/xyz2.jpg‘);
width: 480px;
height: 333px;
}
答案的背景图片和canvas等同大小, 并设置于底层.
• html5中的图片加载
js中图片加载时个异步过程, 需要时间, 因此切记在图片未加载完前操作.
var maskedImage = new Image();
// 设置图片链接
maskedImage.src = "http://www.xxx.com/img/xyz1.jpg";
// 设置图片加载完的回调函数
maskedImage.onload = function() {
gray.drawImage(maskedImage, 0, 0);
gray.globalCompositeOperation = "destination-out";
}
这样就实现了遮盖图片的绘制, 并成功设置了绘制模式.
• 事件监听
在移动端, 我们需要关注touchmove的事件操作. 再次之前, 我们先关注下坐标的定位上.

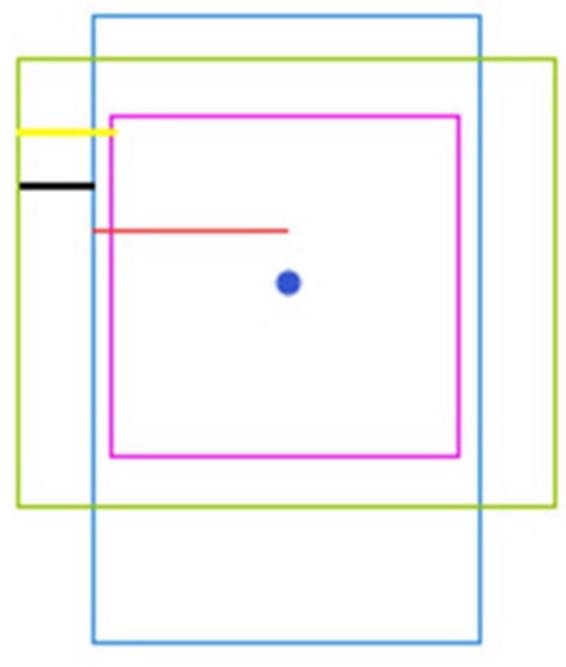
蓝色区域表示的是手机设备的显示区域,而绿色区域为canvas画布的父级,已经超出了屏幕。而浅紫色部分为canvas画布。假设我们手指轻触了蓝色点的位置,红色线即为“e.targetTouches[0].clientX”的值,黑色线为“document.body.scrollLeft”或“e.pageX”的值,而黄色的线表示myCanvas.offsetLeft。
因此最终的横坐标x转换公式:
var x = e.targetTouches[0].clientX + document.body.scrollLeft - myCanvas.offsetLeft.
纵坐标y转换公式类似:
var y = e.targetTouches[0].clientY + document.body.scrollTop - myCanvas.offsetTop;
具体的事件处理如下所示:
var myCanvas = document.getElementById(‘game_canvas‘);
var ctx = myCanvas.getContext(‘2d‘);
var offsetx = myCanvas.offsetLeft;
var offsety = myCanvas.offsetTop;
myCanvas.addEventListener(‘touchmove‘, function (e) {
e.preventDefault();
ctx.beginPath();
ctx.fillStyle = "#f00";
if( e.changedTouches ){
e=e.changedTouches[e.changedTouches.length-1];
}
var x = e.clientX + document.body.scrollLeft - myCanvas.offsetLeft;
var y = e.clientY + document.body.scrollTop - myCanvas.offsetTop;
// 绘制小圆形来模拟手指的刮动效果
ctx.arc(x, y, 20, 0, Math.PI * 2);
ctx.fill();
ctx.closePath();
});
注: 绘制的区域/路径, 和遮盖层覆盖而变成透明, 最底层的答案部分就自然而然显露出来了.
总结:
刮刮卡的实现原理和技术点, 其实很简单明了. 代码也就区区的几十行吧, 很清晰, 但涉及的知识点还不少. 对于我而言, 出题设计以及原理实现都是提高.
最后, 希望游戏, 大家能喜欢.
公众号&游戏站点:
个人微信公众号: 木目的H5游戏世界

个人游戏作品集站点(尚在建设中...): www.mmxfgame.com, 也可直接ip访问: http://120.26.221.54/.
以上是关于网页闯关游戏(riddle webgame)--H5刮刮卡的原理和实践的主要内容,如果未能解决你的问题,请参考以下文章