百思不得姐框架
Posted 萧家大公子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百思不得姐框架相关的知识,希望对你有一定的参考价值。
一 框架效果图和原理图
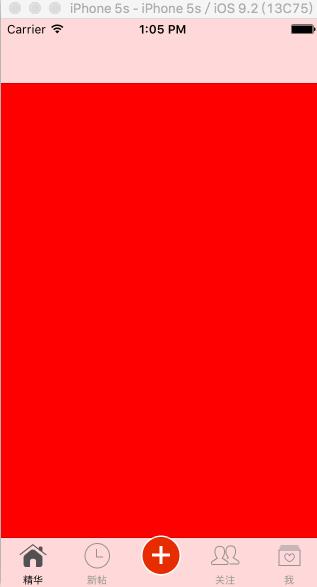
1 框架的效果图:

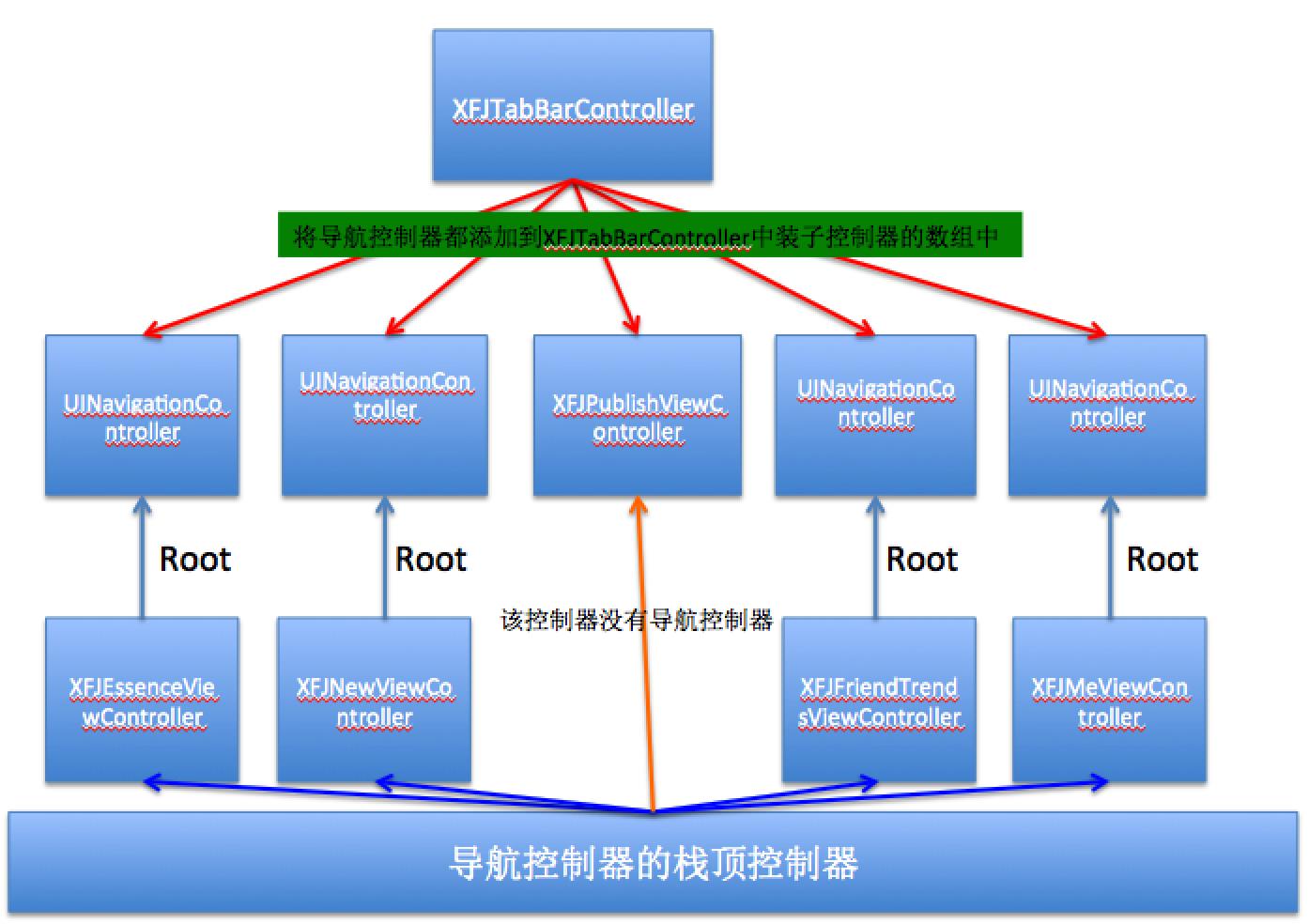
2 根据总体的app的效果图,我们总结了采用的方案是:
—-> 采用主流的框架来搭建.
搭建效果图:

3 采用纯代码的形式来搭建框架(下面是设置窗口部分代码)
—-> 代码块一:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
}—-> 3.1 创建窗口
//1.创建窗口
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];—-> 3.2 创建窗口的根控制器
//2.设置根控制器
//2.1 创建根控制器
XFJTabBarController *tabBarController = [[XFJTabBarController alloc] init];
self.window.rootViewController = tabBarController;—-> 3.3 显示窗口
//显示窗口
[self.window makeKeyAndVisible];二 UITabBarController知识的补充
1 如何查看UITabBarController中有多少个子控制器?
—-> 解答:通过查看tabBar中有多少个按钮.
2 界面显示的时候,为什么默认切换到第0个控制器?
—-> 解答:直接将第0个子控件的view添加上去.
3 点击tabBar上面的按钮,UITabBarController的切换原理?
—-> 解答:点击下面的安妮,就会把对应子控制器view添加上去,移除上一个子控件的view
三 划分项目结构和自定义加载根控制器
1 根据tabBar上面的按钮,设置对应的控制器来管理对应的控制器的业务逻辑.(每个控制器的内部按MVC思想来划分)

2 自定义控制器(通过整个APP的整体结构,我们知道系统的控制器是无法满足需求的,所以我们自定义相应的控制器)
2.1 自定义控制器的好处:方便以后修改需求,如果有需求就直接找到对应的控制器修改就行
2.2 自定义UITabBarController用来管理控制器—>XFJTabBarController
四 添加控制器(由于添加控制器的代码比较多,我们直接抽一个方法,在该方法中直接添加控制器)
#pragma mark - 添加子控制器
- (void)setUpAllChildController
{
//设置导航控制器的子控制器
XFJEssenceViewController *essence = [[XFJEssenceViewController alloc] init];
//创建添加到UITabBarController的根控制器(为导航控制器)
UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:essence];
//添加控制器到装控制器的数组中
[self addChildViewController:nav];
// initWithRootViewController -> push
// 导航控制器会把栈顶控制器的view添加到上去
XFJNewViewController *new = [[XFJNewViewController alloc] init];
UINavigationController *nav1 = [[UINavigationController alloc] initWithRootViewController:new];
[self addChildViewController:nav1];
XFJPublishViewController *publish = [[XFJPublishViewController alloc] init];
[self addChildViewController:publish];
XFJFriendTrendsViewController *friendThrends = [[XFJFriendTrendsViewController alloc] init];
UINavigationController *nav3 = [[UINavigationController alloc] initWithRootViewController:friendThrends];
[self addChildViewController:nav3];
XFJMeViewController *me = [[XFJMeViewController alloc] init];
UINavigationController *nav4 = [[UINavigationController alloc] initWithRootViewController:me];
[self addChildViewController:nav4];
}五 添加tabBar中的按钮图片和标题(这里也抽出一个放方法来,用作添加标题和图片的方法)
1 添加的代码块:
#pragma makr - 设置标题和图片
- (void)setUpWithTitle
{
//拿到所有的子控制器
UINavigationController *nav = self.childViewControllers[0];
//设置对应的控制器的标题
nav.tabBarItem.title = @"精华";
//未被选中的图片
nav.tabBarItem.image = [UIImage imageNamed:@"tabBar_essence_icon"];
//添加选中的图片
nav.tabBarItem.selectedImage = [UIImage originalWithImage:@"tabBar_essence_click_icon"];
UINavigationController *nav1 = self.childViewControllers[1];
nav1.tabBarItem.title = @"新帖";
nav1.tabBarItem.image = [UIImage imageNamed:@"tabBar_new_icon"];
nav1.tabBarItem.selectedImage = [UIImage originalWithImage:@"tabBar_new_click_icon"];
UINavigationController *nav2 = self.childViewControllers[2];
nav2.tabBarItem.image = [UIImage imageNamed:@"tabBar_publish_icon"];
nav2.tabBarItem.selectedImage = [UIImage originalWithImage:@"tabBar_publish_click_icon"];
UINavigationController *nav3 = self.childViewControllers[3];
nav3.tabBarItem.title = @"关注";
nav3.tabBarItem.image = [UIImage imageNamed:@"tabBar_friendTrends_icon"];
nav3.tabBarItem.selectedImage = [UIImage originalWithImage:@"tabBar_friendTrends_click_icon"];
UINavigationController *nav4 = self.childViewControllers[4];
nav4.tabBarItem.title = @"我";
nav4.tabBarItem.image = [UIImage imageNamed:@"tabBar_me_icon"];
nav4.tabBarItem.selectedImage = [UIImage originalWithImage:@"tabBar_me_click_icon"];
}2 添加控制器的背景颜色(交给指定的控制器,让控制器自己管理颜色)
六 出现的问题
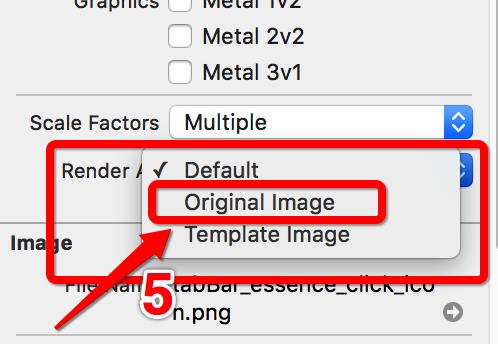
1 图片选中的图片被渲染了
—-> 解决办法:
—-> 1>直接在对应的图片上设置
—-> 2>用代码的方法设定
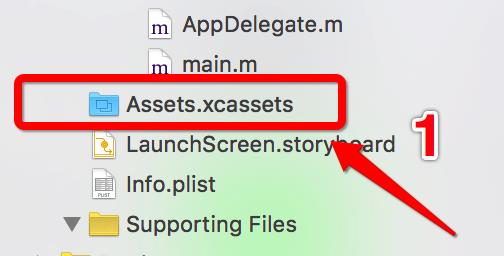
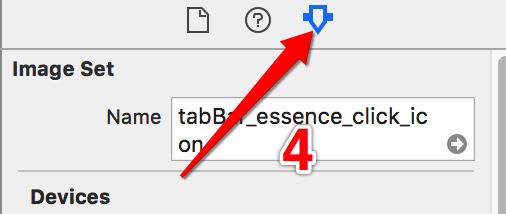
1.1 通过设置对应的图片
—-> 图一:

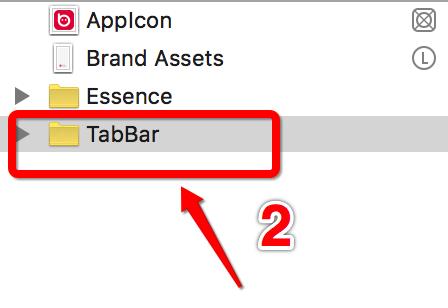
—-> 图二:

—-> 图三:

—-> 图四:

—-> 图五:

1.2 通过代码设置(我们封装一个分类来实现)
//根据一张传入的图片,返回一张未被渲染的图片
+ (UIImage *)originalWithImage:(NSString *)imageName
{
//传入一张图片
UIImage *image = [UIImage imageNamed:imageName];
//返回一张未被渲染的图片
return [image imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
}2 标题被渲染了
—-> 解决办法:直接用代码设置
—-> 2.1 通过拿到全局的tabBarItem来设置
#pragma mark - 设置选中的控制器的底部标题的字体不被渲染
- (void)setUpTabBarItemAttr
{
//获取全局的tabBarItem
UITabBarItem *attr = [UITabBarItem appearance];
//创建一个字典,用字典来描述选中的字体颜色
NSMutableDictionary *dict = [NSMutableDictionary dictionary];
//设置选中字体的颜色
dict[NSForegroundColorAttributeName] = [UIColor blackColor];
[attr setTitleTextAttributes:dict forState:UIControlStateSelected];
}3 发布的按钮被遮住了
—-> 解决办法一:试着将发布按钮未被选中的状态图片设置为未被渲染的图片(确实可以解决)
—-> 解决后出现的问题:设置完后,点击发布按钮,发现不符合整个app的效果.这样不能解决问题.
4 解决办法二:自定义tabBar(明天介绍)
七 总结
1 以上只是百思不得姐的框架一,里面还有很多的问题没有被解决,后续我们将一 一解决,并且不断的完善百思不得姐的整个app,希望大家持续关注我的官方博客,有什么建议,麻烦大家多多留言,谢谢!!!!
以上是关于百思不得姐框架的主要内容,如果未能解决你的问题,请参考以下文章