项目模板eShopOnContainers
Posted Leo_wlCnBlogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目模板eShopOnContainers相关的知识,希望对你有一定的参考价值。
之前写了一个功能性的文件上传asp.net core的小程序,加上点七七八八的东西,勉强能够应付了,打算学习一下微软的官方.NET CORE微服务示例https://github.com/dotnet-architecture/eShopOnContainers。这个例子很全面地展现了微服务、docker以及.net core的魅力。里面使用了很多知识点,比如单点登录、API资源授权,权限控制,用户管理等,可以作为一个应用开发的学习模板。
重要的事情强调三遍:多平台!多平台!多平台!
一个项目包含了.NET Core在多个目标平台上的应用,包括ASP.NET CORE上的WEB SPA(单页应用)、传统网页以及移动APP(基于Xamarin,同时支持android、ios、windows phone)。可以独立部署或者直接部署到Azure上,非常赞!
具体分析结构的文章已经有不少了,我重点说下安装和编译的几个小坑,以便大家能够更快地开始。主要的参考链接是https://github.com/dotnet-architecture/eShopOnContainers/wiki/02.-Setting-eShopOnContainers-in-a-Visual-Studio-2017-environment,在vs2017上搭建windows服务,跑个WEBSPA程序。
1.工具要求
- 源代码
- Windows 10 专业版以上(支持Hyper-V)
- Docker for windows
- Visual Studio 2017 15.3以上
- npm(装上NODE.JS)用于跑SPA程序
据说VS2017 15.4版本在docker compose上有点问题,但是我还是义无反顾的升级了,下文将讲到这个坑。
1.下载代码
git clone https://github.com/dotnet-architecture/eShopOnContainers.git我用的是dev分支,默认就是。
2.配置Docker
在上面那个docker链接里面安装docker for windows,选什么版本都没关系,我选的稳定版。直接一路next,如果之前没启用hyper-v,会提示重启,照做就好。
然后是在Docker的设置->advanced里面,配置利用CPU核心数量和内存大小,按照官方说法,CPU分配3核心,内存分配4G。由于我使用vs2017直接compose docker,所以,下一步就是共享磁盘,在Shared drives里面配置共享的磁盘,共享源文件所在的磁盘即可。
共享磁盘的时候,会提示输入windows账户用户名和密码,如果windows账户没有密码的话,这步就点不过去了。
对本地开发来说,不需要其他操作了,如果需要通过外部连接服务的话,那么还需要配置防火墙,打开5100-5110这一段的端口。
3.Visual Studio 2017配置
如果全新安装vs2017,需要以下几个workloads:
- ASP.NET和web开发
- .Net Core跨平台开发支持
不部署到Azure上,就不需要Azure开发这个选项了。当然,如果你需要开发移动端,或者桌面端的,甚至是UWP,那么对应的勾上就行了。
有一个关键点,如果勾上了移动开发的话,需要取消Google Android Emulator和Intel Hardware Accelerated Execution Manager,因为他们和Hyper-V不兼容。
4.编译SPA程序
下载的代码有很多sln文件,我们测试WEBSPA,关注一个eShopOnContainers-ServicesAndWebApps.sln就可以了。我们找到eShopOnContainers\\src\\Web\\WebSPA这个文件夹,先编译SPA程序。
a.安装npm
直接从https://nodejs.org/en/下载最新稳定版node.js,一路next安装,我安装的是8.9.1LTS,记得勾上ADD TO PATH选项。
b.配置vs2017 npm路径
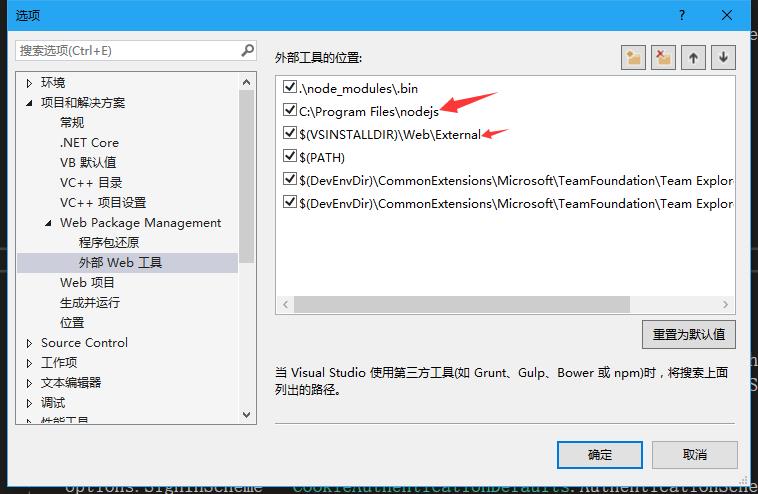
在工具->选项->项目与解决方案->Web package management->外部web工具里面,加一行你刚刚安装的node的路径(如果是一路next的话,那么就是C:\\Program Files\\nodejs)。然后调整顺序,注意新增加的要在第二行,要在WEB\\External的上面。
c.编译SPA程序
运行powerhsell,定位到eShopOnContainers\\src\\Web\\WebSPA这个文件夹。
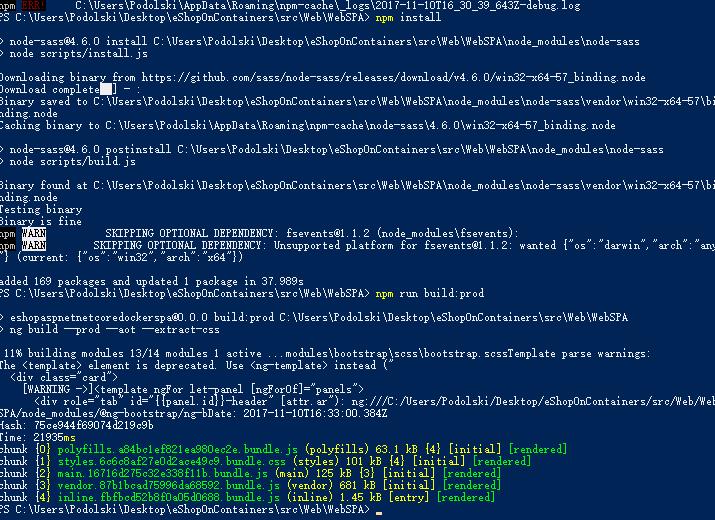
输入npm install回车,等一会儿就好了。然后按照教程,输入回车。
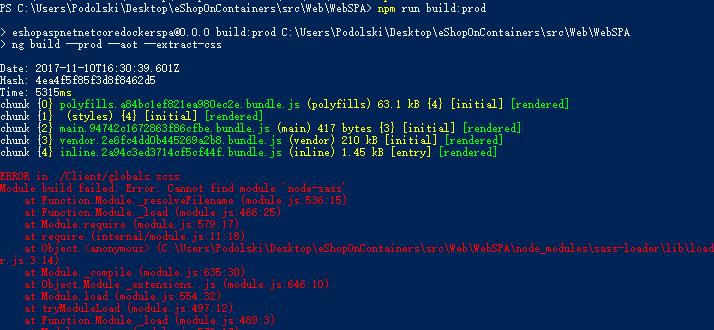
错误,提示找不到node-sass,还好文档里面有,如果不行了,输入npm rebuild node-sass回车
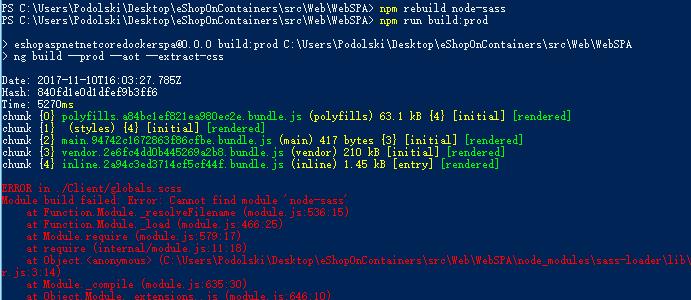
没有提示直接结束了,那么继续npm run build:prod
额。。。和说好的剧本不一样啊。是不是node-sass有点问题了,那我安装一下总行了吧。
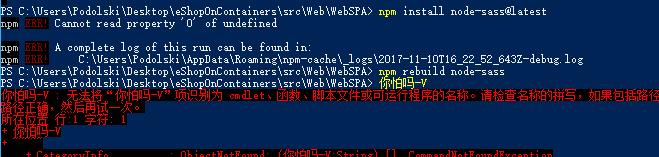
还是不行,npm,你怕吗?
搜索了一下这个错误Cannot read property \'0\' of undefined,找到了一个https://github.com/npm/npm/issues/17858,提示应该是npm版本有bug的问题,我运行的的npm版本是5.5.1的(运行npm -v可以查看),在bug没修复前,临时解决方案:
npm install -g npm@5.2.0
还是不行。应该是刚刚版本install之后不兼容造成了,从npm install开始从头来一遍就好了。如果npm run build:prod正常结束了,就说明OK了。
5. debug docker
上面工作做完了,用vs2017打开eShopOnContainers-ServicesAndWebApps.sln文件,右键解决方案管理器里面的docker-compose,点设为启动项目。
F5,开始编译。然后等了一会儿。
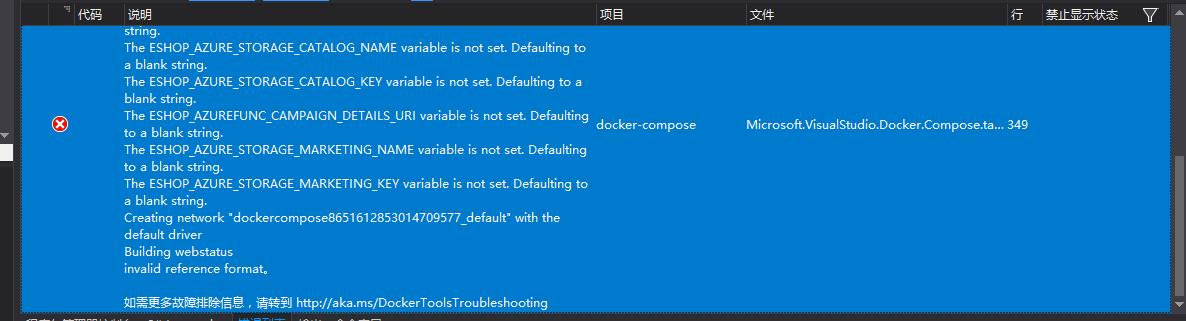
提示很多错误,有配置没有值?啥,还要配置!
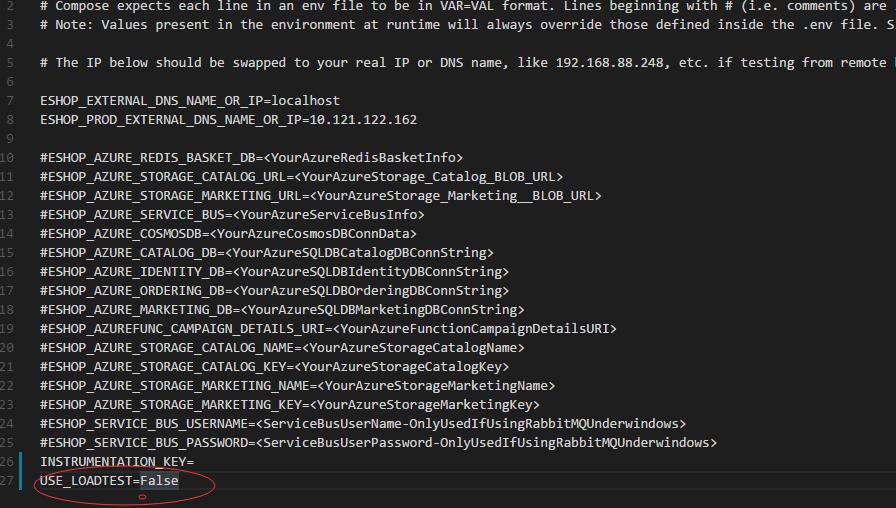
定位源文件夹根目录下的.env文件。里面有很多配置项,如果不用azure的话,保持默认就可以了,但是最后的这个一定要设置true或者false。
重来,发现还是不行。最后一个error:invalid reference format还是存在。这就是vs2017 15.4的坑了。
参考http://www.cnblogs.com/dadream/p/7800104.html,定位源文件夹,删除docker-compose.yml中所有镜像的 \':${TAG:-latest}\' 后缀。
重新F5,编译通过了,但是docker要下载各种镜像,是更漫长的等待。
最后出现这个东西,说明成功了。再仔细研究吧~HAVE FUN!
