林森---博客园之二,对《闭包》的个人见解!希望能帮到不理解闭包的同学们!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了林森---博客园之二,对《闭包》的个人见解!希望能帮到不理解闭包的同学们!相关的知识,希望对你有一定的参考价值。
Linux之父对其他程序员说过一句著名的话:show your code !
我会尽量敲出实例代码,希望你能更加明白,理解!
一、什么是闭包?
正规回答:所谓“闭包”,指的是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
我的回答:闭包就是函数中的函数
二、闭包的作用?
① 可以访问局部变量
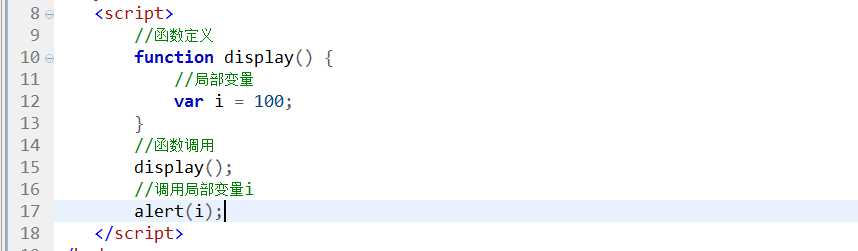
例1:默认全局作用域是没法直接访问局部变量的。如下代码:

运行结果:报错,i is not defined
解释:JS中的垃圾回收机制,当函数display()运行完毕后,会立即触发此机制,回收局部变量i以及函数。
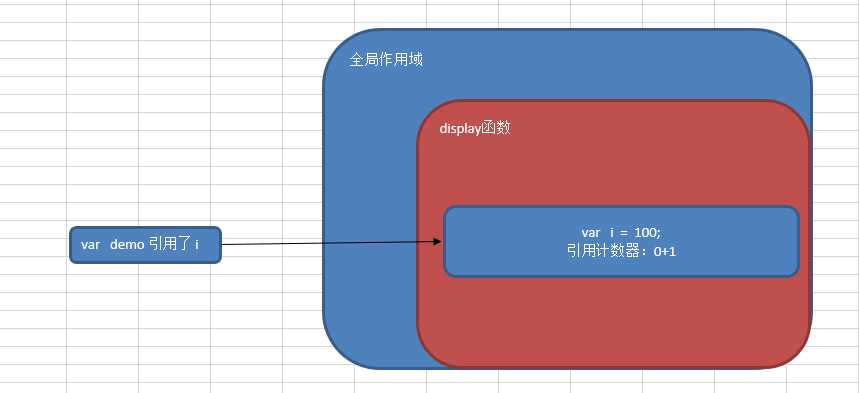
JS中的垃圾回收机制(引入计数器):

当我们在函数内部引入一个变量或函数时,系统都会开辟一块内存空间,如display函数中的变量i,还会将这块内存的引用计数器进行初始化,初始化值为0。如果外部有全局变量或程序引用了这块空间,则引用计数器会自动进行+1操作。当函数display执行完毕后,系统会运行垃圾回收机制,校检局部变量与函数的引用计数器,如果为0,则回收。反之,则不回收。我们这个过程就称之为“JS的垃圾回收机制”。
我们都知道:局部变量是可以访问全局之外的变量的,反之却不行!
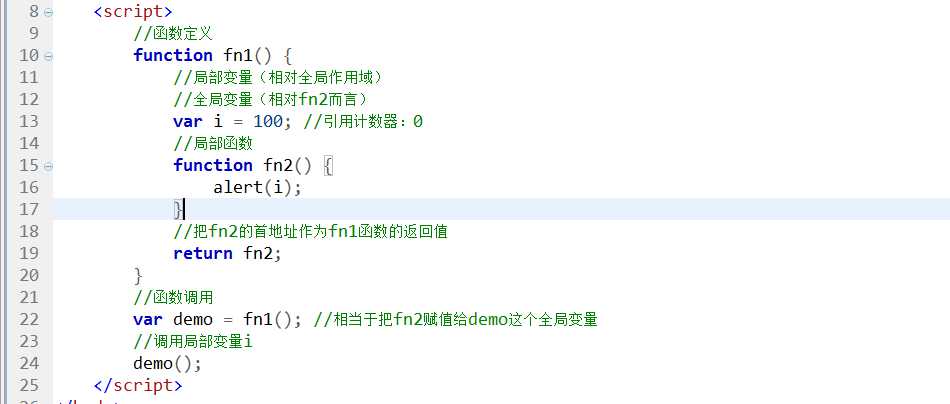
那么如何实现全局变量访问局部变量?这就引入闭包的作用之一。废话不多说,直接看代码!
运行结果:100
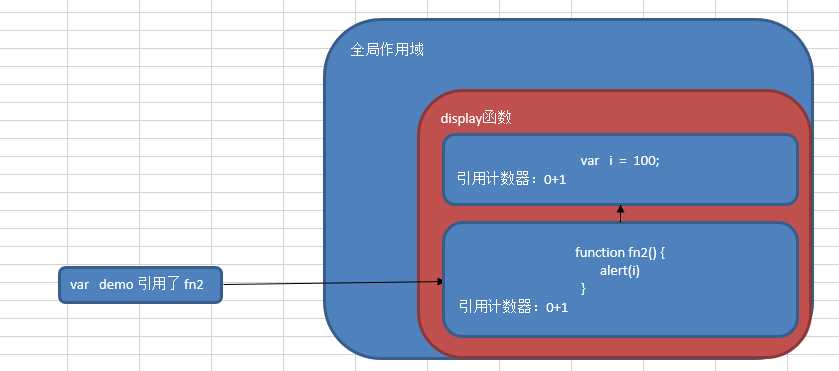
原理如下:
fn2就是函数中的函数,即可看为闭包!
② 让局部变量一直驻留在内存中
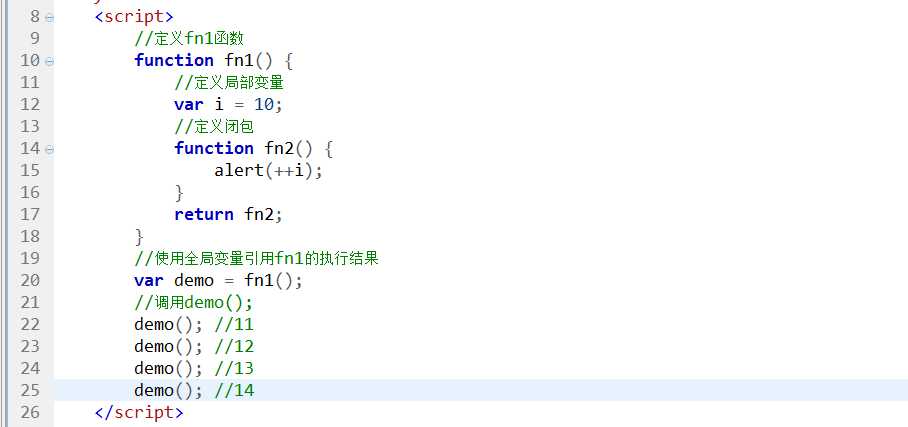
还是直接看实例代码,来的直接!

那么运行分析如下:
第一次执行demo时,系统初始化变量i=10,然后alert(++i),结果为11。
第二次执行demo时,系统不会重新初始化变量i=10,而是自动使用上一次的执行结果
第三次执行demo时,系统不会重新初始化变量i=10,而是直接使用上一次的执行结果
...
最终的运行结果:11,12,13,14
觉得有用的话,可以分享给更多的学习者!大家乐呵,才是真的乐呵!
踏踏实实,兢兢业业,一步一个脚印,保持虚心向上的学习态度的人,一定是未来的IT大牛!
加油!!!
以上是关于林森---博客园之二,对《闭包》的个人见解!希望能帮到不理解闭包的同学们!的主要内容,如果未能解决你的问题,请参考以下文章