第五章作业4
Posted SUN99
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第五章作业4相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>家用电器分类</title>
<style type="text/css">
div{
width: 250px;
background:-webkit-linear-gradient(top,blue,cornflowerblue);
}
h2{
width: 250px;
background:-webkit-linear-gradient(top,cornflowerblue,cornflowerblue);
}
</style>
</head>
<body>
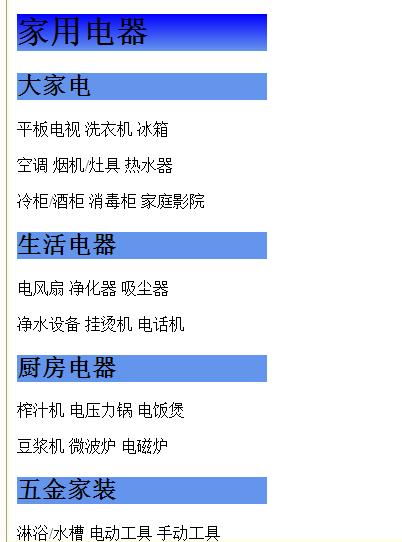
<div><h1>家用电器</h1></div>
<h2>大家电</h2>
平板电视 洗衣机 冰箱</p>
空调 烟机/灶具 热水器</p>
冷柜/酒柜 消毒柜 家庭影院</p>
<h2>生活电器</h2>
电风扇 净化器 吸尘器</p>
净水设备 挂烫机 电话机</p>
<h2>厨房电器</h2>
榨汁机 电压力锅 电饭煲</p>
豆浆机 微波炉 电磁炉</p>
<h2>五金家装</h2>
淋浴/水槽 电动工具 手动工具</p>
仪器仪表 浴霸/排气 灯具</p>
</body>
</html>
以上是关于第五章作业4的主要内容,如果未能解决你的问题,请参考以下文章