Unity2017.1官方UGUI文档翻译——Animation Integration
Posted My fairy tale ~!!!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity2017.1官方UGUI文档翻译——Animation Integration相关的知识,希望对你有一定的参考价值。
Animation Integration
Animation allows for each transition between control states to be fully animated using Unity’s animation system. This is the most powerful of the transition modes due the the number of properties that can be animated simultaneously.
完全用Unity的animation来做动画,允许各个控制状态之间的转换。由于可同时使用的动画特性的数量(很多),这是最强大的转换模式(除了Animation模式,还有其他几种动画转换模式,见下图的Transition字段)

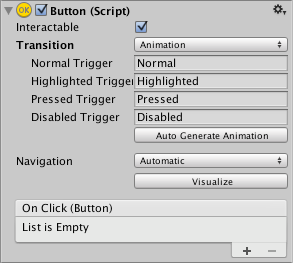
To use the Animation transition mode, an Animator Component needs to be attached to the controller element. This can be done automatically by clicking “Auto Generate Animation”. This also generates an Animator Controller with states already set up, which will need to be saved.
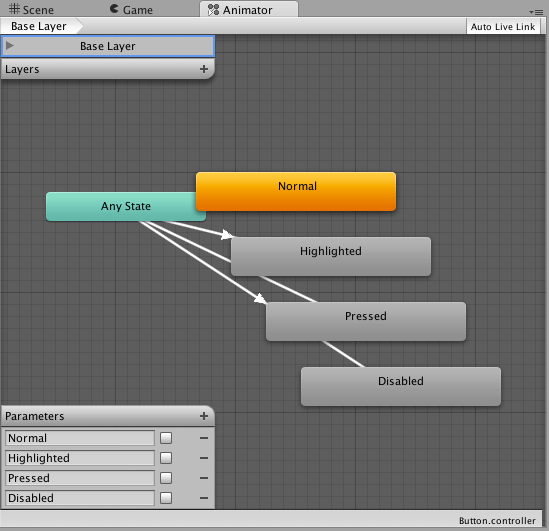
The new Animator controller is ready to use straight away. Unlike most Animator Controllers, this controller also stores the animations for the controller’s transitions and these can be customised, if desired.
为了使用动画转换模式,一个Animator组件需要被挂载在控制元素上。这个可以点击“Auto Generate Animation”自动生成,这会生成一个已经设置好状态的Animator Controller,还要保存一下。
这个新的动画控制器可以立即使用。和大多数的动画控制器不一样,这个控制器保存了控制元素的转换动画,如果你想,这些动画可以被自定义

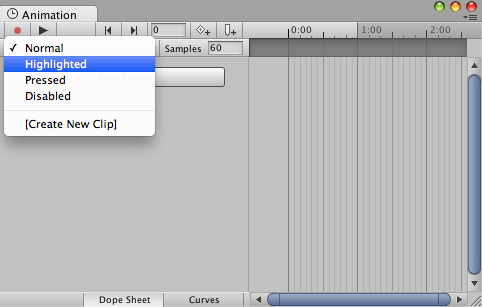
For example, if a Button element with an Animator controller attached is selected, the animations for each of the button’s states can be edited by opening the Animation window (Window>Animation).
There is an Animation Clip pop-up menu to select the desired clip. Choose from “Normal”, “Highlighted”, “Pressed” and “Disabled”.
例如,如果一个挂在了动画控制器的元素被选中了,在Window->Animation菜单中打开Animation窗口可以编辑按钮各个状态的动画
这里有一个动画剪辑弹出菜单,可以选择你希望的剪辑,从Normal、Highlight、Pressed、Disabled中选择

The Normal State is set by the values on button element itself and can be left empty. On all other states, the most common configuration is a single keyframe at the start of the timeline. The transition animation between states will be handled by the Animator.
Normal状态就和按钮上设置的一样(\位置、旋转、缩放等,意思就是这个按钮长啥样,Normal状态就是啥样),这个动画可以不做,让它空着。对于其它状态,最常见的配置是在时间轴的第一帧有一个关键帧。至于动画之间的切换是由Animator去处理的(类似flash的补间动画,应该会自动差值计算的吧)。
As an example, the width of the button in the Highlighted State could be changed by selecting the Highlighted state from the Animation Clip pop up menu and with the playhead at the start of the time line:
- Select the record Button
- Change the width of the Button in the inspector
- Exit the record mode.
举个例子,在动画剪辑选择窗口中选择Highlight状态,然后到时间轴的起始位置,可以改变Hightlight状态下button的宽度:
- 按下录制按钮
- 在inspector中修改Button的宽度
- 退出录制模式
Change to play mode to see how the button grows when highlighted.
切换到播放模式去看看button在highlighted模式下怎么表现吧
Any number of properties can have their parameters set in this one keyframe.
在这一个关键帧,任意数量的属性可以被设置
Several buttons can share the same behaviour by sharing Animator Controllers.
几个按钮可以共享动画控制器来达到同样的行为表现
The UI Animation transition mode is not compatible with Unity’s legacy animation system. You should only use the AnimatorComponent.
UI的动画切换模式和Unity的老动画系统不兼容。你只能使用Animator组件
以上是关于Unity2017.1官方UGUI文档翻译——Animation Integration的主要内容,如果未能解决你的问题,请参考以下文章