一个简单的类似Vue的双向绑定
Posted 法克大叔叔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个简单的类似Vue的双向绑定相关的知识,希望对你有一定的参考价值。
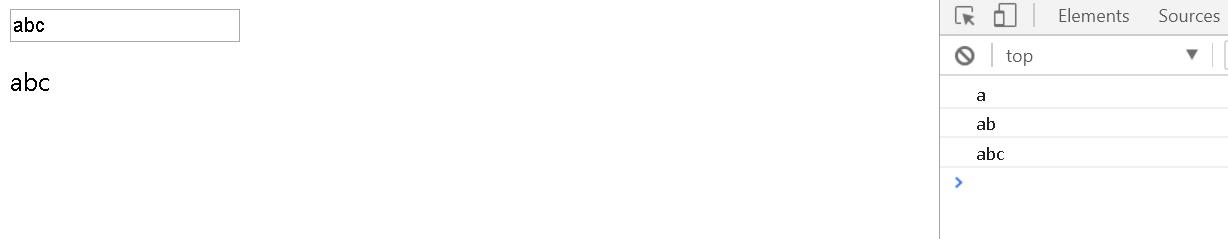
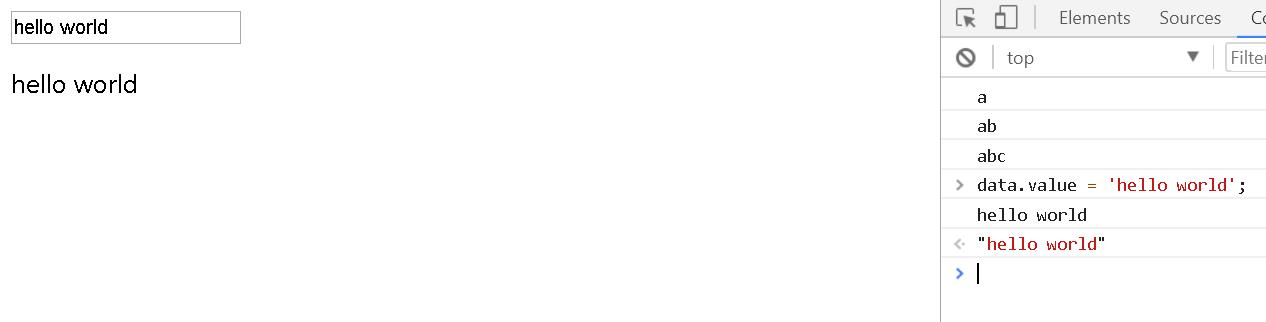
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <input type="text" id="put"> 9 <p id="out"></p> 10 <script> 11 var put = document.getElementById(\'put\'), 12 out = document.getElementById(\'out\'); 13 var data = {} 14 Object.defineProperty(data,\'value\',{ //data的value值为input的值 15 get: function() { 16 return put.value; 17 }, 18 set: function(newVal) { 19 20 put.value = out.innerHTML = newVal; 21 console.log(put.value) 22 } 23 }) 24 put.onkeyup = function() { //通过键盘事件改变span的文本内容同时改变data的value值 25 out.innerHTML = this.value; 26 console.log(data.value) 27 } 28 </script> 29 </body> 30 </html>


以上是关于一个简单的类似Vue的双向绑定的主要内容,如果未能解决你的问题,请参考以下文章