DOM综合例题之对图书添加修改删除操作
Posted 太阳雨之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM综合例题之对图书添加修改删除操作相关的知识,希望对你有一定的参考价值。
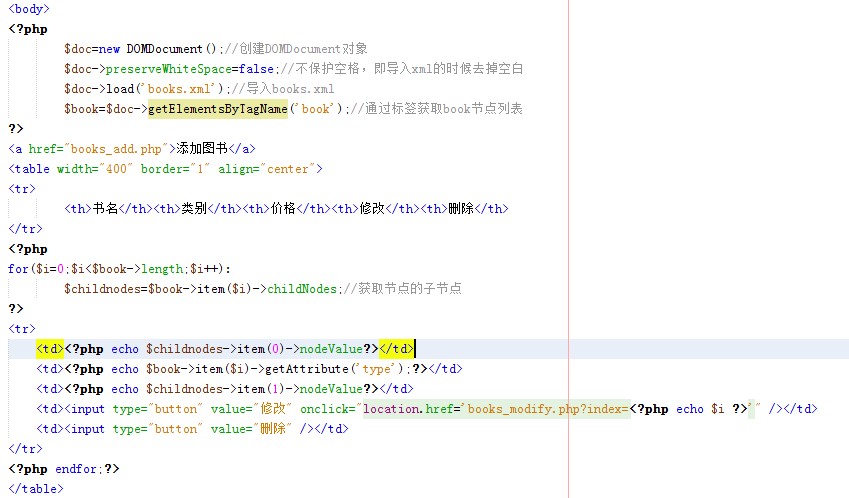
图书管理界面:
法一:通过childNodes属性来获取所有子节点,然后再取子节点的值

法二:

添加图书信息:
添加界面如下:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <?php if($_POST){ $doc=new DOMDocument();//实例化DOMDocument对象 $doc->preserveWhiteSpace=false;//不保护空格,即导入xml的时候去掉空白字符 $doc->formatOutput=true;//格式化 $path=\'./books.xml\'; $doc->load($path); $book=$doc->createElement(\'book\'); $name=$doc->createElement(\'name\',$_POST[\'name\']); $price=$doc->createElement(\'price\',$_POST[\'price\']); $book->appendChild($name); $book->appendChild($price); $book->setAttribute(\'type\',$_POST[\'type\']); $books=$doc->documentElement;//找出根节点 $books->appendChild($book);//book添加到根节点books下面,作为books的子节点 if($doc->save($path)){ //echo \'添加成功\' header(\'location:books_admin.php\'); }else{ echo \'添加失败\'; } } ?> <form id="form1" name="form1" method="post" action=""> <table width="400" border="1" align="center"> <tr> <td colspan="2" align="center">添加图书</td> </tr> <tr> <td>书名:</td> <td><input type="text" name="name" id="name" /></td> </tr> <tr> <td>类别:</td> <td><select name="type" id="type"> <option value="脚本语言">脚本语言</option> <option value="动态语言">动态语言</option> <option value="静态语言">静态语言</option> <option value="标记语言">标记语言</option> </select> </td> </tr> <tr> <td>价格:</td> <td><input type="text" name="price" id="price" /></td> </tr> <tr> <td colspan="2"><input type="submit" name="button" id="button" value="提交" /> <input type="button" name="button2" id="button2" value="返回" onclick="location.href=\'books_admin.php\'"/></td> </tr> </table> </form> </body> </html>
修改图书信息:
修改界面如下:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<?php
$index=$_GET[\'index\'];
//echo $index;
if(!is_numeric($index))
die(\'非法操作\');
$doc=new DOMDocument();
$doc->preserveWhiteSpace=false;
$path=\'./books.xml\';
$doc->load($path);
$oldbook=$doc->getElementsByTagName(\'book\')->item($index);
if($_POST){
$newbook=$doc->createElement(\'book\');
$name=$doc->createElement(\'name\',$_POST[\'name\']);
$price=$doc->createElement(\'type\',$_POST[\'price\']);
$newbook->setAttribute(\'type\',$_POST[\'type\']);
$newbook->appendChild($name);
$newbook->appendChild($price);
$root=$doc->documentElement->replaceChild($newbook,$oldbook);//替换节点
$doc->save($path);
header(\'location:books_admin.php\');
}
?>
<form id="form1" name="form1" method="post" action="">
<table width="400" border="1" align="center">
<tr>
<td colspan="2" align="center">修改图书</td>
</tr>
<tr>
<td>书名:</td>
<td><input type="text" name="name" id="name" value="<?php echo $oldbook->firstChild->nodeValue;?>"/></td>
</tr>
<tr>
<td>类别:</td>
<td><select name="type" id="type">
<option value="<?php echo $oldbook->getAttribute(\'type\');?>"><?php echo $oldbook->getAttribute(\'type\');?></option>
<option value="脚本语言">脚本语言</option>
<option value="动态语言">动态语言</option>
<option value="静态语言">静态语言</option>
<option value="标记语言">标记语言</option>
</select> </td>
</tr>
<tr>
<td>价格:</td>
<td><input type="text" name="price" id="price" value="<?php echo $oldbook->lastChild->nodeValue;?>"/></td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="button" id="button" value="修改" />
<input type="button" name="button2" id="button2" value="返回" onclick="location.href=\'books_admin.php\'"/></td>
</tr>
</table>
</form>
</body>
</html>
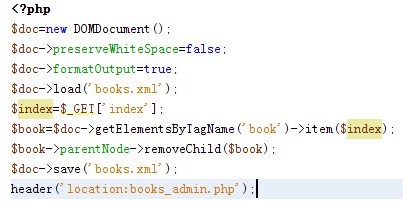
删除一条图书信息:

以上是关于DOM综合例题之对图书添加修改删除操作的主要内容,如果未能解决你的问题,请参考以下文章