10分钟-jQuery操作DOM元素
Posted 嗜血的羔羊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10分钟-jQuery操作DOM元素相关的知识,希望对你有一定的参考价值。
1.使用attr()方法控制元素的属性
attr()方法的作用是设置或者返回元素的属性,其中attr(属性名)格式是获取元素属性名的值,attr(属性名,属性值)格式则是设置元素属性名的值。
例:调用attr()方法设置并获取<a>元素中 “href”属性的值:
<h3>attr()方法设置元素属性</h3>
<a href="http://127.0.0.1" id="a1">点我就变</a>
<div>我改变后的地址是:<span id="tip"></span></div>
<script type="text/javascript">
$("#a1").attr("href","www.baidu.com");
var $url = $("#a1").attr("href");
$("#tip").html($url);
</script>
2.操作元素的内容
使用html()和text()方法操作元素的内容,当两个方法的参数为空时,表示获取该元素的内容,而如果方法中包含参数,则表示将参数值设置为元素内容。
例:使用html()和text()方法设置元素显示的内容:
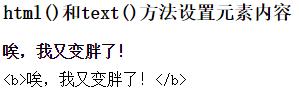
<h3>html()和text()方法设置元素内容</h3>
<div id="html"></div>
<div id="text"></div>
<script type="text/javascript">
var $content = "<b>唉,我又变胖了!</b>";
$("#html").html($content);
$("#text").text($content);
</script>
从图中可以看出,html()方法可以获取元素的HTML内容,因此,原文中的格式代码也被一起获取,而text()方法只是获取元素中的文本内容,并不包含HTML格式代码,所以并没加粗。
3.操作元素的样式
1.添加样式:
通过addClass()和css()方法可以方便地操作元素中的样式,前者括号中的参数为增加元素的样式名称,后者直接将样式的属性内容写在括号中。
例:使用css()方法设置元素的背景和文字颜色:
<h3>css()方法设置元素样式</h3>
<div id="content">我穿了一件红色外衣</div>
<script type="text/javascript">
$("#content").css({"background-color":"red","color":"white"});
</script>
2.移除属性和样式
使用removeAttr(name)和removeClass(class)分别可以实现移除元素的属性和样式的功能,前者方法中参数表示移除属性名,后者方法中参数则表示移除的样式名。
例:使用removeClass()方法移除<div>元素中两个名称为“blue”和“white”的样式:
.blue
{
background-color: Blue;
}
.white
{
color: White;
} <h3>removeClass()方法移除元素样式</h3>
<div id="content" class="blue white">我脱下了一件蓝色外衣</div>
<script type="text/javascript">
$("#content").removeClass("blue white");
</script>
4.使用append()方法向元素内追加内容
append(content)方法的功能是向指定的元素中追加内容,被追加的content参数,可以是字符、HTML元素标记,还可以是一个返回字符串内容的函数。
例:调用append()方法追加一个函数:
<h3>append()方法追加内容</h3>
<script type="text/javascript">
function rethtml() {
var $html = "<div id=‘test‘ title=‘hi‘>我是调用函数创建的</div>"
return $html;
}
$("body").append(rethtml());
</script>
6.使用appendTo()方法向被选元素内插入内容
appendTo()方法也可以向指定的元素内插入内容,它的使用格式是:
$(content).appendTo(selector)参数content表示需要插入的内容,参数selector表示被选的元素,即把content内容插入selector元素内,默认是在尾部。
例:调用appendTo()方法将字符串变量插入<div>元素内:
span
{
color: White;
padding: 8px
}
.red
{
background-color: Red;
}
.green
{
background-color: green;
} <h3>appendTo()方法插入内容</h3>
<div>
<span class="green">小乌龟</span>
</div>
<script type="text/javascript">
var $html = "<span class=‘red‘>小青蛙</span>"
$($html).appendTo("div");
</script>
6.使用before()和after()在元素前后插入内容
使用before()和after()方法可以在元素的前后插入内容,它们分别表示在整个元素的前面和后面插入指定的元素或内容,调用格式分别为:
$(selector).before(content)和$(selector).after(content)其中参数content表示插入的内容,该内容可以是元素或HTML字符串。
例:调用after()方法,将定义好的HTML变量内容插入到元素的后面:
.red
{
background-color: Red;
}
.green
{
background-color: green;
}<h3>after()方法在元素之后插入内容</h3>
<span class="green">我们交个朋友吧!</span>
<script type="text/javascript">
var $html = "<span class=‘red‘>兄弟。</span>"
$(".green").after($html);
</script>
7.使用clone()方法复制元素
调用clone()方法可以生成一个被选元素的副本,即复制了一个被选元素,包含它的节点、文本和属性,它的调用格式为:
$(selector).clone()其中参数selector可以是一个元素或HTML内容。
例:使用clone()方法复制一段HTML格式的内容,并将它追加到页面中:
.red
{
background-color: Red;
} <h3>使用clone()方法复制元素</h3>
<span class="red" title="hi">我是美猴王</span>
<script type="text/javascript">
$("body").append($(".red").clone());
</script>
8.替换内容
replaceWith()和replaceAll()方法都可以用于替换元素或元素中的内容,但它们调用时,内容和被替换元素所在的位置不同,分别为如下所示:
$(selector).replaceWith(content)和$(content).replaceAll(selector)参数selector为被替换的元素,content为替换的内容。
例:调用replaceAll()方法将页面中的元素替换为指定的HTML格式的字符内容:
.red
{
background-color: Red;
}
.green
{
background-color: green;
} <span class="green" title="hi">我是屌丝</span>
<script type="text/javascript">
var $html = "<span class=‘red‘ title=‘hi‘>我是土豪</span>";
$($html).replaceAll(".green");
</script>替换前: 替换后:
替换后:
9.使用wrap()和wrapInner()方法包裹元素和内容
wrap()和wrapInner()方法都可以进行元素的包裹,但前者用于包裹元素本身,后者则用于包裹元素中的内容,它们的调用格式分别为:
$(selector).wrap(wrapper)和$(selector).wrapInner(wrapper)参数selector为被包裹的元素,wrapper参数为包裹元素的格式。
例一:调用wrapInner()方法将页面中的<span>元素内的文字字体变成斜体:
<h3>使用wrapInner()方法包裹元素</h3>
<span class="red" title=‘hi‘>我的身体有点歪</span>
<script type="text/javascript">
$(".red").wrapInner("<i></i>");
</script>
例二:调用wrap()方法,将<span>用<div>元素包裹起来:
div{
border:1px solid green;
padding:8px;
} <script type="text/javascript">
$(".red").wrap("<div></div>");
</script>
10.使用each()方法遍历元素
使用each()方法可以遍历指定的元素集合,在遍历时,通过回调函数返回遍历元素的序列号,它的调用格式为:
$(selector).each(function(index))参数function为遍历时的回调函数,index为遍历元素的序列号,它从0开始。
例:通过each()遍历方法,改变第2个元素<span>元素的背景色:
span
{
color: White;
padding: 8px;
margin: 5px;
float: left;
}
.green
{
background-color: Green;
}
.red
{
background-color: Red;
} <h3>使用each()方法遍历元素</h3>
<span class="green">香蕉</span>
<span class="green">桃子</span>
<span class="green">葡萄</span>
<span class="green">荔枝</span>
<script type="text/javascript">
$("span").each(function (index) {
if (index == 1) {
$(this).attr("class", "red");
}
});
</script>
11.使用remove()和empty()方法删除元素
remove()方法删除所选元素本身和子元素,该方法可以通过添加过滤参数指定需要删除的某些元素,而empty()方法则只删除所选元素的子元素。
例一:使用empty()方法删除全部<span>元素的子元素内容
<h3>使用empty()方法删除元素</h3>
<span class="green">香蕉</span>
<span class="green">桃子</span>
<span class="green">葡萄</span>
<span class="green">荔枝</span>
<script type="text/javascript">
$("span").empty();
</script>
例二:调用remove()方法删除<span>元素中类别名为“red”的:
<span class="red">香蕉</span>
<span class="green">桃子</span>
<span class="red">葡萄</span>
<span class="green">荔枝</span>
<script type="text/javascript">
$("span").remove(".red");
</script>
以上是关于10分钟-jQuery操作DOM元素的主要内容,如果未能解决你的问题,请参考以下文章
jquery 对象的 heightinnerHeightouterHeight 的区别以及DOM 元素的 clientHeightoffsetHeightscrollHeightoffset(代码片段