vuex实现原理
Posted 竹千代
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuex实现原理相关的知识,希望对你有一定的参考价值。
一、Store的层次结构
Store,负责管理整个数据访问、修改等; 提高API;
State,数据结构;
所有的getters、mutations,全部都注册到store里;结构大概是: { \'xxx\': [f1, f2] }
state是层层嵌套注册在根state中,结构大概是: {\'xxx\': {\'yyy" : ......}}
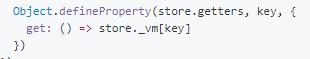
二、getter.xxx,怎么可以每次拿到最新数据?
getter.xxx,映照的是一个函数。 每次拿属性getter.xxx的时候,都会代理到执行这个函数调用上
这个挺好理解,如果每次获取属性,都能拿到新值,是因为每次拿取,都会有一次重新的计算。

_vm[key],其实就是注册getters时候的函数
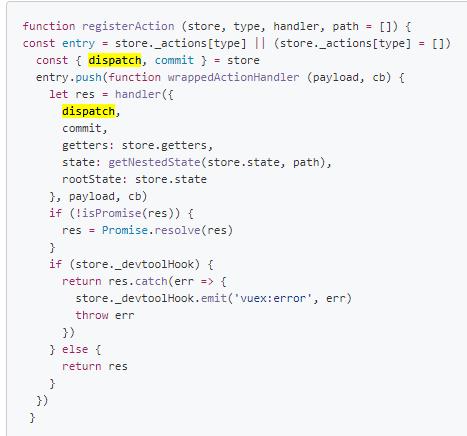
三、Action,怎么实现异步修改?
因为注册action,是用数组保存;由于action可能是异步执行,需要知道什么时候所有的action执行完毕。
那么注册action函数的时候,就应该把所有函数封装成Promise
diapatch调用的时候, 用Promise.all([p1, p2....]),就可以知道执行完所有action的时候

http://blog.csdn.net/sinat_17775997/article/details/62231288
以上是关于vuex实现原理的主要内容,如果未能解决你的问题,请参考以下文章