vue学习 之 vuex安装及使用
Posted 野紫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习 之 vuex安装及使用相关的知识,希望对你有一定的参考价值。
1.安装 vuex
npm install vuex --save
2.vuex理解
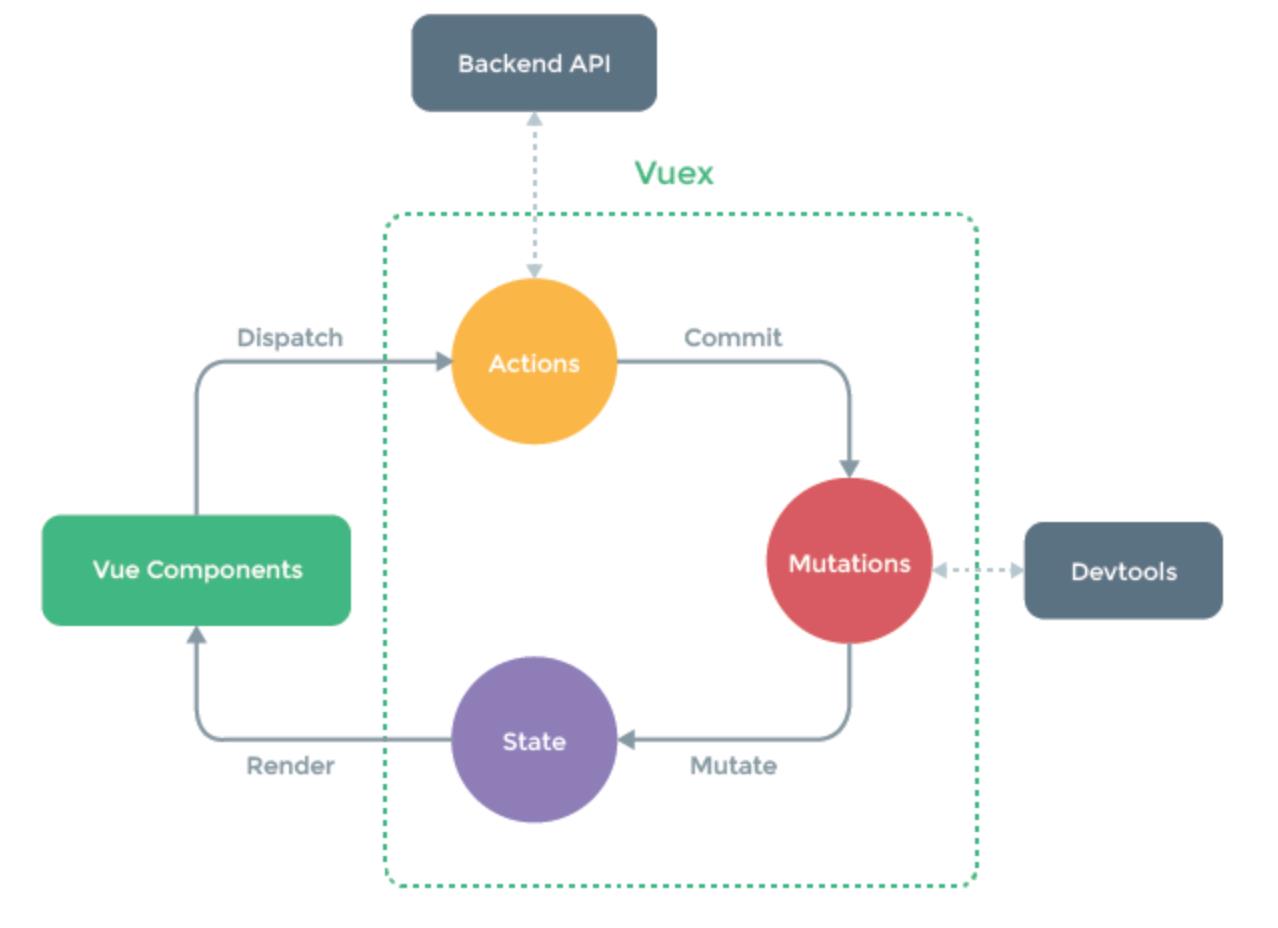
官方解释:vuex是一个专为vue.js应用程序开发的 状态管理模式。它采用集中式存储管理应用的所有的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
我的理解:可以理解为是一个 全局变量
例如: 模块a / 模块b。
我想 模块b获取模块a的数据。
方法1: 用组件之间通讯。这样写很麻烦,并且写着写着,估计自己都不知道这是啥了,很容易写晕。
方法2: 我们定义 全局变量。模块a的数据 赋值给全局变量 x。然后 模块b 获取x。这样我们就很容易获取到数据
我们把模块a 的数据叫 state。全局变量叫store。模块b 叫data
Getter 是一个纯函数,用于接收state 参数。返回你需要取的值
mutation 是对 state 进行修改
action 处理数据,对处理的数据 返回给 mutation 从而对 state 进行修改。

什么时候用vuex 呢?
当你连自己写的代码都看不懂的时候。搞不懂组件之间是怎么传值。这个时候就需要用vuex
3. 使用vuex
再main.js 中注入 vuex
import Vuex from \'vuex\'
Vue.use(Vuex)
在src 下创建文件夹store;创建store.js
import Vue from \'vue\'
import Vuex from \'vuex\'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
count:0
},
mutations:{
increment:state => state.count ++,
decrement:state => state.count --,
}
})
//简单的计数
在 main.js 中导入
import store from \'./store/store\' //实例化 store new Vue({ el: \'#app\', store, router, template: \'<App/>\', components: { App } })
结下了就可以直接在 其他视图中调用 方法了
新建 demo.vue 文件
<template>
<div>
999
{{ count }}
<p>
<button @click="increment">+</button>
<button @click="decrement">-</button>
</p>
</div>
</template>
<script type="text/javascript">
export default{
name:\'sildebar\',
data(){
return{
}
},
methods:{
increment(){
this.$store.commit(\'increment\')
},
decrement(){
this.$store.commit(\'decrement\')
}
},
computed:{
count(){
return this.$store.state.count
},
}
}
</script>
vuex 核心仓库是store(state,mutations,actions,getter,modules)。
- action 提交mutation,而不是直接更改状态
- action 可以包括异步操作,mutation只能同步
- modules 将store分割成模块(modules),每个模块拥有自己的(state,mutations,actions,getter);方便维护
- store 改变状态时通过 (commit) mutations
action 可异步操作
首先要介绍一下 axios。从2.0以后 不再更新 vue-resource 。官网推荐使用axios。
安装
cnpm install axios -S
在main.js 中引入
import axios from \'axios\'
使用
Vue.prototype.$ajax = axios //在组件中这样使用 this.$http.get() .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });
以上是关于vue学习 之 vuex安装及使用的主要内容,如果未能解决你的问题,请参考以下文章