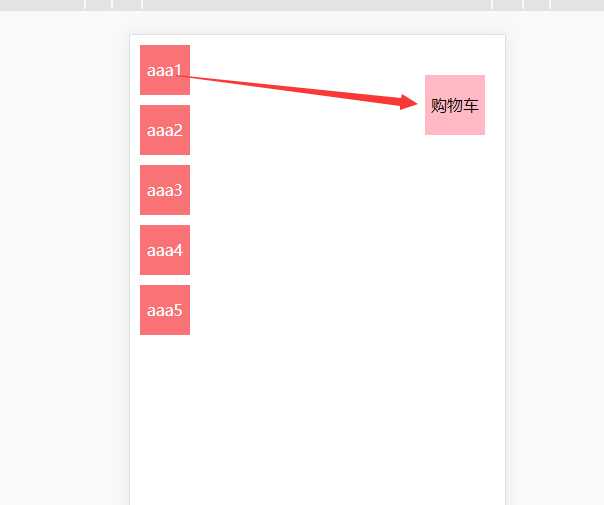
模拟简单添加到购物车功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模拟简单添加到购物车功能相关的知识,希望对你有一定的参考价值。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1, maximum-scale=1,user-scalable=0" name="viewport">
<title>Document</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.box{
display: block;
width: 50px;
height: 50px;
background-color: #fa7d7d;
margin:10px;
line-height: 50px;
color: #fff;
text-align: center;
}
.car{
display: inline-block;
width: 60px;
height: 60px;
background-color: pink;
line-height: 60px;
text-align: center;
position: fixed;
top:40px;
right:20px;
}
</style>
</head>
<body>
<div class="con">
<ul class="c_ul">
<li class="box">aaa1</li>
<li class="box">aaa2</li>
<li class="box">aaa3</li>
<li class="box">aaa4</li>
<li class="box">aaa5</li>
</ul>
</div>
<div class="car" id="collectBox">
购物车
</div>
<script src="jquery-1.10.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$(".box").click(function(event) {
var divTop = $(this).offset().top;
var divLeft = $(this).offset().left;
$(this).css({"position":"absolute","z-index":"500","left":divLeft+"px","top":divTop+"px"});
$(this).animate({"left":($("#collectBox").offset().left - $("#collectBox").width())+"px","top":($(document).scrollTop()+30)+"px"},500,function(){
$(this).animate({"left":$("#collectBox").offset().left +"px","top":$("#collectBox").offset().bottom+"px"},500).fadeTo(0,0.1).hide(0);
})
});
})
</script>
</body>
</html>
以上是关于模拟简单添加到购物车功能的主要内容,如果未能解决你的问题,请参考以下文章