Server push(服务器推送技术)
Posted 风雪幻林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Server push(服务器推送技术)相关的知识,希望对你有一定的参考价值。
一.服务器推送技术Server Push详解:
推送技术Server Push的基础思想是将浏览器主动查询信息改为服务器主动发送信息。服务器发送一批数据,浏览器显示这些数据,同时保证与服务器的连接。当服务器需要再次发送一批数据时,浏览器显示数据并保持连接。以后,服务器仍然可以发送批量数据,浏览器继续显示数据,依次类推。
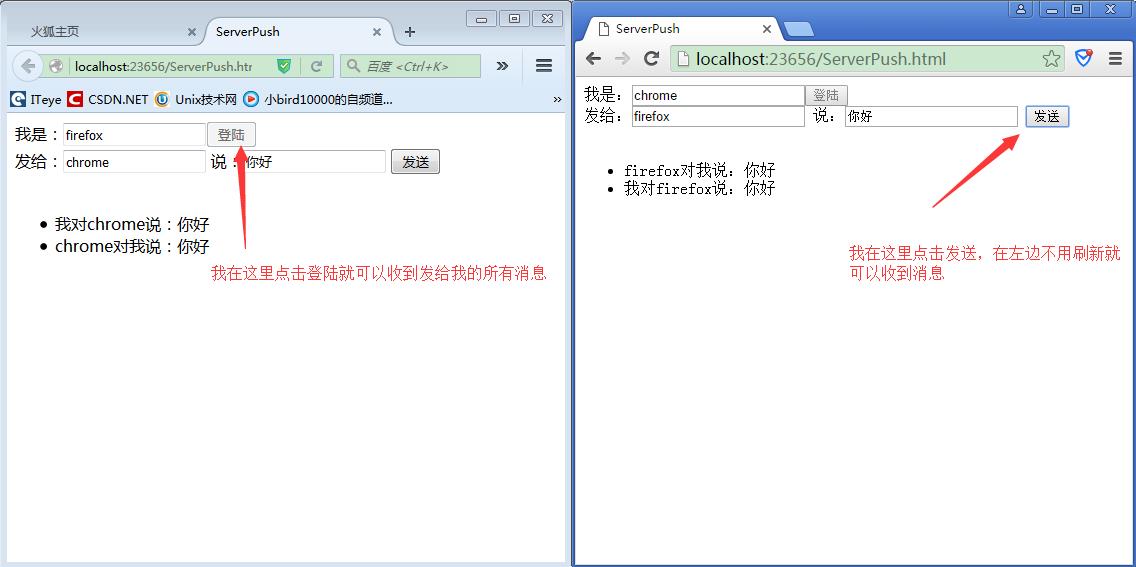
二.推送达到的效果:

三.实现原理分析:
浏览器向服务器发出请求,服务器在连接数据库,在数据库中查找数据,若没查找到,就(continue结束本次循环,进行下一次循环),如果找到了就取出数据,然后就可以break结束了(在查询过程中很好资源,如果没找到可以通过多线程休眠5s后,在进行下次循环!)
四.注意问题:
1.如果使用的mysql数据库:mysql不支持top, top是Access的语法
应该使用limit 查询:select * from user where name = ‘xx‘ limit 1 注:limit 1(表示取第一条数据)
limit 2(表示取前两条数据)
limit 1,2(从第一个开始,去两条数据)
五.实现部分:
- 浏览器部分:
<html> <head> <title>ServerPush</title> <script src="jquery-2.1.4.js"></script> <script type="text/javascript"> var login= function() { var me = $("#me").val(); $.ajax({ type: "post", url: "ServerPush.ashx", data: { action: "login", me: me }, //me当前登陆的用户 success: function (data) { $("#contest").append($("<li>" + data.Name + "对我说:" + data.Msg + "</li>")); login(); //继续向服务器发送请求 }, error: function () { login(); //有时可能出现网络异常,在这里重新发送请求 } }); } $(function () { $("#btnLogin").click(function () { //用户登陆 $("#btnLogin").attr("disabled", "disabled"); //点击登陆后就禁用这个按钮 login(); //向服务器发送请求获取发给我的数据 }); $("#btnSend").click(function () { //发送消息! var me = $("#me").val(); var toName = $("#toUserName").val(); var msg = $("#msg").val(); $.ajax({ type: "post", url: "ServerPush.ashx", data: { action: "send", toName: toName, msg: msg, me: me },//发送者:姓名和消息 success: function (data) { $("#contest").append($("<li>我对" + data.toName + "说:" + data.Msg + "</li>")); }, error: function () { alert("推送异常"); } }); }); }); </script> </head> <body> 我是:<input type="text" id="me" /><input type="button" id="btnLogin" value="登陆" /><br /> 发给:<input type="text" id="toUserName" /> 说:<input type="text" id="msg" /> <input type="button" id="btnSend" value="发送" /><br /> <br /> <ul id="contest"> </ul> </body>
-
- 服务器端为(一般处理程序(.ashx)):
1 public void ProcessRequest(HttpContext context) 2 { 3 context.Response.ContentType = "application/json"; 4 string action = context.Request["action"]; //获取是登陆进来的,还是发送消息进来的 5 if (action == "login") 6 { 7 string user = context.Request["me"];//当前登陆用户 8 while (true) 9 { //toName在数据库中查询发送我的所有消息 10 DataTable table = SqlHelper.ExecuteQuery("select *from t_serverPush where [email protected] limit 1", new MySqlParameter("@me", user)); 11 if (table.Rows.Count <= 0) 12 { 13 Thread.Sleep(500);//如果没有查询到数据就就休息500毫秒,避免对数据库造成过大压力 14 continue; 15 } 16 else 17 { 18 19 DataRow row = table.Rows[0]; 20 long id = (long)row["Id"]; 21 string me = (string)row["me"]; 22 string name = (string)row["toName"]; 23 string msg = (string)row["Msg"]; 24 SqlHelper.ExecuteNonQuery("delete from t_serverPush where [email protected]", new MySqlParameter("@id", id)); 25 var data = new { Name = me, Msg = msg }; 26 string json = new JavaScriptSerializer().Serialize(data); 27 context.Response.Write(json); 28 break; 29 } 30 } 31 32 } 33 else if (action == "send") //发送消息 34 { 35 string user = context.Request["me"]; 36 string toName = context.Request["toName"]; 37 string Msg =context.Request["Msg"]; 38 SqlHelper.ExecuteNonQuery("insert into t_serverPush (me,toName,Msg) values (@me,@name,@msg)", new MySqlParameter("@me", user), new MySqlParameter("@name", toName), new MySqlParameter("@msg", Msg)); 39 var data = new { toName = toName, Msg = Msg }; 40 string json = new JavaScriptSerializer().Serialize(data); 41 context.Response.Write(json); 42 } 43 else 44 { 45 throw new Exception("action异常"); 46 } 47 }
以上是关于Server push(服务器推送技术)的主要内容,如果未能解决你的问题,请参考以下文章
APNS push server端 SSL3.0 转 TLS (iPhone苹果推送服务)
HTTP/2 服务器推送(Server Push)教程(HTTP/2 协议的主要目的是提高网页性能,配置Nginx和Apache)
push message (短消息推送) 技术Java怎么实现,有没有大神可以讲解一下
#ParseServer #OneSignal #ScheduledPush #ParseServerOneSignalPushAdapter