WordPress自动裁剪768w像素缩略图的解决办法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WordPress自动裁剪768w像素缩略图的解决办法相关的知识,希望对你有一定的参考价值。
最新观赏鱼在折腾一个新的WordPress站点,即使通过后台把多媒体裁剪的宽高都设置为0时,移除主题可能存在的自动裁剪大小,WordPress依然会在上传图片的时候自动裁剪一个宽为768像素的图片。并且网上的禁用WordPress自动裁剪图片的解决全部失效。

经过一番研究和查找,WordPress 4.4版本以后增加了响应式图片的功能,目的是让图片能适应手机、平板等不同屏幕,所以WordPress是把这个参数直接在WordPress安装的时候写入数据库的,但是在后台又没有地方改,改代码也没有用,因为已经存入数据库了,所以观赏鱼这里就找到了两种解决方法,一种是直接修改数据库,一种是通过后台WordPress的全部设置。
修改WordPress的参数,能直接通过后台修改或设置是最为简单和安全的,所以这里热带鱼就只分享一种最简单有效的方式吧!
方法很简单,登入后台后,键入如下地址:
http://你的域名/wp-admin/options.php
其实就是进入了WordPress的全部设置页面,这个是WordPress默认隐藏的功能。
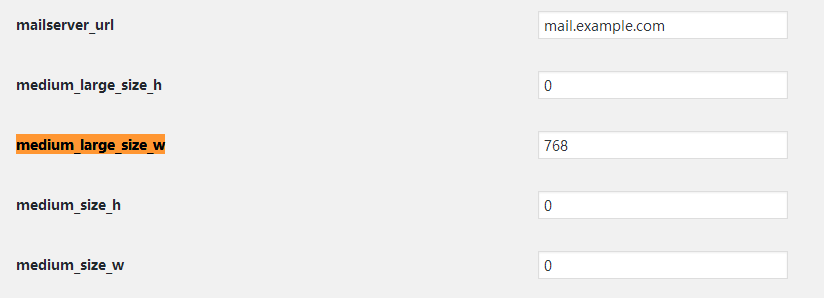
然后在浏览器中通过Ctrl+F搜索medium_large_size_w,找到如下位置将768修改为0即可:

扩展阅读
以上是关于WordPress自动裁剪768w像素缩略图的解决办法的主要内容,如果未能解决你的问题,请参考以下文章