vue学习记录—— vue开发调试神器vue-devtools安装
Posted 沉着前进
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习记录—— vue开发调试神器vue-devtools安装相关的知识,希望对你有一定的参考价值。
网上有些贴子少了至关重要的一步导致我一直没装上, 切记!!install后还需build,且install和build都在vue-devtools文件夹内执行
github下载地址 点击跳转
具体步骤:
第一步:找到vue-devtools的github项目,并将其clone到本地 vue-devtools
git clone https://github.com/vuejs/vue-devtools.git
第二步:安装项目所需要的npm包(进入vue-devtools编译项目文件目录,很重要!!)
建议使用npm淘宝镜像按照依赖包。地址:http://npm.taobao.org/
推荐阅读文章:国内优秀npm镜像推荐及使用
命令行安装npm淘宝镜像:
cd vue-devtools
$ cnpm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install
第三步:开始编译项目文件(使用的淘宝镜像就用cnpm!!!建议用此镜像,npm会出现各种问题)
cnpm run build
第四步:打开shells>chrome>src>manifest.json并把json文件里的 "persistent":false改成true


第五步:打开chrome浏览器扩展工具
点击开发者模式;
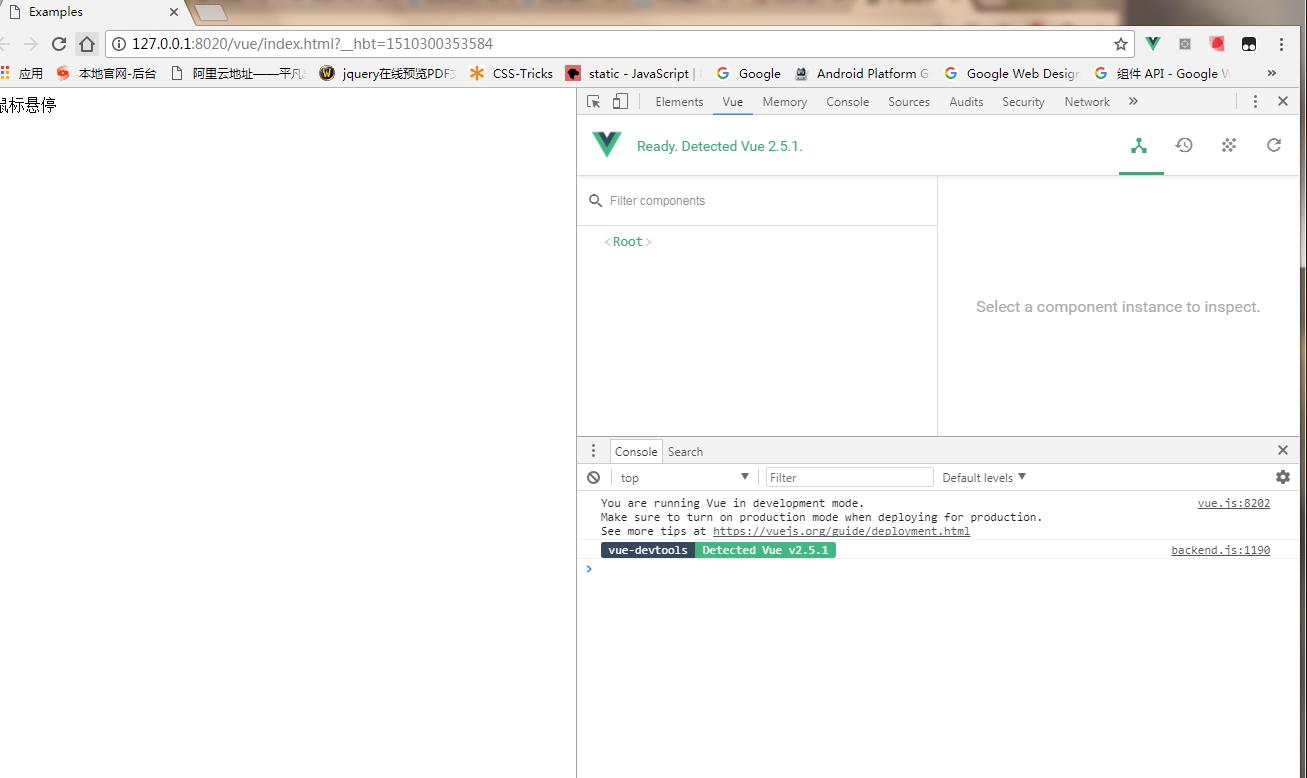
直接将shells——chrome文件夹直接拖到浏览器中就可以了,大功告成。
学习vue迈进了小小一步,你很棒哟!

以上是关于vue学习记录—— vue开发调试神器vue-devtools安装的主要内容,如果未能解决你的问题,请参考以下文章