es6 学习笔记5
Posted 逆光飞翔23
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6 学习笔记5相关的知识,希望对你有一定的参考价值。
1、class
通过该关键词,可以定义类,基本上,es6的class可以看做只是一个语法糖,并且在类的内部所有定义的方法,都是不可枚举的
<1>在class里面定义一个constructor的构造方法,this关键词代表的是实例对象,需要对class传递参数的话,就用constructor来接收
该方法是类的默认行为,通过new命令省事对象实例时,自动调用该方法,一个类必须有constructor方法,如果没有显式,一个空的constructor方法会被默认添加
class Person {
constructor(x, y) {
}
}
<2>调用该方法: const p = new Person(1,2);
<3>与函数一样,类也可以使用表达式的形式定义,并且使用表达式定义类之后,这个类的名称是myClass 而不是MyClass了,并且MyClass只能在class的内部可以用,指代当前类,
如果内部没有用到的话,可以省略MyClass
const myClass = class MyClass {
}
<4> 类不存在变量提升,类必须在使用的之前定义
<5>私有方法可以通过在方法的前面加下划线来区分,但是这种命名是不保险的,在类的外部,还是可以调用到这个方法,也可以通过将私有方法移出模块,因为模块内部的所有方法都是对外可见的,可以通过bar.call(this, baz)来调用
<6>私有的属性的话,是在变量前面添加#
<7>name属性,返回的是紧跟在class关键字后面的类名
p.name //"Person"
<8>在类的内部可以使用get和set关键字,对摸个属性设置存值函数和取值函数,拦截该属性的存取行为
<9>class的内部只有静态方法,没有静态属性,因此,类的实例属性可以用等式,写入类的定义之中。静态数次那个的话,就是在实例属性的前面加一个static关键字
<10>new.target属性
该属性一般用在构造函数之中,返回new命令作用于的那个构造函数,如果构造函数不是通过new命令调用的,那么new,.target会返回undefined,因此这个属性可以用阿里确定构造函数是怎么调用的
<11>class可以通过extends关键字来实现继承
(1)如果是父类继承父类的时候使用super
子类必须constructor中调用super的方法,并且还必须在调用super之后,才能使用this关键词,因为子类没有自己的this对象,而是继承父类的this对象,如果不调用的话,子类就得不到this对象,在创建实例的时候会报错
比如constructor中调用父类的的constructor的时候,在子类的从constructor中使用super(x,y);
(2)父类的静态方法也可以被子类继承
(3)super作为函数调用的时候(super()),代表父类的构造函数,只能在constructor中使用,super作为对象的时候(super.a()),在普通方法中,指向父类的原型对象,在静态方法中,指向父类
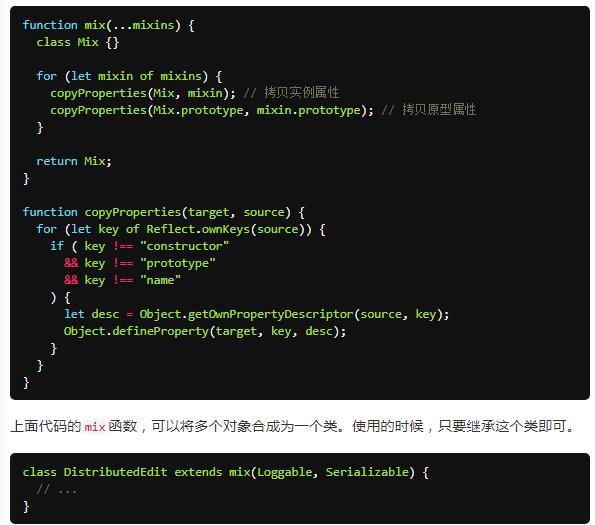
<11>mixin模式的实现
mixin指的是多个对象合成一个新的对象,新对象具有各个组成成员的接口

以上是关于es6 学习笔记5的主要内容,如果未能解决你的问题,请参考以下文章