[从头学数学] 第156节 概率初步
Posted mwsister
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[从头学数学] 第156节 概率初步相关的知识,希望对你有一定的参考价值。
剧情提要:[机器小伟]在[工程师阿伟]的陪同下进入了筑基后期的修炼,
这次要修炼的目标是[概率初步]。
正剧开始:
星历2016年04月02日 08:44:03, 银河系厄尔斯星球中华帝国江南行省。
[工程师阿伟]正在和[机器小伟]一起研究[概率初步]。





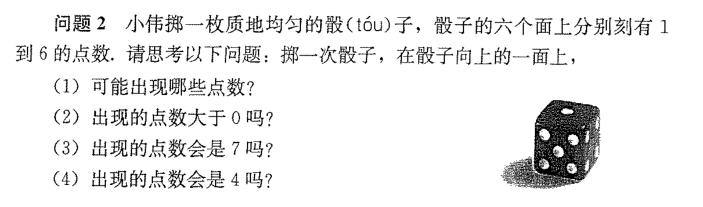
既然[人叫板老师]都让小伟掷骰子了,小伟怎么能不掷呢?
这个字怎么读‘投‘啊,小伟一直读作sai的。

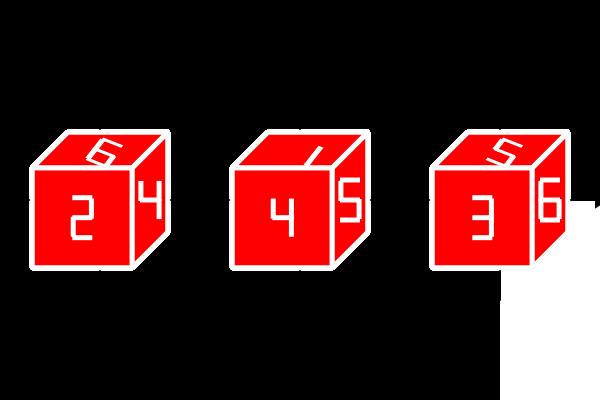
<span style="font-size:18px;"> for (var i = 0; i < 3; i++) {
config.setSector(1,3,1,i+1);
config.axis3D(0, 0, 0, 100);
dice(50, 0, 'red');
}
/**
* @usage 骰子
* @author mw
* @date 2016年02月09日 星期二 08:58:27
* @param
* @return
*
*/
//骰子 dice
function dice(r, rot, style) {
plot.save()
.rotate(rot)
.setLineWidth(5);
r = r ? r : 50;
//dice(-r/2, r/2, r/2, 100, 'blue');
var array = new Array();
//骰子面上颜色
style = style ? style : 'red';
//骰子边框
var style2 = 'white';
//骰子规律,对面点数相加为7,所以相邻三面的选择集共48项
var choice = [[1, 2, 3], [1, 2, 4], [1, 3, 2], [1, 3, 5], [1, 4, 2], [1, 4, 5], [1, 5, 3], [1, 5, 4], [2, 1, 3], [2, 1, 4], [2, 3, 1], [2, 3, 6], [2, 4, 1], [2, 4, 6], [2, 6, 3], [2, 6, 4], [3, 1, 2], [3, 1, 5], [3, 2, 1], [3, 2, 6], [3, 5, 1], [3, 5, 6], [3, 6, 2], [3, 6, 5], [4, 1, 2], [4, 1, 5], [4, 2, 1], [4, 2, 6], [4, 5, 1], [4, 5, 6], [4, 6, 2], [4, 6, 5], [5, 1, 3], [5, 1, 4], [5, 3, 1], [5, 3, 6], [5, 4, 1], [5, 4, 6], [5, 6, 3], [5, 6, 4], [6, 2, 3], [6, 2, 4], [6, 3, 2], [6, 3, 5], [6, 4, 2], [6, 4, 5], [6, 5, 3], [6, 5, 4]];
var size = choice.length;
var size = choice.length;
var rand = Math.round(Math.random() * size) % size;
var a = choice[rand][0], b = choice[rand][1], c = choice[rand][2];
//骰子绘制
array = [];
array.push(point3D(-r, -r, r));
array.push(point3D(r, -r, r));
array.push(point3D(r, r, r));
array.push(point3D(-r, r, r));
for (var i = 0; i < 4; i++) {
array[i][1] *= -1;
}
shape.fillDraw([].concat(array), style);
shape.strokeDraw([].concat(array), style2);
array = [];
array.push(point3D(r, r, r));
array.push(point3D(r, -r, r));
array.push(point3D(r, -r, -r));
array.push(point3D(r, r, -r));
for (var i = 0; i < 4; i++) {
array[i][1] *= -1;
}
shape.fillDraw([].concat(array), style);
shape.strokeDraw([].concat(array), style2);
array = [];
array.push(point3D(-r, -r, r));
array.push(point3D(r, -r, r));
array.push(point3D(r, -r, -r));
array.push(point3D(-r, -r, -r));
for (var i = 0; i < 4; i++) {
array[i][1] *= -1;
}
shape.fillDraw([].concat(array), style);
shape.strokeDraw([].concat(array), style2);
//骰面数字绘制
style = 'white';
var digit = new Digit();
plot.save()
.transform(1, Math.PI/8, -Math.PI/8, 0.5, 0, 0);
digit.number(a, point3D(-0.5*r, -1.5*r, 0)[0], point3D(-0.5*r,-1.5*r,0)[1], r, style);
plot.restore();
plot.save()
.transform(1, 0, 0, 1, 0, 0);
digit.number(b, point3D(0, 0, r)[0], point3D(0,0,r)[1], r, style);
plot.restore();
var digit = new Digit();
plot.save()
.transform(1, 0, 0, 1, 0, 0);
digit.number(c, point3D(r, 0, 0)[0], point3D(r,0,0)[1], r, style);
plot.restore();
plot.restore();
} </span>






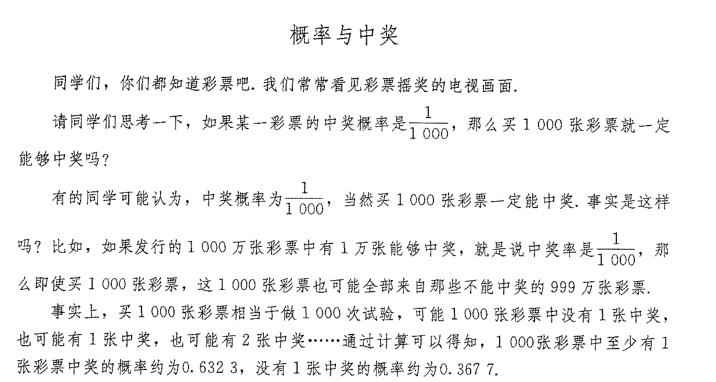
这个彩票中奖的概率是这样算的:
<span style="font-size:18px;">>>> pow(0.999, 1000) 0.36769542477096373 >>> 1-_ 0.6323045752290363</span>


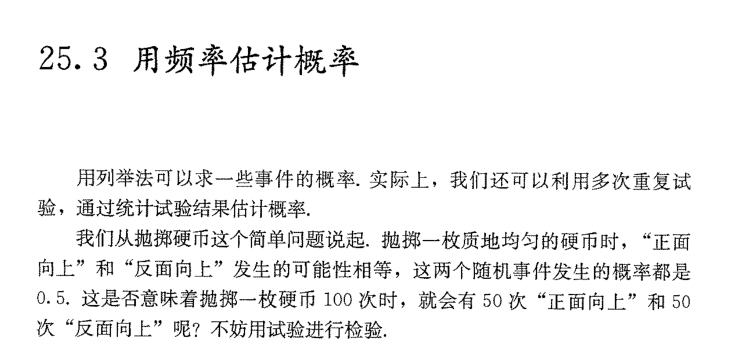
小伟最喜欢掷硬币了,这下又有的玩了:
<span style="font-size:18px;"> //掷硬币50次
if (1) {
var array = new Array(10);
var play = 0;
//10组同学
for (var i = 0; i < 10; i++) {
array[i] = 0;
//每组掷硬币50次
for (var j = 0; j < 50; j++) {
play = Math.round(Math.random()*10000)%2;
if (play == 1) {
array[i]++;
}
}
}
var stat = new Statistic();
var text = [];
for (var i = 1; i <= 10; i++) {
text.push('第'+i.toFixed(0)+'组');
}
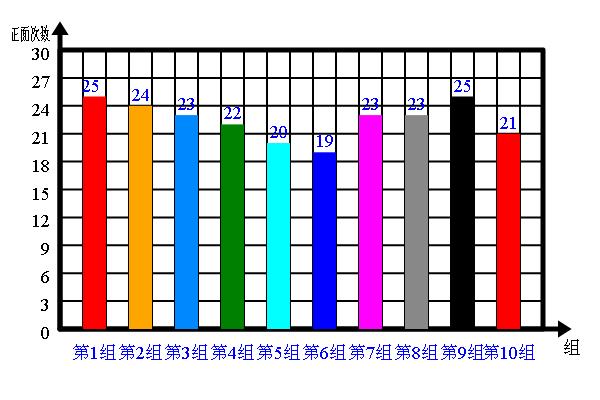
stat.init(array, '组', '正面次数', 1);
stat.barChart(text, 0, 0);
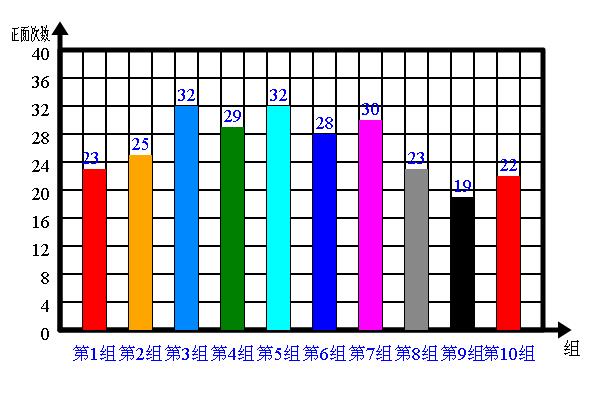
}</span>看看结果吧:

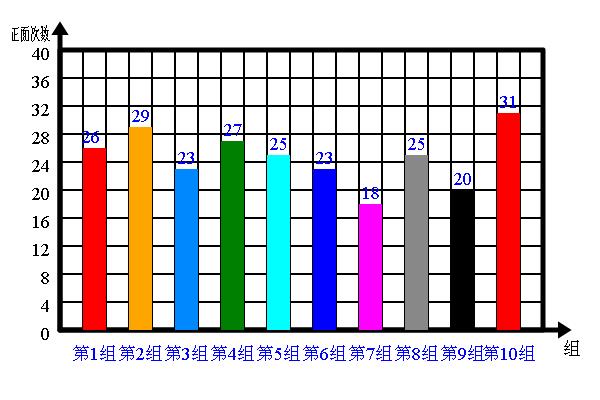
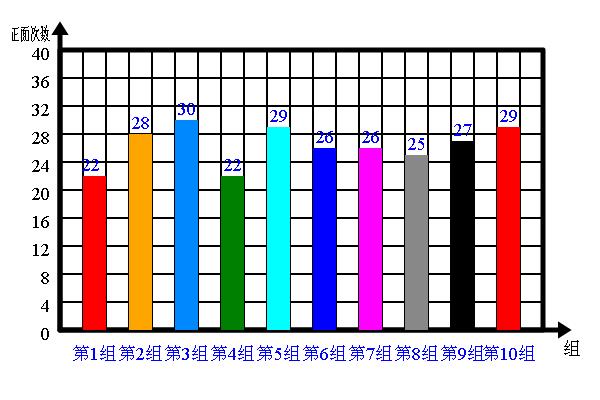
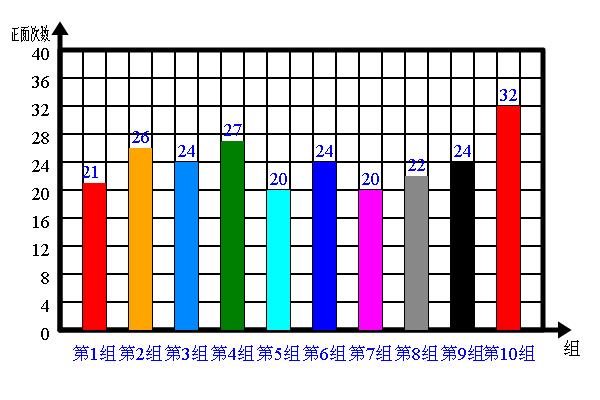
多玩几次:





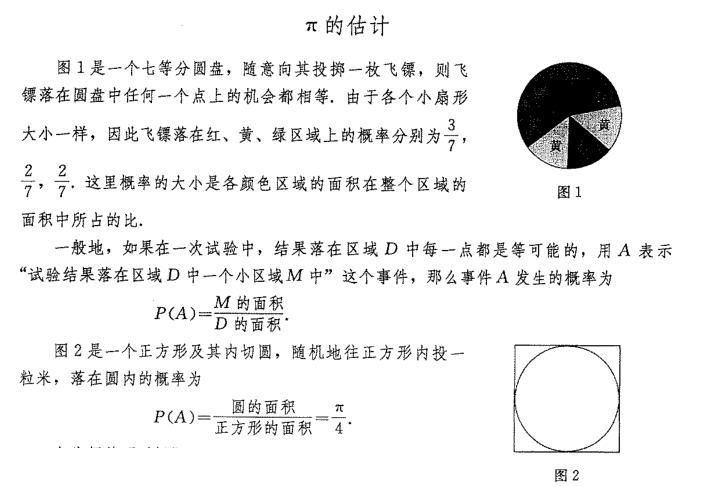
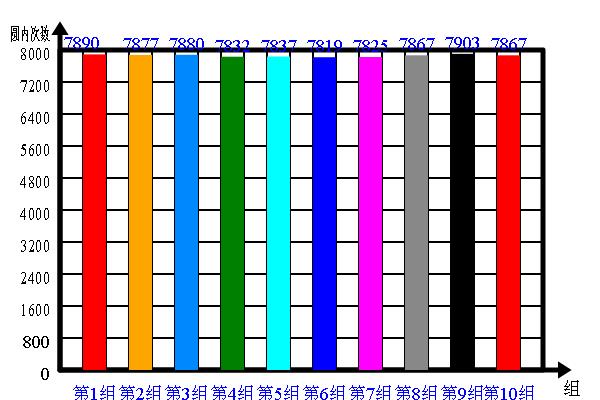
小伟接着掷硬币,看这个硬币落在圆内的概率是不是pi/4:
//掷硬币,看落点
if (1) {
var array = new Array(10);
var x, y;
//10组同学
for (var i = 0; i < 10; i++) {
array[i] = 0;
//每组掷硬币10000次
for (var j = 0; j < 10000; j++) {
x = Math.random()*10000-5000;
y = Math.random()*10000-5000;
//判断落点是否在圆内
if (x*x + y*y <= 5000*5000) {
array[i]++;
}
}
}
var stat = new Statistic();
var text = [];
for (var i = 1; i <= 10; i++) {
text.push('第'+i.toFixed(0)+'组');
}
stat.init(array, '组', '圆内次数', 1);
stat.barChart(text, 0, 0);
}结果;

>>> 3.14/4
0.785
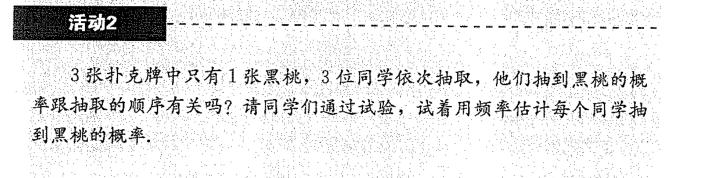
好像是差不多些,10000次要有7850次在圆内。再玩一次:

基本也就这样了。

这个概率都是1/3,当然,拿到黑桃的同学先不要亮出来,否则后面的同学就没有抽取的必要了。
本节到此结束,欲知后事如何,请看下回分解。
以上是关于[从头学数学] 第156节 概率初步的主要内容,如果未能解决你的问题,请参考以下文章