DOM操作插入新的子节点
Posted 翰弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM操作插入新的子节点相关的知识,希望对你有一定的参考价值。
appendChid、insertBefore首先这两个方法都是添加子节点。
append(追加),appendChid:给父节点的子节点末尾添加子节点。
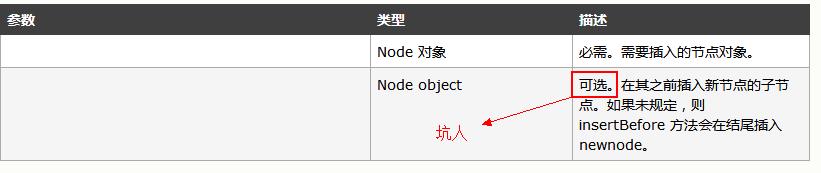
insertBefore(newNode, existingNode):父节点的某个子节点之前添加新子节点,若新子节点已存在会被移动(操作的元素本身)

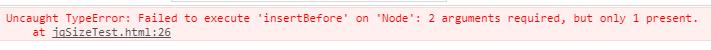
chrome浏览器调试报错

以上是关于DOM操作插入新的子节点的主要内容,如果未能解决你的问题,请参考以下文章