[TypeScript] Represent Non-Primitive Types with TypeScript’s object Type
Posted Answer1215
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[TypeScript] Represent Non-Primitive Types with TypeScript’s object Type相关的知识,希望对你有一定的参考价值。
ypeScript 2.2 introduced the object, a type that represents any non-primitive type. It can be used to more accurately type methods such as Object.create. Don\'t confuse it with the Object type or {}, the empty object type, though!
So one thing we need to understand that the Primitive types includes: \'number, boolean, string, symbol, null, undefined\'. The \'array, {}, fn()\' belongs to \'object\' type. The \'object\' type therefore is different from \'Object\' type in typescript. \'Object\' type is referring empty object ( {} ).
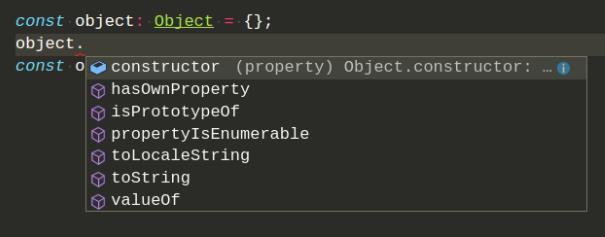
Type \'Object\' gives autocomplete. It includes all the methods which an empty object can have.

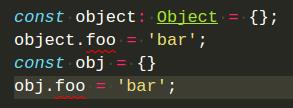
But empty object without Object type has not.

If we try to assign a value to empty object, we get error:

In order to do it, we can do:
const object: { [key: string]: any } = {}; object.foo = \'bar\';
以上是关于[TypeScript] Represent Non-Primitive Types with TypeScript’s object Type的主要内容,如果未能解决你的问题,请参考以下文章
ES2015 模块语法优于自定义 TypeScript 模块和命名空间@typescript-eslint/no-namespace
如何禁用@typescript-eslint/no-non-null-assertion 规则
ESLint - 为 TypeScript 配置“no-unused-vars”
为啥 Eslint 在 .vue 文件中看不到全局 TypeScript 类型(no-undef)