类似网易云播放进度条按钮简单实现
Posted gali
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了类似网易云播放进度条按钮简单实现相关的知识,希望对你有一定的参考价值。
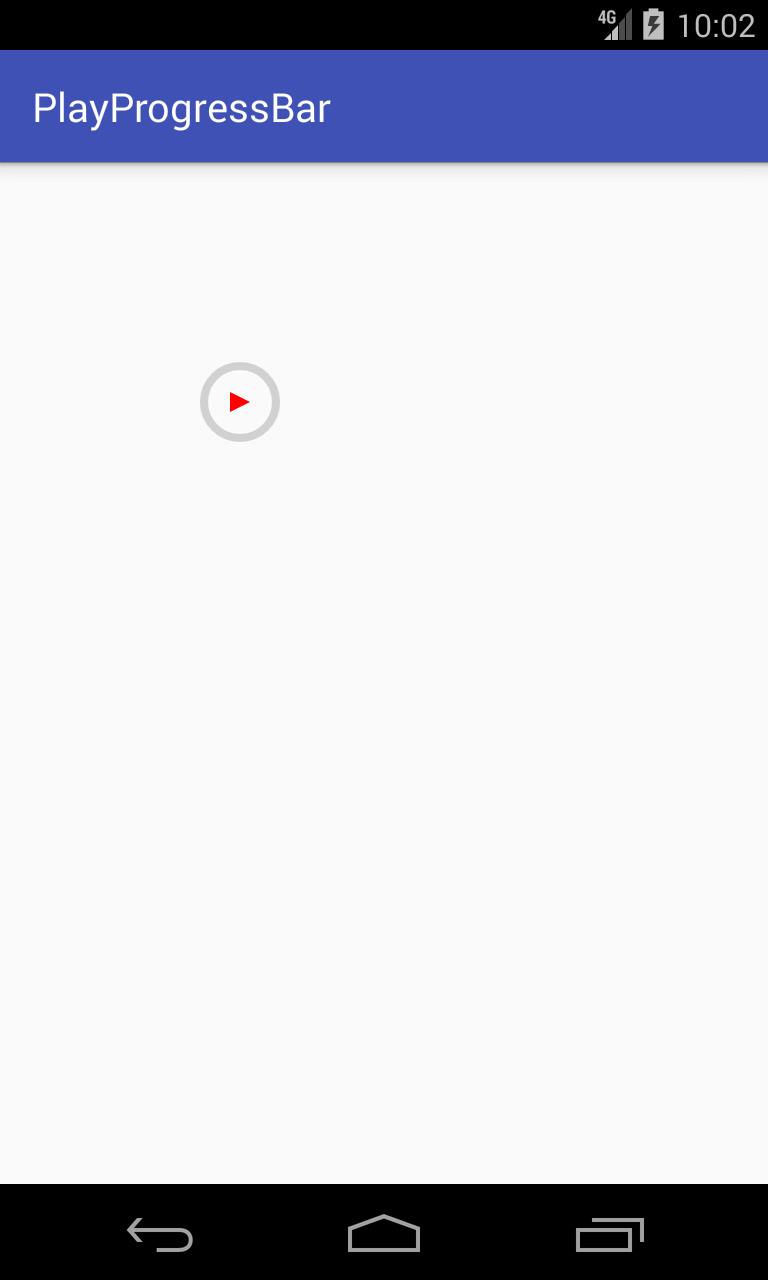
1:先看效果图
就是画了个外层的底色(一个圆),进度层颜色绘制(画了一个圆弧),中心的部分(这个就是个三角形或矩形)。

2:view的属性
/*** view 环形的底色*/
private int bgColor;
/**** view 进度颜色 */
private int progressColor;
/*** view 的宽高,(宽高应当相等)*/
private float viewHeight, viewWidth;
/*** view 圆环的宽度*/
private float viewRoundWidth;
/*** view 的进度值,初始为0*/
private int progressValue=0;
/*** view 的进度最大值,默认为100 */
private int progressMax=100;
/**** 画笔*/
private Paint paint;
/**** 标识播放状态: 1是暂停 ; 2是播放*/
private int pauseOrPlay=1;
3:自定义的view属性 values\\attrs.xml
<declare-styleable name="ProgressButton">
<attr name="bgColor" format="color"/>
<attr name="progressColor" format="color"/>
<attr name="viewWidth" format="dimension"/>
<attr name="viewHeight" format="dimension"/>
<attr name="viewRoundWidth" format="dimension"/>
</declare-styleable>
4:直接贴代码吧
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* Created by guoxw on 2017/11/9.
*/
public class ProgressButton extends View {
private static final String TAG = "ProgressButton";
/*** view 环形的底色*/
private int bgColor;
/**** view 进度颜色 */
private int progressColor;
/*** view 的宽高,(宽高应当相等)*/
private float viewHeight, viewWidth;
/*** view 圆环的宽度*/
private float viewRoundWidth;
/*** view 的进度值,初始为0*/
private int progressValue=0;
/*** view 的进度最大值,默认为100 */
private int progressMax=100;
/**** 画笔*/
private Paint paint;
/**** 标识播放状态: 1是暂停 ; 2是播放*/
private int pauseOrPlay=1;
public ProgressButton(Context context) {
this(context, null);
}
public ProgressButton(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public ProgressButton(Context context, @Nullable AttributeSet attrs, int deStyleAttr) {
super(context, attrs, deStyleAttr);
paint = new Paint();
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.ProgressButton);
bgColor = array.getColor(R.styleable.ProgressButton_bgColor, Color.GRAY);
progressColor = array.getColor(R.styleable.ProgressButton_progressColor, Color.RED);
viewHeight = array.getDimension(R.styleable.ProgressButton_viewHeight, 20);
viewWidth = array.getDimension(R.styleable.ProgressButton_viewWidth, 20);
viewRoundWidth = array.getDimension(R.styleable.ProgressButton_viewRoundWidth, 2);
array.recycle();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*** 画外层的圆环*/
canvas.save();
int centre = getWidth() / 2;
Log.d(TAG, "onDraw: ----输出;center--"+centre);
int radius = (int) (centre - viewRoundWidth/2);
Log.d(TAG, "onDraw: ----输出;radius--"+radius);
paint.setColor(bgColor); //设置圆环的颜色
paint.setStyle(Paint.Style.STROKE); //设置空心
paint.setStrokeWidth(viewRoundWidth); //设置圆环的宽度
paint.setAntiAlias(true); //消除锯齿
canvas.drawCircle(centre, centre, radius, paint); //画出圆环
canvas.save();
/***画进度层颜色*/
paint.setColor(progressColor);
paint.setStrokeWidth(viewRoundWidth);
RectF oval = new RectF(centre - radius, centre - radius, centre
+ radius, centre + radius);
canvas.drawArc(oval, -90, 360 * progressValue / progressMax, false, paint);
/*****绘制中心的暂停,播放标识*/
int x=centre*2;
if(pauseOrPlay==1){
Path path = new Path();
path.moveTo(3*x/8,3*x/8);
path.lineTo(3*x/8,5*x/8);
path.lineTo(5*x/8,4*x/8);
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
paint.setStrokeWidth(1);
canvas.drawPath(path,paint);
}else if(pauseOrPlay==2){
RectF rectF=new RectF(3*x/8,3*x/8,5*x/8,5*x/8);
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
paint.setStrokeWidth(1);
canvas.drawRect(rectF,paint);
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
public int getProgressValue() {
return progressValue;
}
public void setProgressValue(int progressValue) {
if(progressValue<0){
throw new IllegalArgumentException("progress not less than 0");
}else if(progressValue>progressMax){
this.progressValue=progressMax;
}else{
this.progressValue=progressValue;
}
postInvalidate();
}
public int getProgressMax() {
return progressMax;
}
public void setProgressMax(int progressMax) {
this.progressMax = progressMax;
}
public int getPauseOrPlay() {
return pauseOrPlay;
}
public void setPauseOrPlay(int pauseOrPlay) {
this.pauseOrPlay = pauseOrPlay;
postInvalidate();
}
xml使用
<com.example.playprogressbar.ProgressButton
android:id="@+id/image"
android:layout_marginTop="20dp"
android:layout_marginLeft="20dp"
android:layout_width="100dp"
android:layout_height="100dp"
app:viewHeight="100dp"
app:viewWidth="100dp"
app:bgColor="@color/colorAccent"
app:progressColor="@color/colorPrimary"
app:viewRoundWidth="10dp"
/>
5:加上示例代码 playprogressbar
链接: https://pan.baidu.com/s/1b1Rm3s
6:顺便学习下怎么传到GitHub做成library
https://github.com/galibujianbusana/progressBtn1
以上是关于类似网易云播放进度条按钮简单实现的主要内容,如果未能解决你的问题,请参考以下文章