概念知识点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了概念知识点相关的知识,希望对你有一定的参考价值。
概念知识点
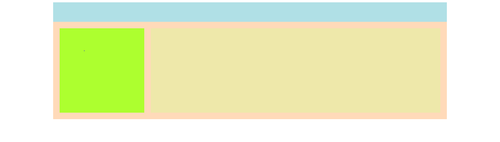
1.盒子模型
<head>
<style>
.fl{
float:left;
}
#box1,#box2{
width:1210px;
margin:0 auto;
}
#box1{
height:60px;
background:powderblue;
}
#box2{
height:300px;
background:peachpuff;
}
.a{
height:260px;
width:260px;
background:greenyellow;
margin-top:20px;
margin-left:20px;
}
.b {
height: 260px;
width: 890px;
background: palegoldenrod;
margin-top: 20px;
margin-left: 20px;
}</style>
</head>
<body>
<div id="box1"></div>
<div id="box2">
<div class="a fl"></div>
<div class="b fl"></div>
</div></body>2.浮动:浮动不占位置,如果想要按顺序排序,就都要给加浮动。
例如:只给第一个浮动
只给第二个浮动
给两个都加浮动
3.块级元素 行内元素
块级元素:无论内容多少,都占一行
行内元素:内容多大就占多大
行内元素要设置固定宽高,就要把行内元素变成块级元素,不然设置大小改变的是字的大小。
把行内元素变块级元素: display:inline-block;
4.定位
相对定位 position:relative;
left:50px;
top:50px;
比原来位置默认相比往右移50px往下移50px
绝对定位 position:absolute;
绝对定位是以它的父元素位置作参考发生偏移的,超出文档流,不排队不占位。且应用的时候要给父元素写相对位置(不需要写具体值)
固定定位 position:fixed;
即使下拉整个页面,被绝对定位的位置也永远不变
要和 top bottom left right一起用
定位和浮动不要一起用!(浮动没用)
绝对定位时行内元素可设宽高,行内元素字体大小等容易跟随父元素,如需要得另设置。
以上是关于概念知识点的主要内容,如果未能解决你的问题,请参考以下文章