日常博客----rem,em的恩怨相杀
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了日常博客----rem,em的恩怨相杀相关的知识,希望对你有一定的参考价值。
基本知识:
使用 em 和 rem 单位可以让我们的设计更加灵活,能够控制元素整体放大缩小,而不是固定大小。 我们可以使用这种灵活性,使我们在开发期间,能更加快速灵活的调整,允许浏览器用户调整浏览器大小来达到最佳体验。
1rem = 16px;
1em = 16px;
(这个不一定,根据浏览器默认的字体大小来调整,一般浏览器字体默认16px)
rem相对html顶部元素大小当使用 rem 单位,他们转化为像素大小取决于页根元素的字体大小,即 html 元素的字体大小。 根元素字体大小乘以你 rem 值。
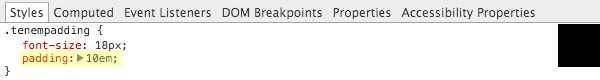
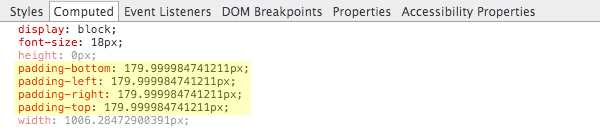
em相对父元素大小。(这个一般都这样叫,其实也没错,只是当你在本身设置了字体大小em,长度就根据这个字体大小来对比计算,而不是根据父元素,父元素的字体大小可以影响 em 值,但这种情况的发生,纯粹是因为继承)


rem和em一般不用16px计算,不好算,一般转换1rem = 100px;
比较:
个人喜欢rem,(可能是高中物理考试参照物一直不懂,火车上放小球,站在飞机上和大马路看的区别....),因为有一个固定参照点,所有的一切都按照一个点计算比较。但是有时候也比较麻烦,因为所有都按照一个点计算长度。有时候相对更好点(比如拿一个死胖子来对比日本前十nv,你会发现根本没有对比性,然而要你根据死胖子来比较这十个nv哪个更好看那就很难....),
所以,我是这样写的,当你修饰一个大大的框时,最好用rem,因为好计算,最外层的div啊,一个文本框的大小啊,导航条啊,一般用rem.
那什么时候用em嘞,当你需要修饰一个按钮里的字体时,或者修饰父元素长度已知并且好算时(width = 10rem.....)可以尝试使用em
原文: http://www.w3cplus.com/css/when-to-use-em-vs-rem.html ? w3cplus.com)
以上是关于日常博客----rem,em的恩怨相杀的主要内容,如果未能解决你的问题,请参考以下文章