JQuery基本获取值的方式
Posted 我是谁的谁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery基本获取值的方式相关的知识,希望对你有一定的参考价值。
1、获取选中单选按钮的值
$(\'input:radio:checked\').val();
$("input[type=\'radio\']:checked").val();
$("input[name=\'rd\']:checked").val();
$(\':radio[name=rd]:checked\').val()
2、获取下拉框当前选中的文本
$("#selectgame").find("option:selected").text()
3、获取Select选择的Value
var checkValue=$("#select_id").val();
也可: var checkValue= ("#SiteManageID option:selected").val();
4、 获取Select选择的索引值
var checkIndex=$("#select_id ").get(0).selectedIndex;
5、获取Select最大的索引值
var maxIndex=$("#select_id option:last").attr("index");
6、为Select追加一个Option(下拉项)
$("#select_id").append("<option value=\'Value\'>Text</option>");
7、为Select插入一个Option(第一个位置)
$("#select_id").prepend("<option value=\'0\'>请选择</option>");
8、 删除Select中索引值最大Option(最后一个)
$("#select_id option:last").remove();
9、删除Select中索引值为0的Option(第一个)
$("#select_id option[index=\'0\']").remove();
10、删除Select中Value=\'3\'的Option
$("#select_id option[value=\'3\']").remove();
11、删除Select中Text=\'4\'的Option
$("#select_id option[text=\'4\']").remove();
12、清空
$("#charCity").empty();
13、判断一个单选(复选)框是否选中
<input id="checkbox1" type="checkbox" checked>
<input id="checkbox2" type="checkbox>
$("#checkbox1").is(":checked") // true
$("#checkbox2").is(":checked") // false
14、选取页面上所有name=song 选中的复选框
var obj = $(\':checkbox[name="song"][checked=checked]\');
15、下拉框不可用
按钮不可见
$("#saveAuthority").css("display", "none");
复选框不可用
$("input[type=\'checkbox\']").attr("disabled", "disabled");或 $("input[type=\'checkbox\']").attr("disabled", true);
复选框可用:
$("input[type=\'checkbox\']").attr("disabled", false);
16、下拉框某个option不可用

17、根据数据库的值自动选中下拉框中对应的数据

$("#state").find("option[value="+state+"]").attr("selected","true");
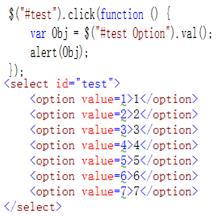
18、弹出下拉框选中值的value

以上是关于JQuery基本获取值的方式的主要内容,如果未能解决你的问题,请参考以下文章